
WeChat JS-SDK は、Web 開発者向けの WeChat パブリック プラットフォームによって提供される WeChat に基づく Web 開発ツールキットです。
WeChat JS-SDK を使用すると、Web 開発者は WeChat を使用して、写真の撮影、写真の選択、音声、位置情報などの携帯電話システムの機能を効率的に使用できると同時に、WeChat の共有、スキャン、クーポンを直接使用することができます。 、支払い、その他の WeChat 固有の機能 WeChat ユーザーに優れた Web エクスペリエンスを提供する機能
js-sdk の使用には重要なリンクがあります。これは、構成インターフェースを介して権限検証構成を挿入することであり、構成にはサーバーの助けを借りて取得する必要がある署名パラメーターがあります。ここではあまり議論しません。誰もが公式ドキュメントを参照してください。詳しく説明されています。
前の記事では、vue でハッシュ モードを使用するように vue-router を設定することをお勧めしました。では、ハッシュ モードとヒストリー モードの違いは何でしょうか。例を示します。全員が http://domain.com からアクセスし、ルート /jssdk のページにジャンプし、jssdk を使用する必要があるとします。次に、実際の js - 署名検証を実行するときに SDK によって取得される現在のページ URL は、iOS と Android で異なります。ここでは、表で示します: http://domain.com进入,然后跳转到路由为/jssdk的页面需要用到jssdk,那么实际js-sdk进行签名校验时所获取的当前页面url在ios和andrioid是不同的,这里我通过表格展示出来:
真相都在表格里,我表达能力不好恕我偷个懒23333333。
如果阁下没有接入分享指定页面的需求的话,hash模式很方便,但是无奈笔者需要接微信分享,如果使用hash模式,分享出去的地址,微信会自动处理掉#后边的部分,那么我就没法分享指定页面到朋友圈或者给朋友了。
怎么办呢,只能硬着脑子解决history问题咯,其实也好解决,就是iOS需要使用第一次进入页面的URL获取签名,安卓每次路由切换都重新配置签名。我这里罗列两个方案:
入口文件中记录页面URL,在页面组件创建完成后,ios获取记录的url进行签名,android获取当前路由(window.location.href.split('#')[0]),请移步我的上一篇博客
入口文件中直接进行签名和注入配置,仅针对android在每次切换路由时再重新签名和配置。该方案适合所有页面都需要用到js-sdk的情况
现列出我在捣鼓过程中遇到的一个个bug:
安卓设备能分享ios设备不能分享;
出现该问题的原因就是因为采用了history模式,且没有考虑到ios校验签名获取的url是第一次访问的url而使用了切换后的url。
ios设备进入页面时不能分享,手动刷新页面后才能分享;
