
日常の開発作業では、多くの友人が printf を使用してプログラムをデバッグしますが、場合によっては、より良い方法が必要であることがわかります。そこで今日は、JavaScript のデバッグに必要な 5 つのデバッグ スキルを共有します。
1. debugger;
debugger; を JavaScript コードに追加して、ブレークポイント効果を手動で作成できることを前に述べました。 debugger;来手工造成一个断点效果。
需要带有条件的断点吗?你只需要用if语句包围它:
代码如下:
if (somethingHappens) {
debugger;
}但要记住在程序发布前删掉它们。
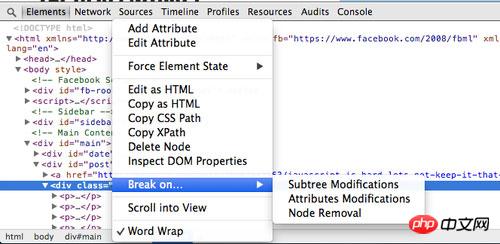
2. 设置在DOM node发生变化时触发断点
有时候你会发现DOM不受你的控制,自己会发生一些奇怪的变化,让你很难找出问题的根源。
谷歌浏览器的开发工具里有一个超级好用的功能,专门可以对付这种情况,叫做“Break on…”,你在DOM节点上右键,就能看到这个菜单项。
断点的触发条件可以设置成这个节点被删除、节点的属性有任何变化,或它的某个子节点有变化发生。

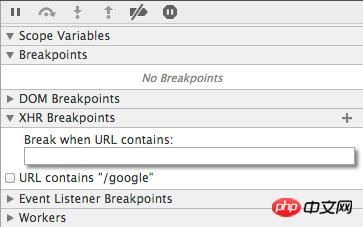
3. Ajax 断点
XHR断点,或Ajax断点,就像它们的名字一样,可以让我们设置一个断点,在特点的Ajax调用发生时触发它们。
当你在调试Web应用的网络传输时,这一招非常的有效。

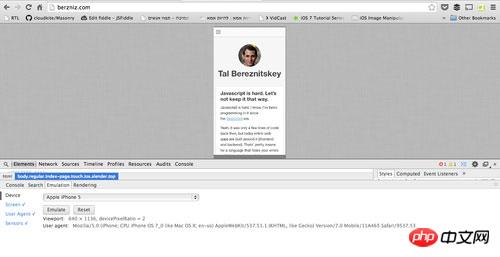
4. 移动设备模拟环境
谷歌浏览器里有一些非常有趣的模拟移动设备的工具,帮助我们调试程序在移动设备里的运行情况。
找到它的方法是:按F12,调出开发者工具,然后按 コードは次のとおりです: ESC条件付きブレークポイントが必要ですか? if ステートメントで囲むだけです:
2. DOM ノードが変更されたときにトリガーするブレークポイントを設定します
DOM が制御下になく、奇妙な変更が加えられ、問題の原因を見つけることが困難になることがあります。 Google Chrome の開発ツールには、特にこの状況に対処できる、
「Break on...」という非常に使いやすい機能があります。あなたは DOM ノード を右クリックすると、このメニュー項目が表示されます。
ブレークポイントのトリガー条件は、ノードが削除されたとき、ノードの属性に変更があったとき、またはその子ノードの 1 つに変更があったときに設定できます。

XHR ブレークポイント、または Ajax ブレークポイントを使用すると、その名前が示すように、特定の Ajax 呼び出しが発生したときにそれをトリガーするブレークポイントを設定できます。 このトリックは、Web アプリケーションのネットワーク送信をデバッグするときに非常に効果的です。

Google Chrome には、モバイル デバイス上でのプログラムの実行のデバッグに役立つ、モバイル デバイスをシミュレートするための非常に興味深いツールがいくつかあります。 それを見つける方法は次のとおりです: F12 を押して開発者ツールを表示し、ESC キーを押します (現在のタブをコンソールにすることはできません)。デバッグ ウィンドウの 2 番目のレイヤーが表示されるのがわかります。 、内部 エミュレーションタブ
では、さまざまなシミュレーションデバイスから選択できます。 もちろん、これは実際の iPhone になるわけではなく、iPhone のサイズ、タッチ イベント、ブラウザーのユーザー エージェント値をシミュレートするだけです。
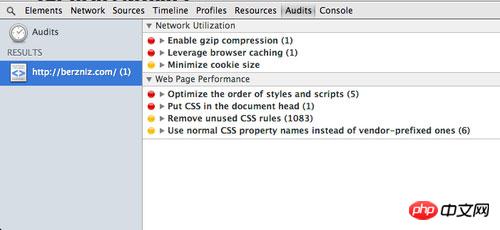
Audits と呼ばれるよく似たツールがあります。 ウェブサイトを迅速に監査し、ウェブサイトを最適化するための非常に実用的で効果的な提案と方法を提供します。
🎜🎜🎜🎜概要: 🎜🎜🎜🎜🎜この記事では、JavaScript の 5 つのデバッグ スキル🎜デバッグ スキル🎜を、多くの友人がさまざまな選択肢を持つことができると信じています。あなたは助けます! 🎜🎜🎜🎜関連する推奨事項: 🎜🎜🎜🎜🎜PHP でのデバッグ関数 debug_backtrace の使用の概要🎜🎜🎜🎜🎜🎜php デバッグインストールのヒント🎜🎜🎜🎜🎜🎜php デバッグツール🎜 🎜🎜以上がJavaScript のデバッグに必要な 5 つのデバッグ スキルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。