
この記事では、一定の参考値を持つReact Nativeのオープンソース時刻と日付ピッカーコンポーネント(react-native-datetime)の詳細な説明を中心に紹介していますので、興味のある方はぜひご覧ください
プロジェクト紹介
。このコンポーネントはカプセル化された時刻と日付のピッカーであり、Android と iOS の両方のプラットフォームに適合しています。環境設定
上記の手順を完了したら、フロントデスクに直接jsコードを記述するだけです
1.2. Android環境設定
android/setting.gradleファイルで次のように設定します
npm install react-native-datetime --save
... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
MainActivity.javaにモジュールを登録
①.React Native>=0.18スタート
...
dependencies {
...
compile project(':react-native-datetime')
}①.React Native<=0.17バージョン
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}スクリーンショットを実行
iOSランニングエフェクト
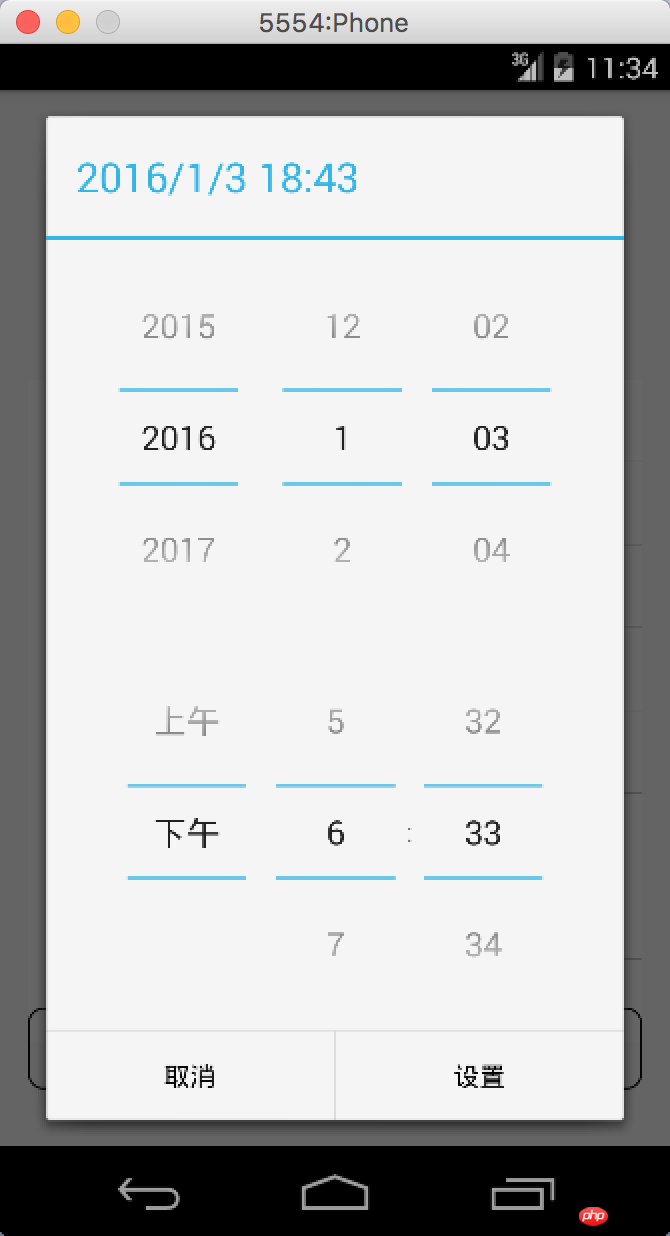
Androidランニングエフェクト
使い方

import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
}iOSプラットフォームで使用する場合は、現在のデータを確認する必要がありますタイムピッカービューが一番上です
使用例
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)メソッドの紹介
showTimePicker(date, callback(date))
以上がReact Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。