这个bug很奇怪,笔者也没搞明白具体什么情况,如果阁下知道,务必和我分享哦
点击链接能正常分享,点击别人分享的图文消息之后不能分享;
猜想1:点击图文消息时候,微信进行签名校验的url去掉了自己添加的参数,所以我们在进行签名时也要去掉微信添加的参数? 所以我把微信参数即
`?from=singlemessage&isappinstalled=0'这个部分去掉,结果依旧是分享失败,而我自己随意加一个参数,分享则正常,我随意加两个参数的时候,分享却又不正常了。
猜想2: 微信分享进行签名校验的url仅能允许一个参数?所以我这样写:url = location.href.split('&')[0],验证后发现是错误的,再仔细一想我居然有这么可怕的想法,连官方文档都不相信了。
猜想3:url难道需要进行编码?即url = encodeURIComponent(window.location.href.split('#')[0])
真実は表にあります。表現するのが苦手です。怠け者であることをお許しください。 23333333。
指定したページにアクセスして共有する必要がない場合、ハッシュモードは非常に便利ですが、ハッシュモードを使用してアドレスを共有する場合は、WeChatに接続するしかありません。 # 以降の部分を自動的に処理します。その後、指定したページをモーメントや友達に共有することはできなくなります。 どうすればよいでしょうか? 履歴の問題を解決するには、頭を鍛えるしかありません。実際、解決するのは簡単です。つまり、iOS は最初のエントリ ページの URL を使用して署名を取得する必要があります。ルートが切り替わるたびにシグネチャを再設定します。ここでは 2 つの解決策を示します。
window.location.href.split('#')[0])、前のブログにアクセスしてくださいurl = location.href.split('&')[0] と書きました。よくよく考えてみると、それは間違っていたことがわかりました。とてもひどい考えです。当局ですら、もうその文書を信じていません。 🎜🎜仮説 3: URL をエンコードする必要があるか?つまり、 🎜url = encodeURIComponent(window.location.href.split('#')[0]) 多くのデバッグの後、最終的に問題が見つかりました。それは、署名付き URL がエンコードされています、単語兄弟、簡単ではありません🎜🎜🎜署名された URL のみをエンコードする必要があり、共有設定内の URL はエンコードする必要はありません🎜🎜🎜署名された URL のみをエンコードする必要があり、共有設定内の URL はエンコードする必要がありますエンコードする必要はありません🎜🎜🎜署名された URL のみがエンコードされ、共有設定内の URL はエンコードする必要はありません🎜🎜🎜ここにはもう 1 つの落とし穴があるので注意してください。 🎜🎜 N 回のデバッグと試行を経て、私は数十行のコードをコーディングし、上記の問題をすべて解決しました。悲しいかな、私は何度もさまざまなバグと戦ってきました(少しコードを変更するときに本番環境でデバッグすることの悲しみを誰にも理解できません)。 。 。 🎜2番目の解決策に従ってWeChat共有を構成する方法を共有します
