
h5 アプリを呼び出すこの需要は一般的です。モバイルが王様の時代において、h5 はアプリのトラフィックの迂回において重要な役割を果たします。現在使用している呼び出し方法は URL スキーム (iOS と Android の両方のプラットフォームでサポートされています) です。ネイティブ APP の開発中にスキームを登録するだけで、ユーザーがそのようなリンクをクリックすると、自動的に APP にジャンプします。
3 つの呼び出しスキーム
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);iframe スキームの呼び出し原理は、プログラムがバックグラウンドに切り替わると、タイマーが遅延します (タイマーが不正確になるもう 1 つの状況)。アプリが起動されている場合、Web ページは必然的にバックグラウンドに入ります。ユーザーがアプリから戻ると、通常、時間は 2 秒を超えます。アプリが起動されていない場合、Web ページは基本的にバックグラウンドに入りません。時間は 2 秒を超えません。
window.location.href は直接ジャンプします
window.location.href = nativeUrl;
タグ呼び出し
<a href="nativeUrl">唤起app</a>
3 つの呼び出しスキームのブラウザ テスト
覚醒、緑は手動イベント操作後に覚醒したことを意味します
iOS テスト マシン: iPhone 6p;マシン: Xiaomi 1s
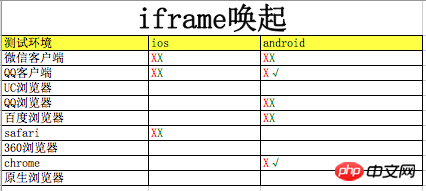
iframe はアプリのテスト結果を呼び出します




テスト結果分析
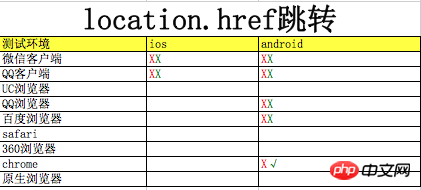
まず、テストされたモデルとブラウザは限定されており、上記の結果は参考のみです.iframe evocation と location.href を比較すると、次のことがわかります。
iOS の場合、location.href はより適切にジャンプします。これにより、アプリが Safari で正常に起動できるためです。 iPhone のデフォルトブラウザとしての Safari の重要性は言うまでもありませんが、WeChat と QQ クライアントの場合、これら 2 つのメソッドは ios==
では役に立ちません。Android の場合、ページに入るときに直接呼び出されます。この場合、 iframe と location.href は同じですが、イベント駆動型呼び出しの場合、iframe 呼び出しのパフォーマンスは location.href よりも優れています。
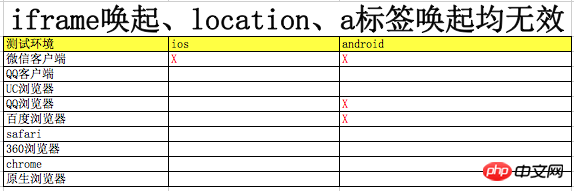
多くのブラウザでは、直接呼び出しとイベント駆動型呼び出しのパフォーマンスが異なることがテストを通じてわかります。簡単に言うと、直接呼び出しの方が失敗することが多くなります。
上記の比較分析により、Android では iframe を使用し、iOS では window.location.href を使用するのがより適切であることがわかりました。
Android のこれら 2 つの呼び出しシナリオには、iframe または location.href を介した呼び出しであるかどうかに明らかな違いがあります。例として Xiaomi 1s の Chrome を取り上げます。 :
<a id="goApp" href="javascript:void(0);">点我打开APP</a>
Tie 固定イベントの手動呼び出し:
//成功唤起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};ページに入って直接呼び出す:
//唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};イベントをバインド、js を呼び起こす
//唤起失败
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};元々は $('#goApp).trigger( 'click'); は手動 click と同じですが、実際のパフォーマンスは、JS によってトリガーされたイベントのパフォーマンスが直接ページ ジャンプと同じくらい無効です。
参考ブログ投稿から、Android プラットフォームとさまざまなアプリ メーカーが大きく異なっていることがわかります。たとえば、Chrome では、js を介したスキーム ジャンプのトリガー (ユーザー以外のクリック)、iframe src アドレスの設定などがサポートされなくなりました。 25以降。したがって、js トリガーとユーザーの直接クリックの間には依然として大きな違いがあり、これはオーディオ再生の制限と同様である可能性があります。
最後に上記のテストと分析の結果、iOS では window.location.href を、Android では iframe を使用することがより適切であると基本的に判断されました。 iframe を使用して呼び出しを行う場合、通常は直接ダウンロードすることで呼び出しの失敗を処理します。ただし、ここで問題があります。つまり、呼び出し後にブラウザーに戻った場合、ブラウザーは呼び出しが成功したかどうかを検出できません。呼び出しが成功しても、ブラウザは引き続きポップアップ表示されますが、情報をダウンロードするエクスペリエンスは非常に貧弱です。もちろん、成功または失敗のコールバック関数も処理する必要があります。おそらく、シナリオは呼び出すだけでよく、失敗後にダウンロードする必要はありません。 iPhoneのネイティブアプリを呼び出すlocation.hrefの使い方については、現在のページを直接処理するよりも、真ん中のページにジャンプする方法の方が良いかもしれません。
上記の内容はHTML5でアプリを呼び出す方法です。皆様のお役に立てれば幸いです。
関連する推奨事項:
HTML5 に追加される新しいタグ要素以上がHTML5でアプリを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。