
今日は、正規表現とそのjavascriptでの応用についての知識を共有したいと思います。正規表現は単純ですが単純ではありません。たとえば、私が以前先生に教わったとき、「これは始めれば20~30分でマスターできる。始めなければ勝ちだ」と言われました。数日では追いつきません。それで最初は真剣に勉強して調べました。意外なことに、正規表現はコードを簡素化するだけでなく、実際の運用においてフロントエンド エンジニアの手間を大幅に軽減します。ご存知のとおり、ユーザーがページを閲覧する際に扱うのはフォームだけです。次に、一般的で面倒な方法を 2 つ紹介します。 1 つは正規表現です。これがフォームにどのような影響を与えるかを見てみましょう。
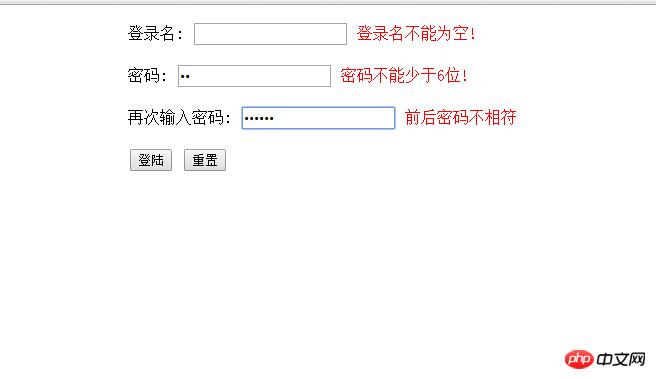
まずは通常版を見てみましょう:

個人的には、やり方が雑すぎると思います。これは、CSSスタイルシートを追加せずに、学習を始めたばかりのときに作成した単純なフォームエフェクトです。
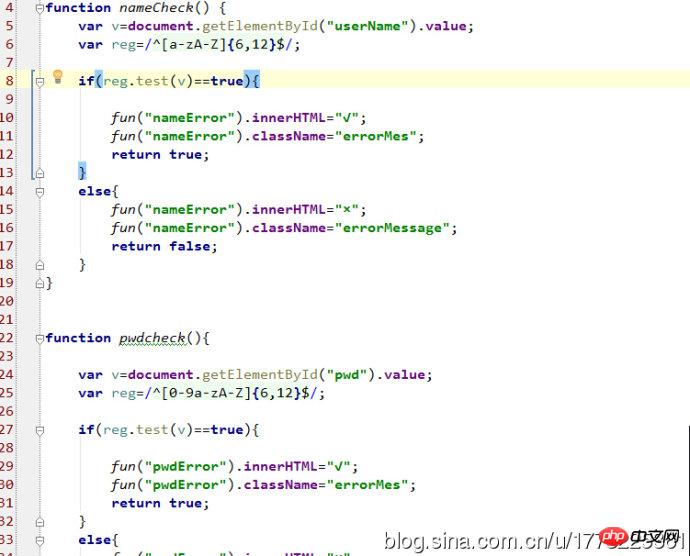
正規表現のアップグレードされたバージョンをもう一度見てみましょう:



正規表現について一緒に学びましょう。
正規表現は、文字パターンを記述するオブジェクトです。正規表現や従来の表現とも呼ばれます。
正規表現は、特定の構文規則に準拠する一連の文字列を記述し、一致させるために使用されます。多くのテキスト エディタでは、特定のパターンに一致するテキストを取得および置換するために正規表現がよく使用されます。 正規表現の特徴は次のとおりです: 1. 非常に柔軟で、論理的かつ機能的です。 2. 文字列の複雑な制御を迅速かつ非常に簡単な方法で実現できます。 3. 比較的わかりにくく、初めての人にとっては理解するのが困難です。
正規表現の定義 1: 通常の方法 varreg=/expression/追加パラメータ reg.test(v.value)
2:构造函数方式 var reg=new RegExp("表达式","附加参数) var reg=new RegExp("china");methodvar reg=new RegExp("expression","追加パラメータ) var reg=new RegExp("china");
Expressionパターン 1: 単純なパターン var reg=/china/; 2: 一貫したパターン var reg=/^w+@w+.[a-zA-Z]{2, 3}(.[a -zA-Z]{2,3})?$/;
RegExp オブジェクト メソッド exec は、正規表現の割り当てである文字を取得し、見つかった値を返し、その位置を決定します。 test は、指定された値を取得します。文字列内で true または false を返します。 exec メソッド: 一致が見つからない場合、戻り値は null です。一致が見つかった場合は、結果の配列が返されます。/.../ はパターン ^match の開始と終了を表します。文字列 $ の先頭は文字列の末尾と一致します s 任意の空白文字 S 任意の非空白文字 d 数値文字 ([0-9] に相当) に一致 D 数字を除く任意の文字 ([^0-9 ] に相当) w は、[A-Za-z0-9_] に相当する、数字、アンダースコア、または英字に一致します。 W [^a-zA-z0-9_] に相当する、単一単語以外の文字と一致します。文字
{n} は前の項目と n 回一致します {n,} は前の項目と n 回または複数回一致します {n,m} は前の項目と少なくとも n 回、ただし m 回以下一致します * 前の項目と一致しますitem 0 回以上、{0,} と同等 + 前のアイテムと 1 回以上一致、{1,} と同等? 前のアイテムと 0 回または 1 回一致、つまり前のアイテムはオプションです、{0 と同等,1}
x|y は x または y と一致します。
たとえば、「z|food」は「z」または「food」と一致します。 [xyz] 文字セット。含まれる任意の文字と一致します。たとえば、「[abc]」は「plain」の「a」と一致します。 [a-z] 文字範囲。 指定された範囲内の任意の文字と一致します。たとえば、「[a-z]」は、「plain」の任意の小文字と一致します。 「a」から「z」までの範囲 注: ハイフンが文字グループの内側にあり、2 つの文字の間にある場合のみ、文字グループの先頭にある場合のみ表現できます。ハイフン自体 (パターン) パターンと一致し、取得された一致は、VBScript の SubMatches コレクションを使用して取得できます。JScript では $0 ~ $9 属性が使用されます。括弧文字と一致させるには、「(」または「)」を使用します。
以上がJavaScript の正規表現の概念と応用に関する図解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。