
この記事では、編集者がテンプレート エンジン Jade に基づいたアプリケーションの詳細な説明を共有します。これは優れた参考価値があり、皆様のお役に立てれば幸いです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
便利な記号:
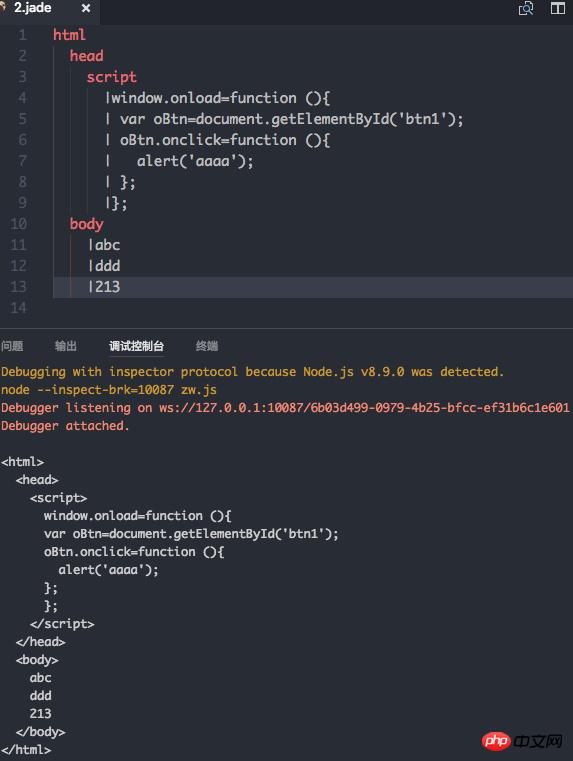
| 縦棒の後の文字はそのまま出力されます。ドットは、次のレベルのすべての文字がそのまま出力され、認識されなくなることを意味します。 (| のアップグレード版で、バッチ処理が可能です) include は、外部ファイルを参照することを意味します
ダッシュは、その後の文字がコードの一部であることを示します (| との違いは、| の後の内容が表示されるのに対し、ダッシュの後の内容は直接表示されません!)
例:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|'のアプリケーション

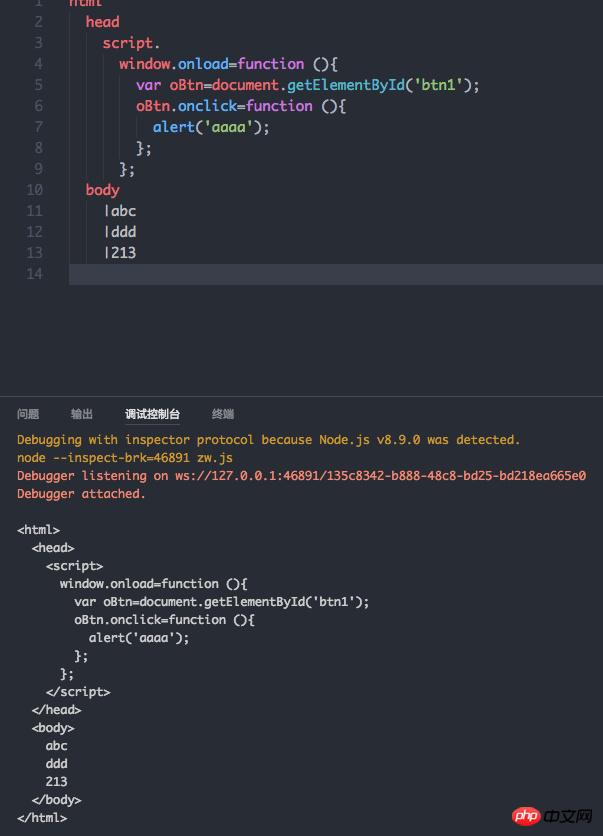
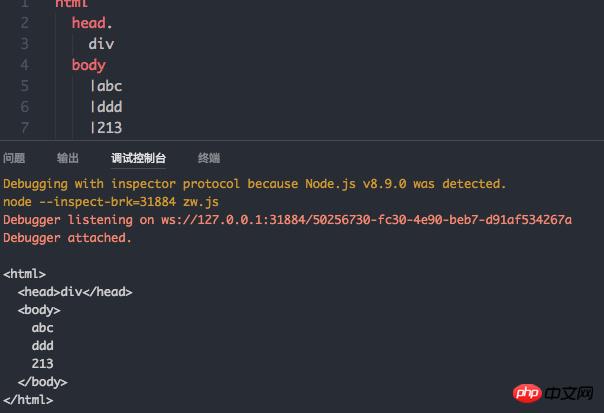
'。
include

