
モバイル端末のレイアウトはPC端末とは異なります まず、モバイル端末では、携帯電話の画面の解像度が高くなっているため、CSSの1pxは物理的な1pxと等しくないことを知っておく必要があります。ピクセルが高くなっていますが、画面サイズは変化していません。変化が大きすぎる場合は、1 つの物理ピクセルが実際には複数のピクセルで詰まっていることを意味します。
モバイル ブラウザーと一部のデスクトップ ブラウザーでは、ウィンドウ オブジェクトには devicePixelRatio 属性があります。その公式の定義は、デバイスの物理ピクセルとデバイスに依存しないピクセルの比率、つまり devicePixelRatio = 物理ピクセル/独立ピクセル です。 CSS の px はデバイスの独立したピクセルと見なすことができるため、devicePixelRatio を通じて、デバイス上の CSS ピクセルが表す物理ピクセル数を知ることができます。たとえば、Retina スクリーンを備えた iPhone では、devicePixelRatio の値は 2 です。これは、1 CSS ピクセルが 2 物理ピクセルに相当することを意味します。ただし、devicePixelRatio にはさまざまなブラウザーでの互換性の問題がまだいくつかあるため、これを完全に信頼することはできません。
CSS の px の変更を引き起こす可能性のある別の要因があり、それはユーザーのスケーリングです。たとえば、ユーザーがページ サイズを 2 倍にすると、CSS で 1px で表される物理ピクセルも 2 倍になります。逆に、ページが 2 倍になると、CSS で 1px で表される物理ピクセルも 2 倍になります。
そのため、モバイル開発を行う場合、モバイル ページを異なる携帯電話で同じサイズで表示するには、ページの幅を固定してから、設定した幅とデバイスの幅を取得できます。 before 幅の比率を設定し、HTML5 の新しいビューポートを使用してページを拡大縮小します。ユーザーは再拡大縮小できません。
ビューポートの具体的な使用法を説明する前に、まずいくつかの概念を理解しましょう。
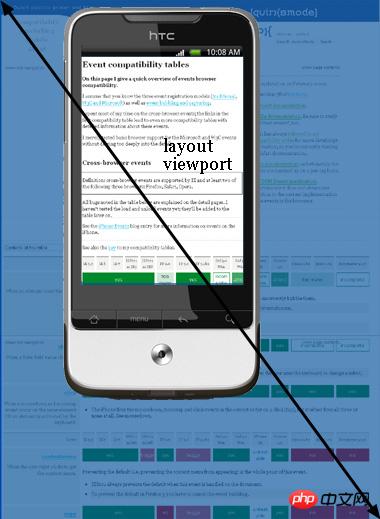
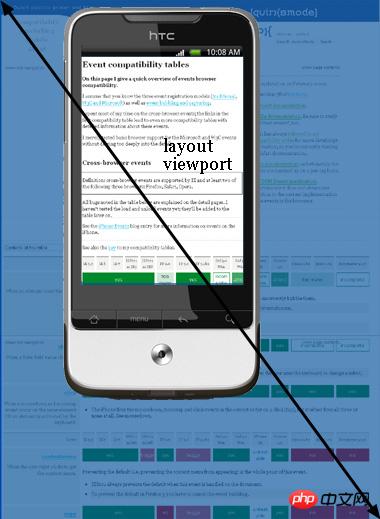
レイアウト ビューポート:
レイアウト ビューポートは、Web ページのすべてのコンテンツであり、全体または一部をユーザーに表示できます。
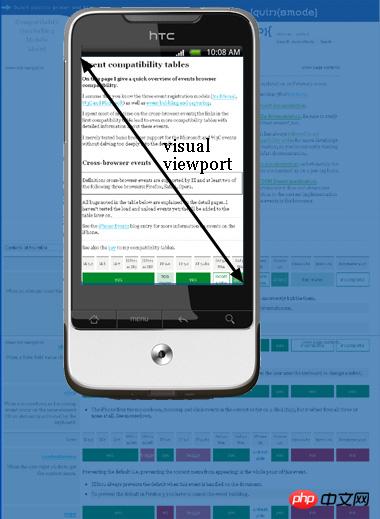
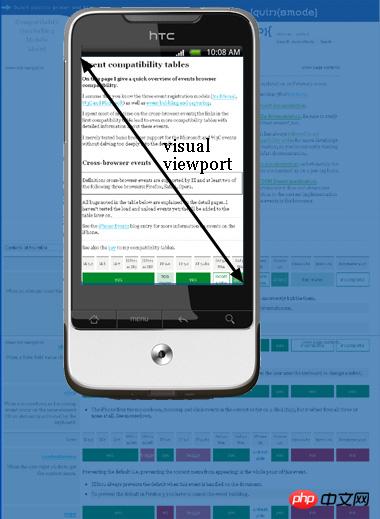
ビジュアルビューポート
ビジュアルビューポートは、現在ユーザーにコンテンツを表示しているウィンドウであり、Web ページをドラッグしたり、ズームインまたはズームアウトしたりできます。
理解できない場合は、下の図を見てください:


ビューポートの具体的な使用法は次のとおりです:
このメタタグを使用する場合は、次の属性を記述します。内容はカンマで区切ります
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 属性名 | 備考 |
|---|---|
| width | レイアウトビューポートの幅を正の整数に設定し、文字列「width-device」を使用してデバイスの幅 |
| initial-scale | ページの初期ズーム値を設定します。これは、小数を含むことができる数値です |
| minimum-scale | は、ユーザーの最小ズーム値を許可します。小数点を含む |
| maximum-scale | ユーザーが許可する最大ズーム値は、小数を含むことができる数値です |
| height | レイアウトビューポートの高さを設定します。この属性は私たちにとって重要ではありません。めったに使用されません |
| ユーザースケーラブル | ユーザーにズームを許可します。値は「no」または「yes」です。no は許可されないことを意味し、yes は許可されることを意味します |
転載:
http://blog.csdn.net/qq_16339527/article/details/52996316
