
Vue.js は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の重量級フレームワークとは異なり、Vue はボトムアップの増分開発設計を採用しています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。一方、Vue は、Vue エコシステムによってサポートされる単一ファイル コンポーネントとライブラリを使用して開発された複雑な単一ページ アプリケーションを実行する能力を十分に備えています。この記事では主に vue.js プロジェクトの実践的なヒントをサンプルコードを通して詳しく紹介していますので、皆さんの学習や仕事に役立つことを願っています。
#Vue プロジェクトに Bootstrap を導入する
vue プロジェクトには、必要に応じて Bootstrap が導入されることがありますが、Bootstrap は、npm を使用してインストールすると、一連のエラーが発生する可能性があります
1. jQuery をインストールします。
npm install jquery
npm install bootstrap@3
import $ from 'jquery'
window.jQuery = $
require('bootstrap')次に、Bootstrap スタイルを使用するには、エントリー ファイルに bootstrap.css を導入します。これはElement UIを導入するのと同じ方法です
import 'bootstrap/dist/css/bootstrap.min.css'
# eslintのコードインスペクションをオフにする
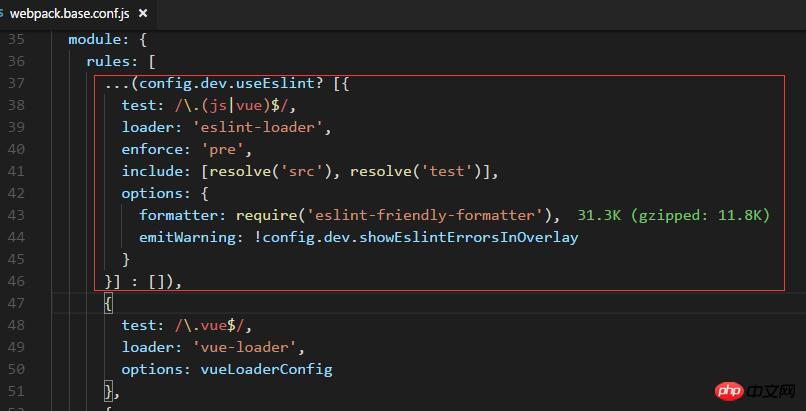
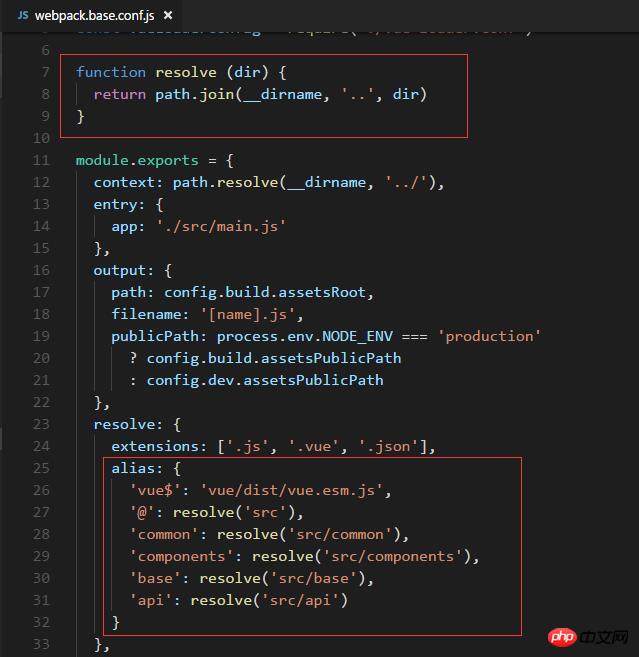
eslintのインスペクションをオフにする方法は、build/webpackのeslint設定のこの部分をコメントアウトすることだと多くの人が言っています。 .base.conf.js ファイル。 Vue-cliのバージョンアップの影響か分かりませんが、実際の動作では動作しません。
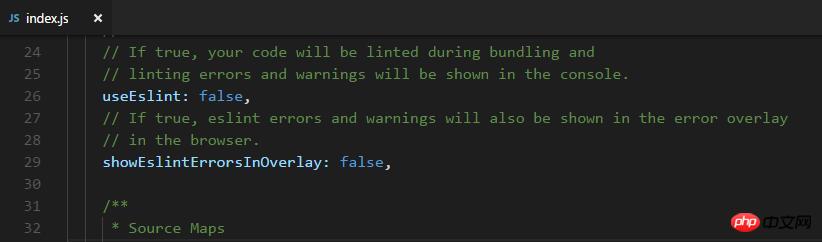
正しい方法は、config/index.js ファイル内の dev オブジェクトの useEslint 属性を false に変更することです



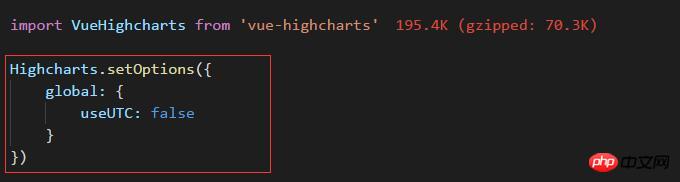
 VueHighcharts コンポーネントを使用する場合、デフォルトでは UTC 時間が使用されるため、時間は常に表示にズレが生じます。たとえば、現時点の時間は 11 月 23 日の 18:07 です。 , 2017 ですが、下の写真では UTC 時間で表示されている時間が 10:07 になっています
VueHighcharts コンポーネントを使用する場合、デフォルトでは UTC 時間が使用されるため、時間は常に表示にズレが生じます。たとえば、現時点の時間は 11 月 23 日の 18:07 です。 , 2017 ですが、下の写真では UTC 時間で表示されている時間が 10:07 になっています

Vue.js でコンポーネントを分割する実装方法の紹介
以上がvue.js プロジェクトの実践的なヒントのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。