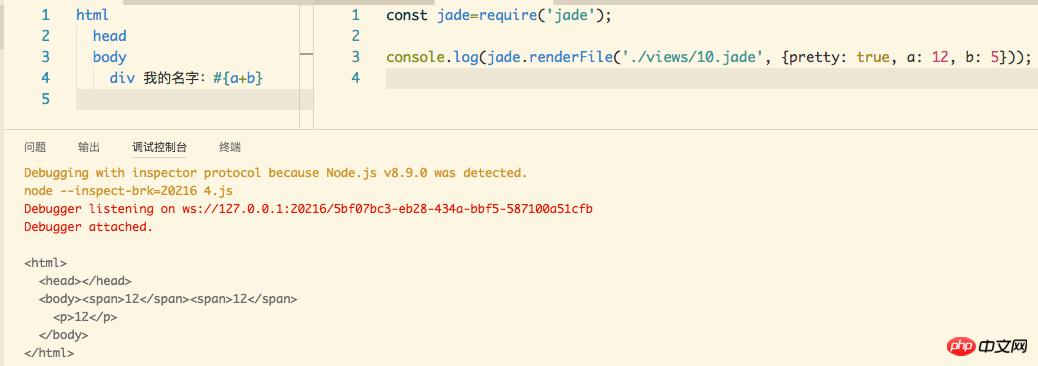
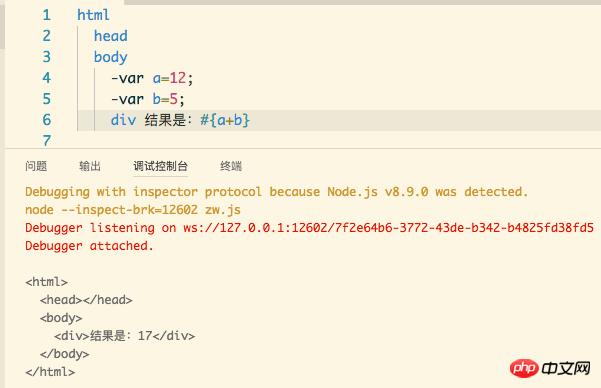
のアプリケーションは、変数を呼び出して操作を実行します

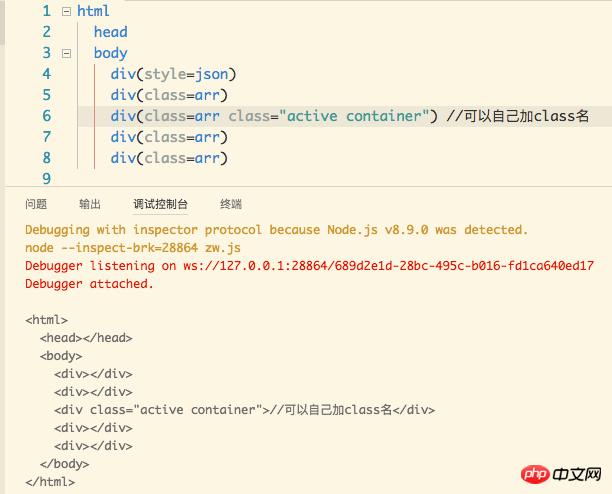
pのクラス

'-'

への直接参照変数
span#{a}とspan=aは同じ効果があります。
jadeのforループ:
-for(var i=0;i<arr.length;i++) p=arr[i]
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));実行結果:
'!'

html head body p(class='1')!=content p(class='2')
ジェイドのif...else...

html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
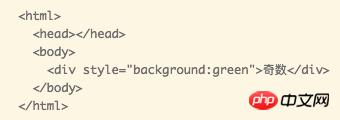
p(style={background:'green'}) 奇数事件声明

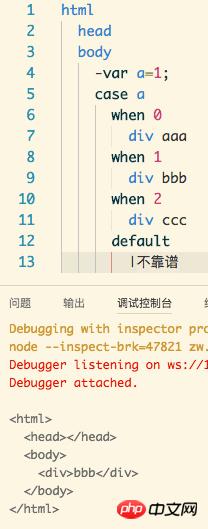
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱
包括的なもの
 ヒント:
ヒント:
前のjadeファイルにはDOCTYPEを記述していませんでした。ここに
実行結果は次のようになります: ファイルの読み取りと書き込みが成功した場合は「success」が出力され、エラーが発生した場合は「error」が出力されます。返されます。」 関連する推奨事項:
 Jade_html/css_WEB-ITnose を学ぶ
Jade_html/css_WEB-ITnose を学ぶ
node+express+jade シンプルな website_node.js を作成するガイド
Nodejs Express フレームワークは、ejs テンプレートと jade テンプレートの両方を 1 つで使用しますプロジェクト_node.js
以上がテンプレートエンジンJadeをベースとしたアプリケーションの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。