
何ヶ月も経ち、Vueの学習を続けています
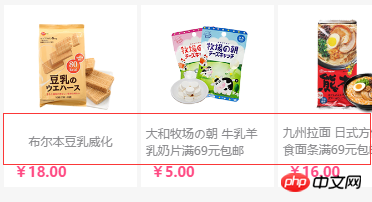
まず、コンポーネントの期待される効果を見てみましょう

上の写真は、WeChat モールの一部のスクリーンショットです。赤いボックス内の複数行と単一行のテキストが中央に配置されていることがわかります。ここで行う必要があるのは、Vue を使用することです。内部のテキストモジュールを再利用可能なコンポーネントにします。
まず CSS 部分を削除します
css:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
} 上記はコンポーネントのコア CSS で、テキストを上下に中央揃えにする CSS です。 次に、それを Vue コンポーネントにカプセル化します。
<p class="word-v-middle"><span>文字内容</span></p>
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};<p id="exp"> <word-v-middle></word-v-middle> </p>
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
以上がVue ウィジェットのテキスト中央揃えコンポーネントの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。