
document.write() 関数を使用して Web ページにコンテンツを書き込むと、ドキュメント内の元のコンテンツが消去されるという状況に遭遇することがあります。これは初心者にとって問題です。その理由を以下に説明します。この状況が発生すると、当然、この状況の発生を回避する方法もわかります。
まずコード例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>上記のコードから、document.write() 関数が元のドキュメントのコンテンツをクリアすることがわかります。以下にその理由を紹介します。この状況の場合:
window.onload イベントは、ドキュメントのコンテンツが完全にロードされた後にイベント処理関数を実行します。もちろん、このとき、document.writ() 関数が実行されます。 document.open() 関数を呼び出して新しいドキュメント ストリームを作成し、新しいコンテンツを書き込んでブラウザーに表示すると、元のコンテンツが上書きされます。しかし、多くの友人は、なぜ次の状況で元の Web ページのコンテンツが上書きされないのかという疑問を抱いています。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>上記のコードでは、元のドキュメントが上書きされます。コンテンツは空ではありません。これは、現在のドキュメント ストリームがブラウザによって作成され、その中に document.wirte() 関数が存在するためです。つまり、この関数の実行時にドキュメント ストリームが閉じられていないためです。この時点では open() は呼び出されず、この関数は新しいドキュメント ストリームを作成するため、上書きされません。一部の友人は、次のメソッドがまだ機能しないのかと尋ねるかもしれません。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>ドキュメント フローは、上記の document.close() を使用して閉じられます。残念ながら、ドキュメント ストリームはブラウザによって作成され、許可なく手動で閉じることはできません。 document.close() 関数は document.open() 関数によって作成されたドキュメント ストリームのみを閉じることができます。次のコード例を見てください:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>document.open() によって作成されたドキュメント ストリームは document.close() によって閉じることができ、2 番目の document.write() によって出力されるコンテンツは次のようになります。最初の出力内容が上書きされます。
外部 JavaScript を非同期で参照する場合は、最初に document.open() を実行してドキュメントをクリアし、次に document.write() を実行する必要があります。パラメーターは本文コンテンツの先頭に書き込まれます。
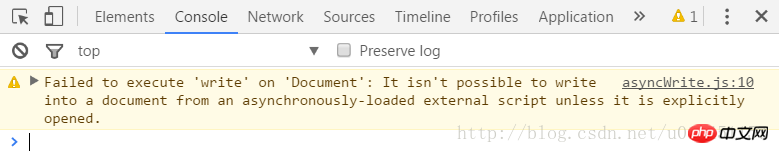
最初に document.open() を実行せずに document.write() を直接実行すると無効になり、Chrome に次のプロンプトが表示されます:

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write() canスクリプト タグの文字列を含むファイルも書き込みますが、エスケープする必要があります。 scriptタグに記述した内容は正常に動作します。
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>document.write() は複数のパラメータを渡すことができます。
<!-- 运行前 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
<h2>multiArgument</h2>
<p>test</p>
</body>上記の内容は、JS での document.write() の使用法とそれをクリアする理由の簡単な分析であり、皆様のお役に立てれば幸いです。
最初にお勧めします:
js document.write() の使用法入門_javascript スキル
document.write() とその出力コンテンツのスタイルと位置制御_javascript スキル
document.open()とdocument.write()_基礎知識document.write()とHTML4.01のペアになっていないタグ_基礎知識以上がJS での document.write() の使用法とクリアする理由の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。