
フロントエンドとしての日常の Web 開発では、画像の引き伸ばしに関する問題に頻繁に遭遇すると思います。この記事では、主に Javascript を使用して画像の引き伸ばしを防止する適応処理方法をサンプル コードを通じて詳しく紹介します。必要な方は、以下のエディターを参照してください。ぜひ一緒に学びましょう。
たとえば、バナー、画像とテキストのリスト、アバターなどはすべて、ユーザーまたは顧客が独自に画像を操作してアップロードできる場所です。画像が関与すると、当然、手動でトリミングする必要があります。最善の解決策は、ユーザーまたは顧客が画像の効果的な内容を明確に認識できるようにすることです。ただし、さまざまな外部要因の下で、トリミングがない場合は、フロントエンド ディスプレイで処理する必要があります。あらゆるサイズのアップロードの要件を満たすには、最適な表示効果が必要です。
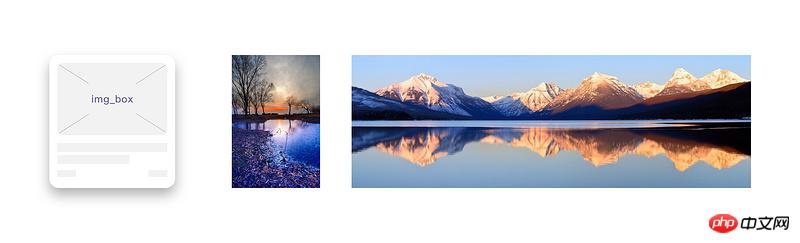
現時点では、以下に示すような極端な効果を考慮する必要があります:

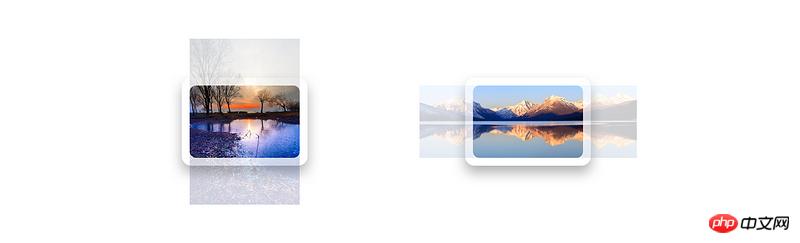
そして、私たちが得たい効果は次のようなものです-----

それは何回ですか写真をフレームに入れる手順はありますか? 3 つのステップ…始めましょう
最初のステップ: まずフレームを描画します (アダプティブ フレームの方法はこちらです)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>第 2 ステップ: 画像に使用する必要がある CSS を設定します
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>ステップ3: jsは画像の高さの比較を取得し、imgにクラス名を追加します
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>画像の伸縮を防ぐのは比較的簡単ですが、実際のプロジェクトでは十分な注意が必要です。
以上が画像の引き伸ばしを防ぐための Javascript の適応処理の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。