
文字フォントの幅を直接設定する方法はありませんが、文字フォントの幅を制御する他の方法があります。
単一文字フォントの幅は、font-size 属性の影響のみを受けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: HTMLでフォントの幅を制御する方法;
}
.n{
font-size: HTMLでフォントの幅を制御する方法;
}
.l{
font-size:HTMLでフォントの幅を制御する方法;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>フォントの幅が大きく変わります(幅×高さ):
font-size: HTMLでフォントの幅を制御する方法

font-size:HTMLでフォントの幅を制御する方法 
font-size : 大 
複数の文字フォントの幅 文字フォントの数に加えて、制御できる属性が他にもいくつかあります。
1. text-align
値と説明text-align 属性は、要素内のテキストの水平方向の配置を指定します。
このプロパティは、ライン ボックスが整列する位置を指定することによって、ブロック レベル要素内のテキストの水平方向の整列を設定します。
ユーザーエージェントが行コンテンツ内の文字と単語間の間隔を調整できるようにすることで、値 justify をサポートできます。 ユーザーエージェントが異なれば、異なる結果が得られる可能性があります。
| 説明 | |
|---|---|
| テキストを左に配置します。デフォルト: ブラウザによって決定されます。 | |
| テキストを右に配置します。 | |
| テキストを中央に配置します。 | |
| テキストを両端に揃える効果を実現します。 | |
| は、text-align 属性の値が親要素から継承される必要があることを指定します。 |
注: ①text-alignの値がjustifyの場合に文字フォントの幅を変更できるとありますが、これには策略のヒントがあります。そして、この幅を制御するのは非常に難しく、すべての人に使用することはお勧めできません。
②すべてのブラウザは text-align:justify 属性をサポートしていますが、Firefox と Chrome の実装はまだ少し異なります。 text-align值为justify时可以改变字符字体的宽度,但是这里面有取巧之嫌。并且这个宽度非常的难以控制,不推荐大家使用。
②虽然所有浏览器都支持text-align:justify属性,但是Firefox和Chrome的实现上还是有点不同的。
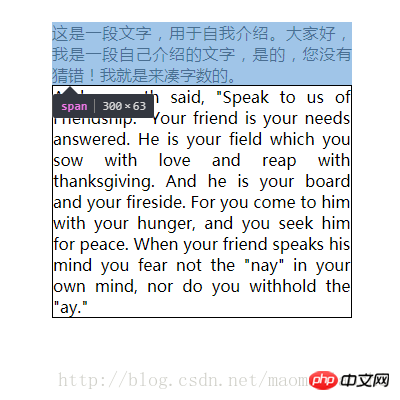
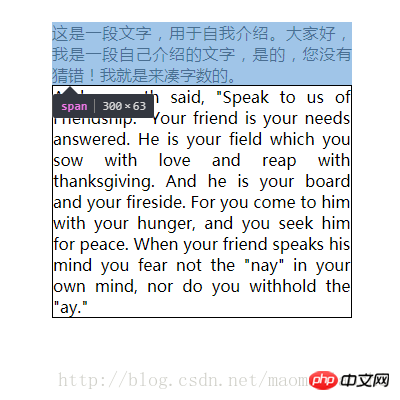
在chrome浏览器中,在定宽的父元素(块级元素)设置
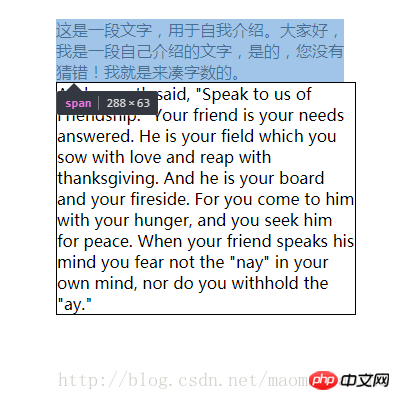
text-align:justify属性之后,这个效果会作用于所有子元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>ログイン後にコピーspan和p元素内的文字都会两端对齐。
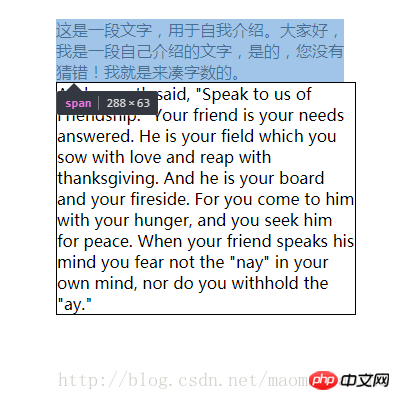
在Firefox浏览器中,在定宽的父元素(块级元素)设置
text-align:justify属性之后,这个效果只会作用于块级元素中。<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>ログイン後にコピー只有p元素内的文字都会两端对齐。
核心代码:
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>为了方便观察,我们选取chrome浏览器作为实验对象。 
添加text-align:justify;属性
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
由于text-align:justity属性不处理强制打断的行,也不处理块内的最后一行,换句话说,如果块内仅有一行文本(该行既是第一行也是最后一行),这时仅设置text-align:justify
text-align:justify 属性を設定すると、この効果はすべての子要素に適用されます。 <style>.test p{width:200px;
border:1px solid #000;}.HTMLでフォントの幅を制御する方法
p{word-wrap:HTMLでフォントの幅を制御する方法;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="HTMLでフォントの幅を制御する方法">
