
この記事では主に、特定の参照値を持つツリー メニューを生成するための JavaScript 再帰アルゴリズムを紹介します。興味のある方は参考にしてください。
この記事の例では、参考のために js を使用してツリー メニューを生成するための具体的なコードを共有します。具体的な内容は次のとおりです
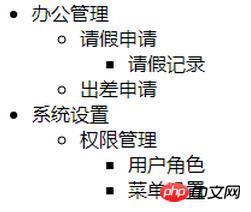
1. 最終レンダリング (CSS インターフェイスの最適化は行わず、アルゴリズムを実装してページにロードするだけです)

注: この例には 3 レベルのディレクトリが含まれていますメニューですが、実際には N レベルをサポートできます (このコードを使用して自分でテストできます)
2. データ ソース
メニュー情報は通常、データベース内のデータ テーブルから取得され、次の内容が含まれる自己結合テーブルです。メインフィールド (主キー、メニュー名、親 ID);
この例では、フロントエンド ページでオブジェクト配列を使用して、データベースからのメニュー情報の取得をシミュレートします
var menuArry = [
{ id: 1, name: "办公管理", pid: 0 },
{ id: 2, name: "请假申请", pid: 1 },
{ id: 3, name: "出差申请", pid: 1 },
{ id: 4, name: "请假记录", pid: 2 },
{ id: 5, name: "系统设置", pid: 0 },
{ id: 6, name: "权限管理", pid: 5 },
{ id: 7, name: "用户角色", pid: 6 },
{ id: 8, name: "菜单设置", pid: 6 },
]; 注: id - メニューの主キーid; name - メニュー名; pid - 親 ID
3. プログラミング
メニュー情報の一般的なソース
//菜单列表html
var menus = '';
//根据菜单主键id生成菜单列表html
//id:菜单主键id
//arry:菜单数组信息
function GetData(id, arry) {
var childArry = GetParentArry(id, arry);
if (childArry.length > 0) {
menus += '<ul>';
for (var i in childArry) {
menus += '<li>' + childArry[i].name;
GetData(childArry[i].id, arry);
menus += '</li>';
}
menus += '</ul>';
}
}
//根据菜单主键id获取下级菜单
//id:菜单主键id
//arry:菜单数组信息
function GetParentArry(id, arry) {
var newArry = new Array();
for (var i in arry) {
if (arry[i].pid == id)
newArry.push(arry[i]);
}
return newArry;
}注: この例のメニューは、デモンストレーションのために ul 順序なしリストを使用します。生成されたメニュー html
4. 実行
GetData(0, menuArry)
$("body").append(menus);注: GetData(0, menuArry)、0—トップメニューの主キー
5、完全なコード
以上がJavaScript 再帰アルゴリズムの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。