
新しいフレームワークがインストールされると、通常、何をすればよいのかわかりません。次に、最初に書き込み関数を作成します。
まずは準備をしてデータベースに接続します。
設定ファイルはアプリケーションの下のdatabase.phpにあります
return [ // 数据库类型 'type' => 'mysql', // 服务器地址 'hostname' => '127.0.0.1', // 数据库名 'database' => 'shoptest', // 用户名 'username' => 'root', // 密码 'password' => '', // 端口 'hostport' => '3306', // 连接dsn 'dsn' => '', // 数据库连接参数 'params' => [], // 数据库编码默认采用utf8 'charset' => 'utf8', // 数据库表前缀 'prefix' => '', // 数据库调试模式 'debug' => true, // 数据库部署方式:0 集中式(单一服务器),1 分布式(主从服务器) 'deploy' => 0, // 数据库读写是否分离 主从式有效 'rw_separate' => false, // 读写分离后 主服务器数量 'master_num' => 1, // 指定从服务器序号 'slave_no' => '', // 是否严格检查字段是否存在 'fields_strict' => true, // 数据集返回类型 'resultset_type' => 'array', // 自动写入时间戳字段 'auto_timestamp' => false, // 时间字段取出后的默认时间格式 'datetime_format' => 'Y-m-d H:i:s', // 是否需要进行SQL性能分析 'sql_explain' => false, ];
設定したら、まず設定してコントローラーを作成します
デフォルトでダウンロードされたコレクションでは、アプリケーションフォルダーにインデックスフォルダーがあります。
中にはコントローラー、クラス、テンプレートを保存するフォルダーがあり、名前は変更できます。
3.2を使ったことがある方なら分かりやすいと思いますが、オリジナルのホームファイルに相当します。
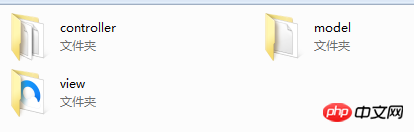
まずこのフォルダー内に 3 つのフォルダーを作成します

次に、コントローラー フォルダー内に新しい Index.php ファイルを作成します (実際にはデフォルトで 1 つあります)。
クラスclassにこのようなコードを書きます
public function indexs()
{
return '我打开控制器了';
}URLバーにサーバー名/index/index/indexsを入力してください
1行のテキストが表示されます。
最初にテンプレートを追加して紹介します。
まず、thinkView を追加し、テンプレート ライブラリを導入します。
$view = new View; return $view->fetch('模板名');
それでは、テンプレートをどこに置くかです。コントローラーフォルダーにはビューフォルダーがあります
テンプレートファイルを直接ドラッグするとエラーが報告されます。

エラーパスの後半を見てください。 /application/indexviewindexadda.html
application/index/view が見つかります
そして、別のフォルダー名とファイル名があります。
このフォルダーはコントローラーの名前に対応するため、対応するフォルダーを作成する必要があります。次に、テンプレートをドラッグして呼び出します。もちろん、完全なフレームワークにはこの方法だけが含まれるわけではありません。その他の詳細については後で検討します。
フォーム送信の記述で一般的に使用される 2 つの方法、input('post.xxx') は投稿値の取得を指します。
//调用Db类 use think\Db; $data = ['title' => input('post.title'), 'content' => input('post.title')]; Db::table('blogmsg')->insert($data); //建立model的写法 $mod = new \app\index\model\Blogmsg; $mod->title = input('post.title'); $mod->content = input('post.content'); $mod->save(); echo $mod->id;
比較的、個人的にはこの書き方の方が好きです。リクエストを使用して追加を完了します。 (今後laravelを使う際に便利です)
//引入Request。
use think\Request;
public function add(Request $req){
//如果添加的内容需要处理,先单独取出然后赋值进去($req->post('title')可以获取其中的值)
$a = rtrim($req->post('title'),' ');
$req->post(['title'=>$a]);
//准备添加
$mod = new \app\index\model\Blogmsg;
//allowField可以选择只添加哪些字段。
$mod->allowField(['title','content'])->save($req->post());
//获取返回的主键
echo $mod->id;
}さんはデータを追加すると自動検証が必ず必要になります。
今回は自動検証を別ファイルに記述できます。 Index フォルダー内に Validate フォルダーを作成し、その中に Model フォルダーと同じ名前の php ファイルを作成します。使いやすい。
サンプル
namespace app\index\validate;
use think\Validate;
class Blogmsg extends Validate
{
//写规则
protected $rule = [
'title' => 'require|max:25',
'content' => 'require|max:255',
];
//写报错返回信息
protected $message = [
'title.require' => '必须填写',
'title.max' => '不能超过25个字符',
'content.require' => '必须填写',
'content.max' => '不能超过255个字符',
];
protected $scene = [
'add' => ['title','content'],
'edit' => ['title','content'],
];
}次にコントローラー部分を変更します
$a = $mod->validate(true)->allowField(['title','content'])->save($req->post());
if(false === $a){
// 验证失败 输出错误信息
dump($mod->getError());
die;
}最後に、繰り返し送信とリモート送信を防ぐためのフォームトークン関数を作成します: テンプレート内のフォームに {:token()} を追加します。次に、検証ルールにいくつかの変更を加え、検証ルールにトークンを追加します。以下の通り:
'title' => 'require|max:25|token',
これで記事追加部分は終了です。
以上がthinkphp5でデータベースにコンテンツを追加する実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。