
Dreamweaver は、Fireworks、FreeHand、または Photoshop ファイルを Web ページに最速の方法で移動できます。カラー ピッカー ツールを使用して画面上の色を選択し、最も近い Web セーフ カラーを設定します。メニュー、ショートカット キー、フォーマット制御はすべて 1 つの簡単なステップで完了できます。 Dreamweaver でオープニングアニメーション効果のある Web ページを作成するにはどうすればよいですか? Dreamweaver でスペースのウェルカム アニメーションを作成したい場合は、詳細なチュートリアルを参照してください。必要な場合は、QQ スペースにウェルカム アニメーションがあります。 Web ページの開口部を作成する アニメーション効果を作成するにはどうすればよいですか?以下の詳細なチュートリアルを見てみましょう。
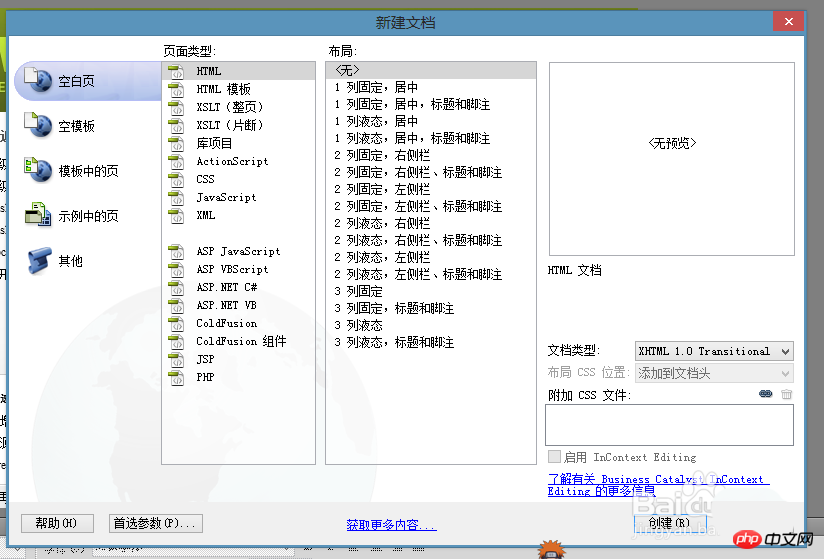
1DreamWeaverディレクトリに行き、新しい空白のドキュメントを作成します。上の
挿入オプションを見つけてクリックします

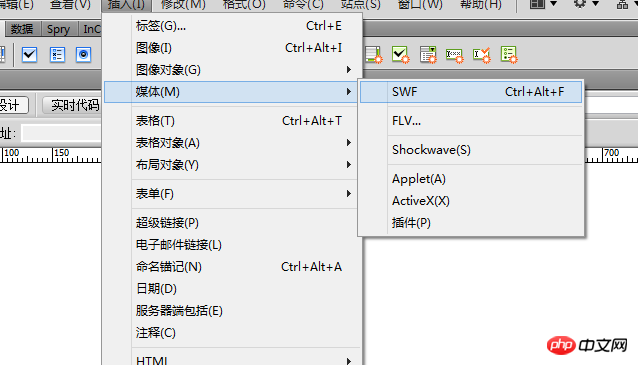
4. 次に、
メディア---
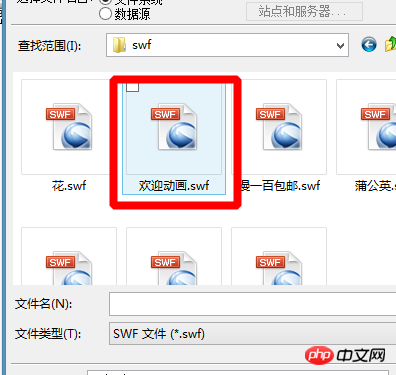
 5. 次に、swf ようこそを挿入します。ページ
5. 次に、swf ようこそを挿入します。ページ
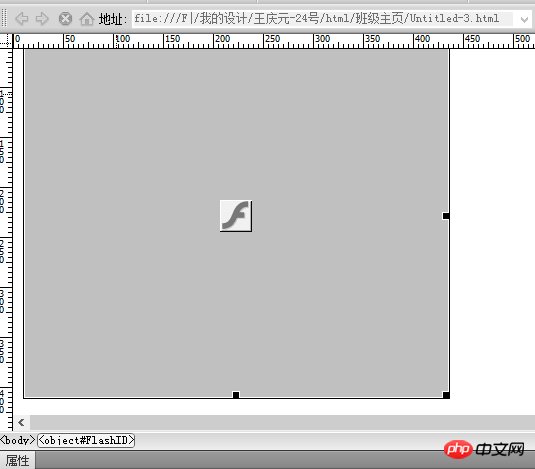
6. 次に、swf ファイルをキャンバスと同じ大きさに拡大します
それを参照してスペースにリンクします
 関連する推奨事項:
関連する推奨事項:

Dreamweaver -- Web サイトに動的なバナー効果を追加する

以上がDreamweaver でオープニングアニメーション効果のある Web ページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。