
この記事では、IE6 互換の折りたたみおよび展開エフェクトを実装するための JavaScript を主に紹介し、具体的な例に基づいて JavaScript イベント応答とページ要素属性の動的操作関連の実装テクニックを分析します。 IE6 互換の折りたたみおよび展開効果の JavaScript 実装。詳細は以下の通りです:
折りたたみ効果自体は難しくありませんが、折りたたむ際にpが高さを超えているかどうかを判断するためにinnerHTMLを使用しないでください。 1 つの変数と別の変数がインターセプトされ、p に配置されます。以下では、p 自体の固有の高さに基づいて、p が高すぎるかどうかを判断する方法を提供します。高すぎる場合は、折りたたみボタンが提供されます。
pの高さは
document.getElementById("p's id").offsetHeightで判断されます。このpの内容がバックエンド経由で出力されても、document.getElementById("p's id").offsetHeightは同じように、次のコードのように p の最終的な高さを取得できます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script> そして、p の高さに基づいて記事を作成できます。次の効果を加えます:
そして、p の高さに基づいて記事を作成できます。次の効果を加えます:
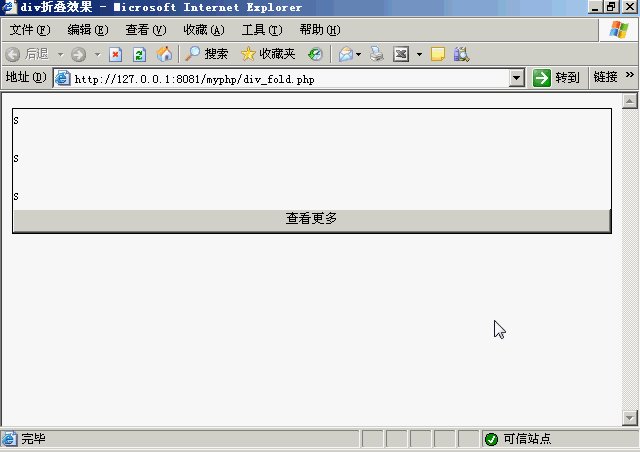
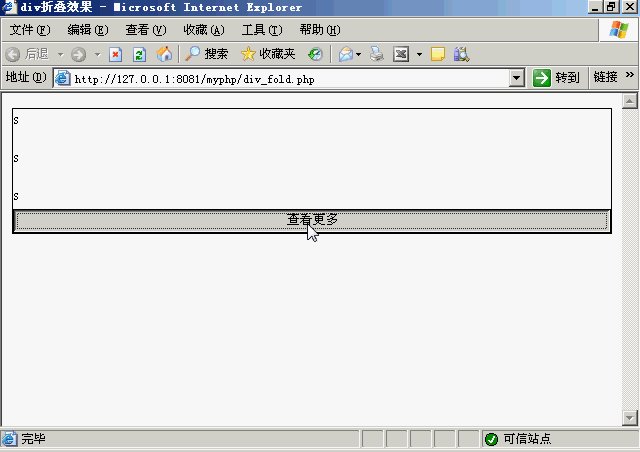
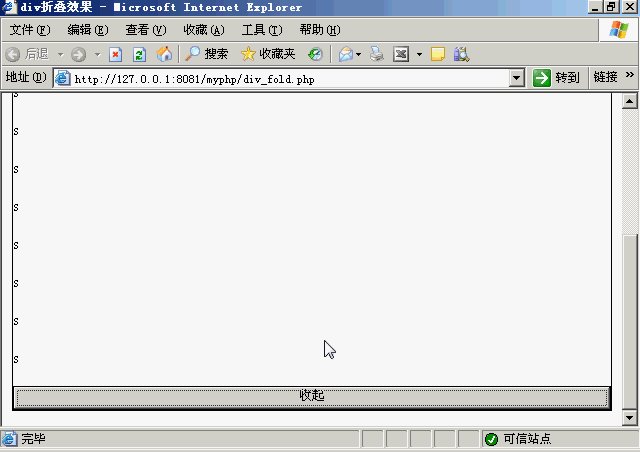
 HTML レイアウトは次のとおりです。折りたたみまたは展開するコンテンツを折りたたむには、p を使用します。その後、fold という ID の p に幅 100% のボタンを配置し、more_btn という ID のボタンを設定します。Web ページを読み込むときにスクリプトが判断を開始するため、p の高さはフォールドの ID が次の場合、フォールドの p の高さは小さすぎるため、ID more_btn のボタンを表示する必要はありません。同時に、コンテンツ p とボタンを p の中に配置します。
HTML レイアウトは次のとおりです。折りたたみまたは展開するコンテンツを折りたたむには、p を使用します。その後、fold という ID の p に幅 100% のボタンを配置し、more_btn という ID のボタンを設定します。Web ページを読み込むときにスクリプトが判断を開始するため、p の高さはフォールドの ID が次の場合、フォールドの p の高さは小さすぎるため、ID more_btn のボタンを表示する必要はありません。同時に、コンテンツ p とボタンを p の中に配置します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>りー
以上がJavaScript対応IE6の折り畳み・展開エフェクトの実装事例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。