
この記事では、JavaScript を使用して Web ページ上の任意の場所をクリックして新しいウィンドウを開く方法と、JavaScript ウィンドウの関連する操作機能と使用スキルを主に紹介します
。この記事の例では、Web ページ上の任意の場所で新しいウィンドウを開いてウィンドウを閉じる方法を JavaScript を使用して実装します。詳細は次のとおりです。
一部の不規則な Web サイト、特に広告が満載のダウンロード サイトでは、Web ページのどこをクリックしても、ダウンロード リンクをクリックする前に新しいウィンドウが表示されます。 。
このような効果は JavaScript で簡単に実現でき、特定の領域の p をクリックして新しいウィンドウを開くイベントをトリガーすることもできます。
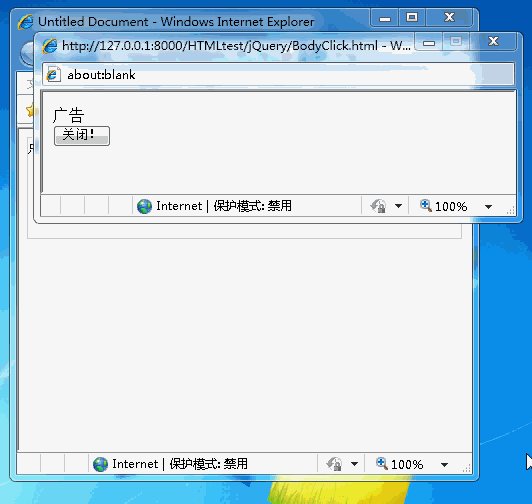
たとえば、以下の図の効果:

元の Web ページで、p を指定すると、ユーザーが p のどの領域をクリックしても、新しいウィンドウが開きますが、他の場所をクリックすると、ない。
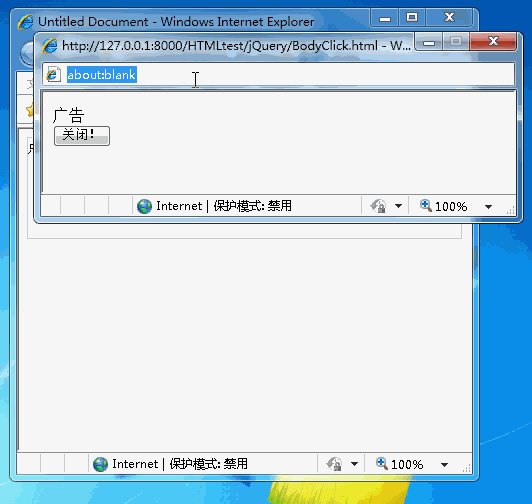
新しいウィンドウのアドレスバーは編集またはサイズ変更できません。ウィンドウを閉じるための「閉じる」ボタンがあります。
元の Web ページの HTML レイアウトは次のとおりです。
Untitled Document 点击此任意一处打开广告
何も言うことはありません。クラス testClass の p だけです。
キーは次のスクリプトです。
上記のスクリプトからわかるように、window.open()このメソッドのパラメータは非常に長いです。
その中には:
最初のパラメータが空の場合、新しいウィンドウのリンクが既存の Web ページではないことを意味します。新しいウィンドウのコンテンツは、次の 2 行の Javascript によって生成されます。新しいウィンドウのコンテンツが既存の Web ページである必要がある場合は、対応する URL を入力します。
以降のパラメータは以下の意味を持ちますが、IEのみ有効です。
newwindow: ポップアップ ウィンドウの名前 (ファイル名ではありません) はオプションで、空の '' に置き換えることができます。
height=100: 新しいウィンドウの高さ。
width=400: 新しいウィンドウの幅。
top=0: 現在のウィンドウの上にある新しいウィンドウのピクセル値。
left=0: 現在のウィンドウの左側からのウィンドウのピクセル値。
toolbar=false: ツールバー、メニューバー、スクロールバーを表示するかどうかは、メニューバーとスクロールバーを表します。
resizable=false: ウィンドウサイズの変更を許可するかどうか
location=false: 新しいウィンドウのアドレスバーを有効にするかどうか
status=false: ステータスバーを表示するかどうか。
以上がWeb ページ上の任意の場所をクリックして新しいウィンドウを開き、ウィンドウを閉じることで JavaScript を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。