
rubyをインストールする
sass環境を構築する Sass環境はrubyに依存するため、rubyをインストールする必要があります
rubyのダウンロードアドレス
最新バージョンをダウンロードせず、それに応じてダウンロードするのが最善です。オペレーティング システムが 64 ビットの場合は、64 ビット バージョンをダウンロードします。オペレーティング システムが 32 ビットの場合は、ダウンロード (86) するか、書き込みません。
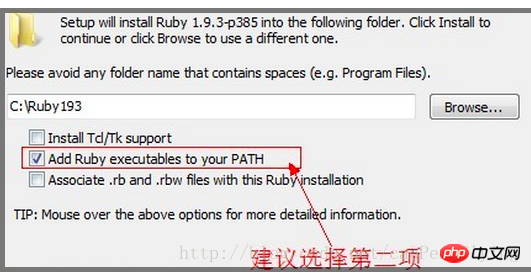
インストール時に、インストールパスを変更するように求められます。以下の 3 つのオプションがあります。
図に示すように、sass をインストールします。
Ruby をインストールした後、 Start コマンドが表示されます。起動インターフェイスで Ruby のプロンプトを表示します 管理者としてファイルを開きます
Start コマンドが表示されます。起動インターフェイスで Ruby のプロンプトを表示します 管理者としてファイルを開きます
Taobao RubyGems ミラーのインストール Sass
最初にデフォルトのソース ファイル入力コマンドを削除します
gems.ruby-china.orgのみが表示されたら、コマンドラインから再度入力してください
gem sources -l。
以上がsass-install Ruby - donghua-li のブログ - CSDN ブログの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。