<strong>HTMLでフォントの幅を制御する方法:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>Firefox ブラウザでは、固定幅の親要素 (ブロックレベル要素) にtext-align:justify属性を設定した後、この効果はブロックレベル要素にのみ影響します。
<style> p.test1{width:11em; border:1px solid #000000; word-break:keep-all;} p.test2{width:11em; border:1px solid #000000; word-break:break-all;}</style> <p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>ログイン後にコピーログイン後にコピー
p要素内のテキストのみ両端揃えとなります。
コアコード:
<style>.test p{border:1px solid #000;}.HTMLでフォントの幅を制御する方法 p{letter-spacing:HTMLでフォントの幅を制御する方法;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="HTMLでフォントの幅を制御する方法">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>観察の便宜上、実験オブジェクトとして Chrome ブラウザを選択しました。

 | text-align:justity 属性は強制中断行を処理せず、ブロック内の最後の行も処理しないためです。 、ブロックにテキストが 1 行しかない場合 (この行は最初の行と最後の行の両方です)、 text-align:justify を設定するだけでは行の両端を揃えることはできません。したがって、この属性は文字フォントを変更するのに役立ちます。幅は最小限の役割を果たします。 |
|---|---|
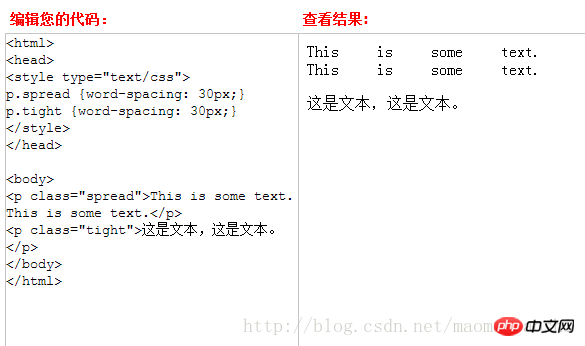
| word-spacing プロパティは、単語間のスペース (つまり、単語間隔) を増減します。 | このプロパティは、要素内の単語の間に挿入される空白の量を定義します。|
| したがって、HTMLでフォントの幅を制御する方法 は 0 に設定することと同じです。 | 負の長さの値を指定できるようにします。これにより、単語が互いに詰め込まれます。|
| 値 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
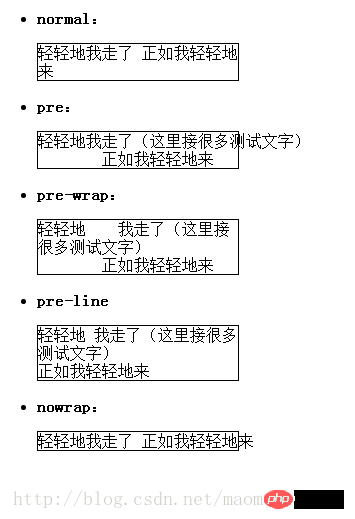
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| HTMLでフォントの幅を制御する方法 | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.HTMLでフォントの幅を制御する方法
p{word-wrap:HTMLでフォントの幅を制御する方法;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="HTMLでフォントの幅を制御する方法">
<strong>HTMLでフォントの幅を制御する方法:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
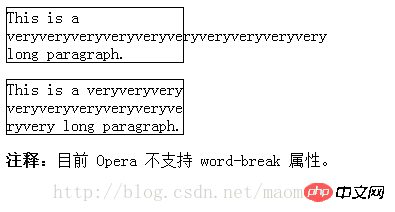
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| HTMLでフォントの幅を制御する方法 | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
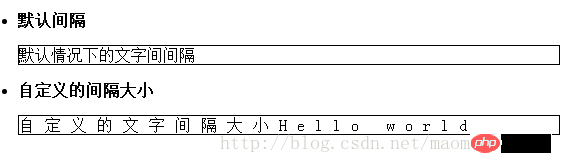
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| HTMLでフォントの幅を制御する方法 | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
<style>.test p{border:1px solid #000;}.HTMLでフォントの幅を制御する方法 p{letter-spacing:HTMLでフォントの幅を制御する方法;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="HTMLでフォントの幅を制御する方法">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
以上がHTMLでフォントの幅を制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。