
今日、開発中にちょっとした問題が発生しました。vue+Java バックエンドのデバッグ時にクロスドメインの問題を解決する方法を説明します。興味のある方は、ぜひご覧ください。開発プロセス中に問題が発生し、このコードのいくつかのスタイルを調整する予定です。このコードはオンラインで作成され、デプロイされています。このとき、コマンドラインで vue プロジェクトを実行すると、アクセスが制限され、データが取得できなくなり、クロスドメイン アクセスが失敗します。
クロスドメインとは、ブラウザが他の Web サイトからのスクリプトを実行できないことを意味します。これは、ブラウザの同一生成元ポリシー (JavaScript に対してブラウザによって課されるセキュリティ制限) が原因で発生します。
いわゆる同一オリジンとは、ドメイン名、プロトコル、ポートが同じであることを意味します。例:
http://www.123.com/index.html は http://www.123 を呼び出します。 com/server.php (非クロスドメイン)
http://www.123.com/index.html は http://www.456.com/server.php を呼び出します (異なるプライマリ ドメイン名: 123/ 456、クロスドメイン)
http://abc.123.com/index.html は http://def.123.com/server.php を呼び出します (異なるサブドメイン名: abc/def、クロスドメイン)
http://www.123 .com:8080/index.html は http://www.123.com:8081/server.php を呼び出します (異なるポート: 8080/8081、クロスドメイン)
http: //www.123.com/index.html は https://www.123.com/server.php を呼び出します (異なるプロトコル: http/https、クロスドメイン)
注意: localhost と 127.0.0.1 は両方ともこのマシンを指す場合、それらはクロスドメインでもあります。
クロスドメインの概念を理解した後、それをどのように解決すればよいでしょうか?
ここでの私の状況は次のようなものです。バックエンドはサーバー上にありますが、vueはローカルで実行されています。インターネット上にはクロスドメインプロキシツールがたくさんありますが、それらはさらに面倒です。 vue-cli スキャフォールディング ツールがすでに処理しているため、クロスドメインの問題を簡単に解決するには、少しの設定だけが必要です。
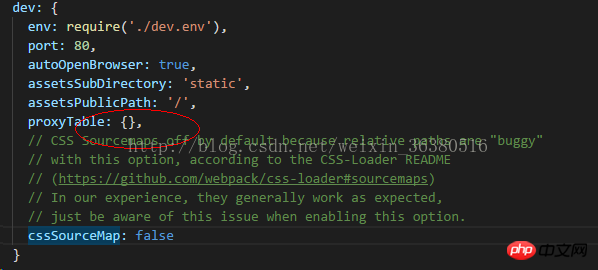
config/index.js ファイルを開くと、次のコードが見つかります:

proxyTable でプロキシを構成します: {} 構成情報は次のとおりです:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
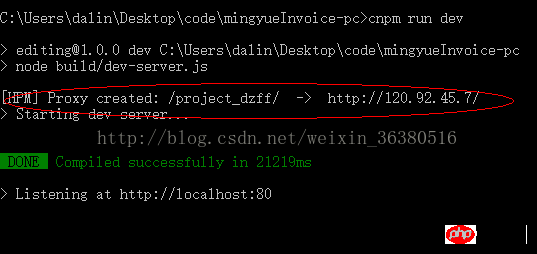
この時点で、図に示すように vue プロジェクトを実行します。
 この時点では、基本的にアクセスはローカルに正常にプロキシされています。この時点で、ローカルの vue プロジェクトを使用して次のことを行うことができます。サーバー側のデータにアクセスしてください!
この時点では、基本的にアクセスはローカルに正常にプロキシされています。この時点で、ローカルの vue プロジェクトを使用して次のことを行うことができます。サーバー側のデータにアクセスしてください!
概要
以上がvue+Java バックエンドをデバッグする際のクロスドメインの問題を解決するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。