私のプロジェクトの要件は、基本的にすべてのページを共有できる必要があるため、各ページコンポーネントで署名を取得するのは現実的ではないため、 vue-router の after フックを使用して共有構成操作を完了したいだけです。Android の場合は、再署名する必要があります。
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}h5 WeChat 支払いを使用するとき、注意深い人は WeChat に 2 つのプランがあることに気づくでしょう。1 つは js-sdk のオープン機能です。 、もう1つは、WeChat決済オープンプラットフォームによって提供されるインターフェースです
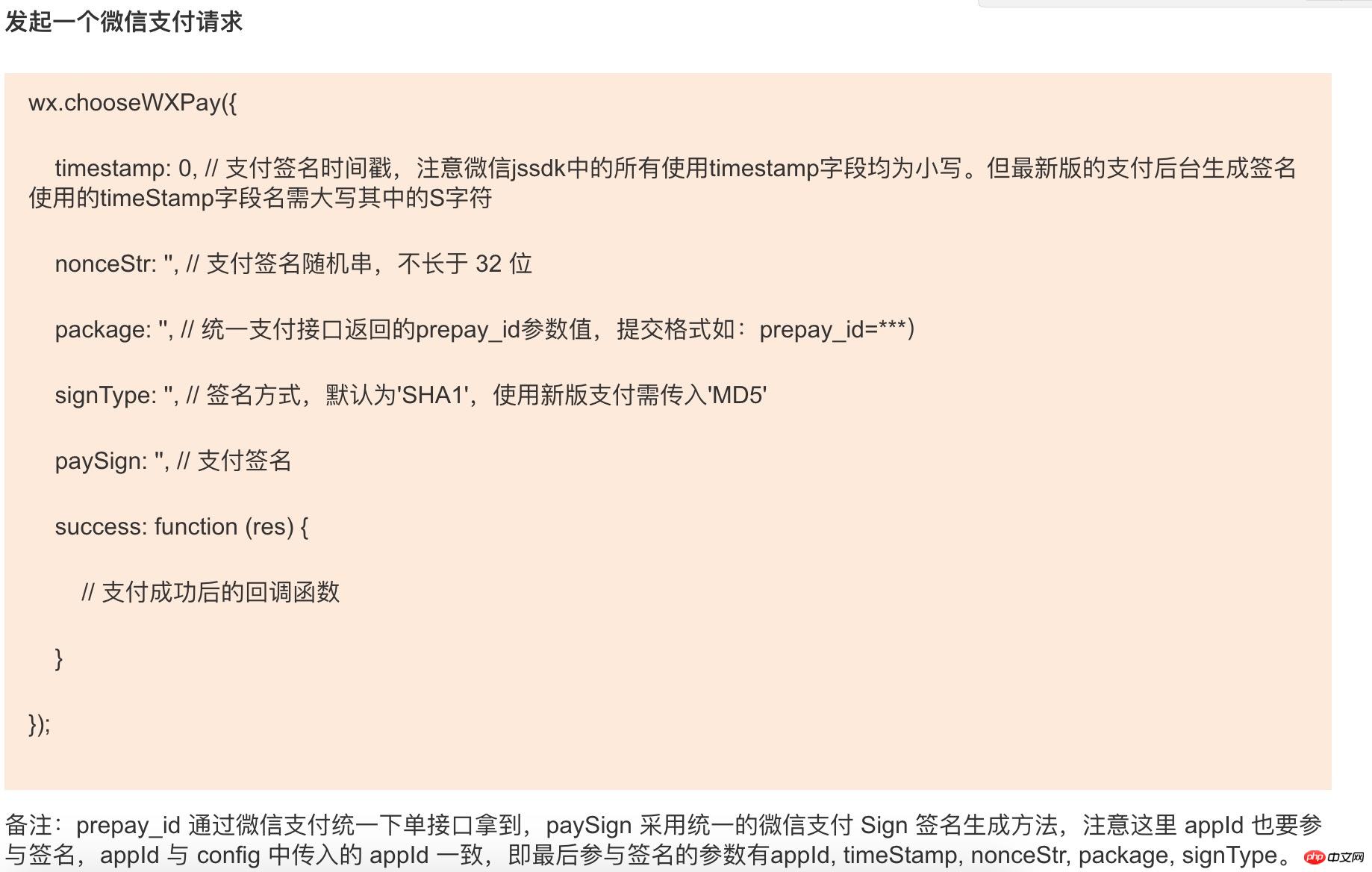
js-sdkバージョン:
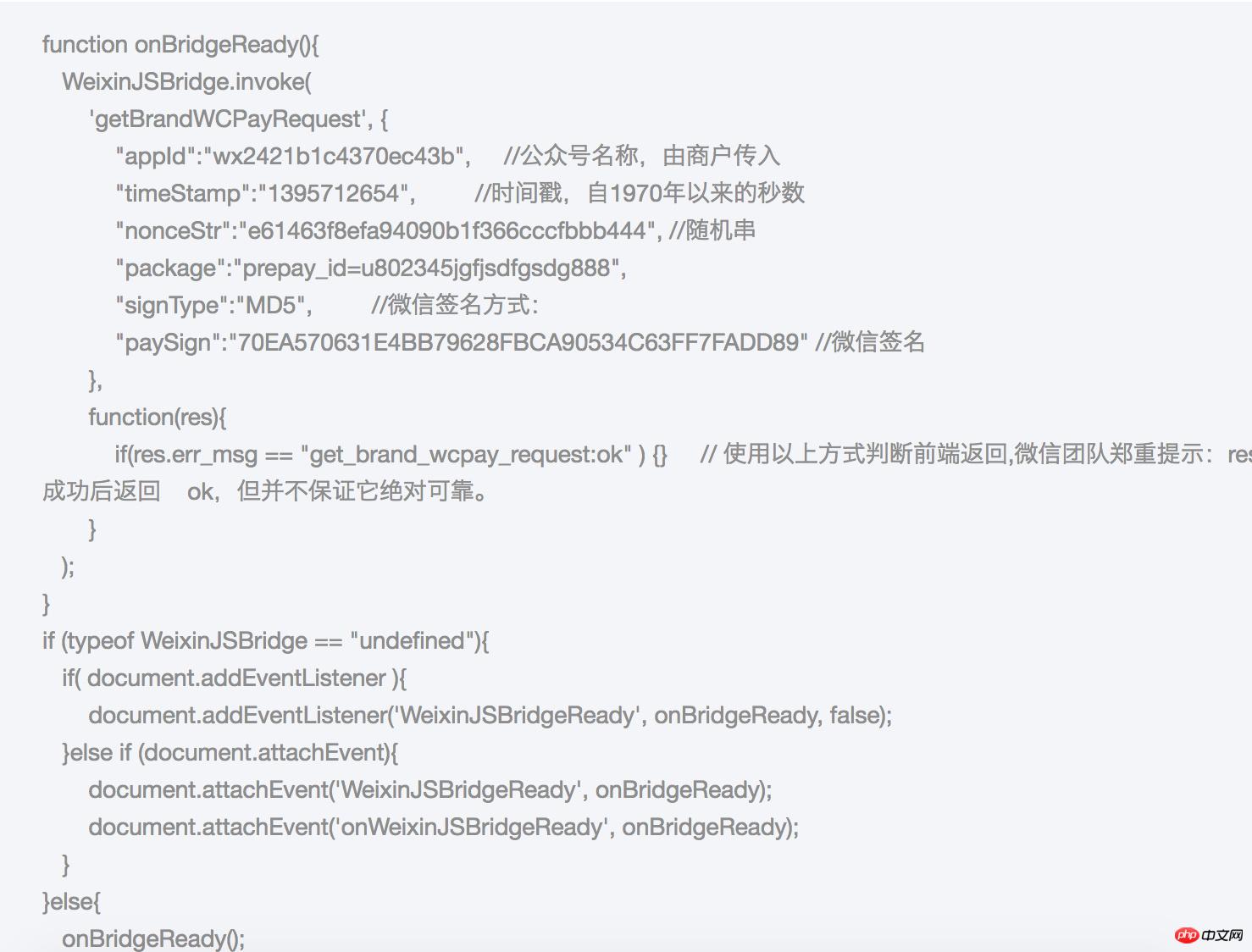
WeChat決済バージョン:
公式アカウントで支払いを呼び出すだけの場合は、どちらの方法でも問題ありません。作成者はすでに js-sdk を使用して他の関数にアクセスしているため、ここではchooseWXPay方法を選択します。
他のすべての機能に正常にアクセスできることを前提として、支払いを受け入れるのは非常に簡単で便利です。著者は主な手順をリストします:
WeChat パブリック プラットフォームで JS セキュリティ インターフェイスのドメイン名を構成します。 (www.imwty.com など)、これは js-sdk を呼び出すための前提条件です。パブリック アカウントの支払いも js-sdk に基づいています。
WeChat 支払いプラットフォームを参照してください。ここで説明する必要があるのは、支払いが必要なページ ルートは何か、何を設定する必要があるか、/ (例: www.imwty.com/pay/) を追加する必要があるということです。
上記の js-sdk 署名設定 (wechat.config) を呼び出します すでに述べました。...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}/
php中国語ウェブサイトのWeChat公式アカウントは正しい姿勢で!不可能だとは思わなかったリソースを手に入れましょう!
以上がVue WeChat パブリック アカウント開発ピットの記録の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。