
この記事では、マウスのドラッグ&ドロップの複数選択機能をjsで実装した例を中心に紹介していますが、編集者が非常に良いと思ったので、参考として共有させていただきます。エディターをフォローして見てみましょう
最近、jsを使用してマウスのドラッグと複数選択を実装する関数を作成したので、アイデアを整理して小さなデモを書きました:
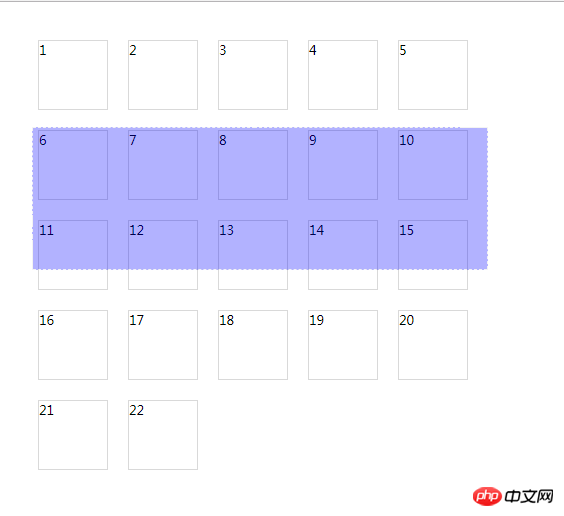
マスクが表示されます:

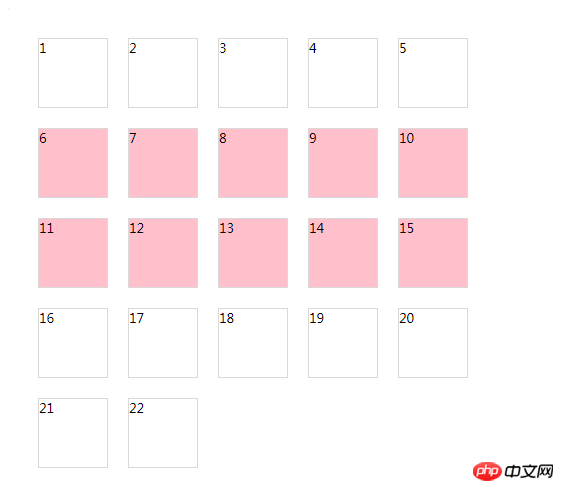
とはマスクで覆われている部分が選択したブロックです(背景色はピンクです)

以下は具体的なコードで、コメントは皆さんとのコミュニケーションのためにテキストに記載されています。
以上がマウスドラッグ&ドロップの複数選択機能を実装するJavaScriptコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。