
この記事では require.js の具体的な使い方を紹介します。みんなで共有したり、自分用にメモを残したりしてください。
Require.js:
RequireJS は、非常に小さな javascript モジュール読み込みフレームワークであり、AMD (Asynchronous Module Definition、非同期モジュール読み込みメカニズム) 仕様の最良の実装の 1 つです。 requireJS の最新バージョンはわずか 14k 圧縮されており、非常に軽量です。他のフレームワークと連携して動作することもできます。requireJS を使用すると、フロントエンド コードの品質が確実に向上します。
まず、通常のページの js 読み込みを見てみましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>実行結果:

この時点で、ポップアップ ボックスを操作しないとページの読み込みは続行されません。これは私たちが達成したい結果ではありません。
次に、require.js を使用して操作します。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});まず第一に、test02.js はページにインポートされなくなり、requireJS のみがインポートされます。 require() メソッドを使用します。このメソッドではパラメータの配列が渡されます。実際のパラメータは [パス + インポートする js ファイルのファイル名です。
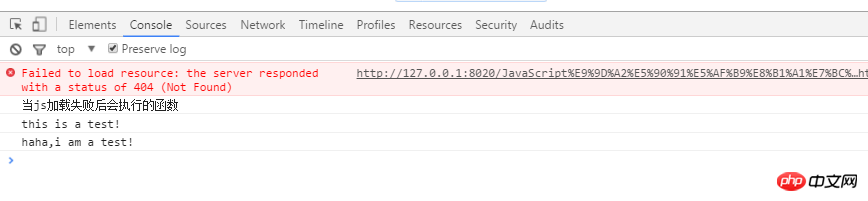
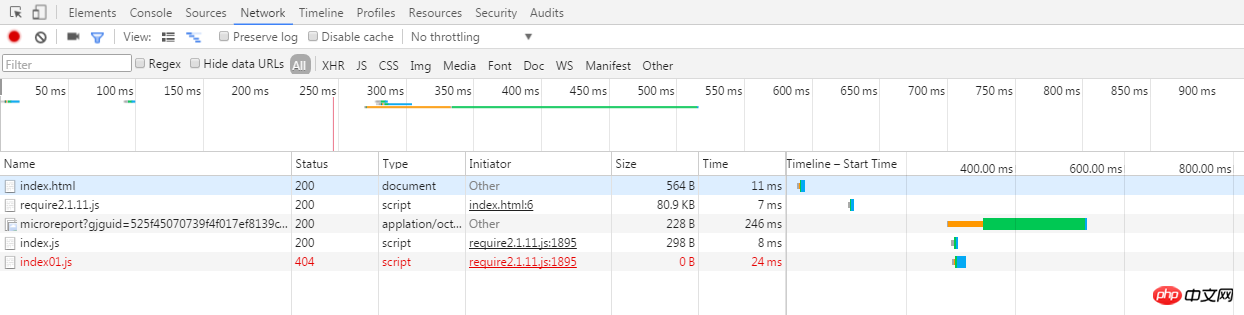
この時の実行結果:



この時点でページの内容が表示されていることがわかります。以前のように、js が完了してからページが読み込まれるのを待つのではなく、ページが読み込まれた後にのみ js コードが実行されるため、操作効率が大幅に向上します。
上記のコードに従って、requirejs の基本 API を分析できます:
requireJS は 3 つの変数を定義します:define、require、requirejs
require==requirejs。通常、require を使用する方が短いです。
defineはモジュールを定義するために使用されます
requireは依存モジュール(reference定義されたモジュール)をロードし、ロードされたコールバック関数を実行します
requireには3つのパラメータがあります:
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Load networkファイル
以前はローカルの js ファイルをロードしていましたが、場合によってはネットワーク上のファイルをロードする必要があるので、どのようにロードすればよいでしょうか?次に、インターネット上で js ファイルをロードする方法を紹介します
jquery.js ファイルをロードする例を見てみましょう:
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});インターネット上でファイルを取得するときは、次の点に注意してください:
1.メソッド それはオブジェクトです
2. パスの値もオブジェクトです
3. インターネット上のライブラリの名前を選択する場合、それは任意ですが、他の人が知っている意味のある名前を選択することをお勧めします。ネットワーク リソースは名前を通して使用されます
4. ライブラリの値は配列です。これは、ネットワーク異常が利用可能になるのを防ぐために、複数の値を同時に書き込むことができることを意味します。 5. 特別な注意: ネットワーク リソース パスにはサフィックスを含めることはできません。 6. 最初にネットワークにアクセスして取得することもできます。取得できない場合は、ローカル サービスへの負担を軽減します (プロジェクトの最適化に属します)。
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config 構成が各ページに追加されると、requirejs が提供するものは非常に洗練されていないように見えます。 「マスター データ」と呼ばれる関数では、まず main.js を作成します:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});次に、次のメソッドを使用してページで requirejs を使用します:
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script>公式メソッドは、タグ属性に基づくメソッドを提供します:
<script data-main="js/main" src="js/require2.1.11.js" ></script>
すべての設定インポートされた js は main.js に配置されるため、ページにはそのようなタグのみが必要になります。
コードのデモは次のとおりです:
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});//index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" ></script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>以上がJavaScript が高度なモジュラー require.js を使用する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。