まず、モバイル端末のレイアウトはPC端末とは異なります。携帯電話の画面の解像度はますます高くなっていますが、画面サイズはあまり変わっていないため、携帯端末では、CSS の 1 ピクセルは物理的な 1 ピクセルと等しくないことを知っておく必要があります。実際には、1 つの物理ピクセルには複数のピクセルが詰め込まれています。
モバイル ブラウザーと一部のデスクトップ ブラウザーでは、ウィンドウ オブジェクトには devicePixelRatio 属性があります。その公式の定義は、デバイスの物理ピクセルとデバイスに依存しないピクセルの比率、つまり devicePixelRatio = 物理ピクセル / 独立したピクセルです。 CSS の px はデバイスの独立したピクセルと見なすことができるため、devicePixelRatio を通じて、デバイス上の CSS ピクセルが表す物理ピクセル数を知ることができます。たとえば、Retina スクリーンを備えた iPhone では、devicePixelRatio の値は 2 です。これは、1 CSS ピクセルが 2 物理ピクセルに相当することを意味します。ただし、devicePixelRatio にはさまざまなブラウザーでの互換性の問題がまだいくつかあるため、まだ完全に信頼できるわけではないことに注意してください。
CSS の px の変更を引き起こす可能性のある別の要因があり、それはユーザーのスケーリングです。たとえば、ユーザーがページ サイズを 2 倍にすると、CSS で 1px で表される物理ピクセルも 2 倍になります。逆に、ページが 2 倍になると、CSS で 1px で表される物理ピクセルも 2 倍になります。
そのため、モバイル開発を行う場合、モバイル ページを異なる携帯電話で同じサイズで表示するには、ページの幅を固定してから、設定した幅とデバイスの幅を取得できます。 before 幅の比率を設定し、HTML5 の新しいビューポートを使用してページを拡大縮小します。ユーザーは再拡大縮小できません。
ビューポートの具体的な使用法を説明する前に、まずいくつかの概念を理解しましょう。
レイアウト ビューポート:
レイアウト ビューポートは、Web ページのすべてのコンテンツであり、全体または一部をユーザーに表示できます。
ビジュアルビューポート
ビジュアルビューポートは、現在ユーザーにコンテンツを表示しているウィンドウであり、Web ページをドラッグしたり、ズームインまたはズームアウトしたりできます。
理解できない場合は、下の図を見てください:


ビューポートの具体的な使用法は次のとおりです:
このメタタグを使用する場合は、次の属性を記述します。内容はカンマで区切ります
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
| 属性名 | 備考 |
|---|---|
| width | レイアウトビューポートの幅を正の整数に設定し、文字列「width-device」を使用してデバイスの幅 |
| initial-scale | ページの初期ズーム値を設定します。これは、小数を含むことができる数値です |
| minimum-scale | は、ユーザーの最小ズーム値を許可します。小数点を含む |
| maximum-scale | ユーザーが許可する最大ズーム値は、小数を含むことができる数値です |
| height | レイアウトビューポートの高さを設定します。この属性は私たちにとって重要ではありません。めったに使用されません |
| ユーザースケーラブル | ユーザーにズームを許可します。値は「no」または「yes」です。no は許可されないことを意味し、yes は許可されることを意味します |
関連する推奨事項:
Xiaoqiang の HTML5 モバイル開発ロード (52) - jquerymobile でタッチ インタラクションを制御
jquery mobile のタッチ クリック イベントが複数回トリガーされる問題の解決策_jquery
以上がjsのマルチタッチの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。