
この記事の例では、JQuery の非同期フォーム送信関数とファイル アップロード関数について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
Jquery.form.js は、フォームの送信とファイルのアップロードを非同期に行うことができるプラグインです。
例は次のとおりです。
index.html
< script type = "text/javascript"language = "javascript" > $(function() { //异步提交表单 $("#ajaxSubmit").on("click",function(){ console.log($(this)); $("#formToUpdate").ajaxSubmit({ type:'post', url:'p.php', success:function(data){ console.log(data); }, error:function(XmlHttpRequest,textStatus,errorThrown){ console.log(XmlHttpRequest); console.log(textStatus); console.log(errorThrown); } }); }); });
p. php
'; print_r($_POST); echo ''; echo '
'; print_r($_FILES); echo '';
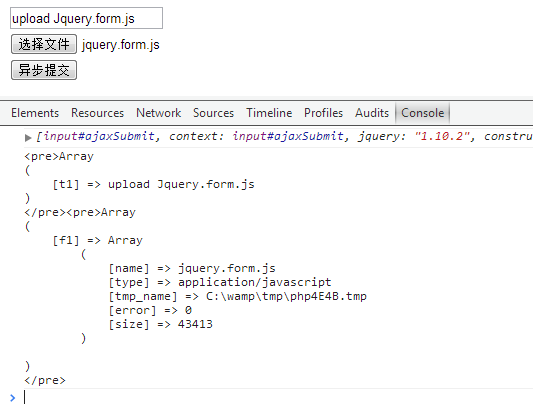
レンダリング:
 UaHHTML5 中国語学習ネットワーク-HTML5 パイオニア学習ネットワーク
UaHHTML5 中国語学習ネットワーク-HTML5 パイオニア学習ネットワーク
以上がJQuery を使用して非同期フォーム送信機能とファイルアップロード機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。