
この記事では主にnodeでのes5/6の使用方法とサポートとパフォーマンスの比較を紹介していますが、編集者が非常に良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
前書き
近年、react と vue の急速な発展に伴い、ますます多くのフロントエンドがプロジェクトで es6 コードを使用し始めています。インポート、エクスポート、let、アロー関数などを含む、すべてのブラウザで実行できるように、js の babel バージョンを介してレベル コードを作成します。ノード側では、もちろん、これらの高度な構文も使用したいと考えていますが、次のことを知る必要があります。ノードがサポートする新しい構文を進めます。
カテゴリ
すべての es6 機能は 3 つの段階/カテゴリに分類されます:
配送 --- デフォルトでは、v8 エンジンはフラグを設定する必要がなく、直接サポートできます。進行中。
staged --- これらは完成予定の新機能ですが、v8 エンジンではまだサポートされていません。ランタイム フラグ --harmony を使用する必要があります。
進行中 --- これらの機能は将来廃止される可能性が高く、不確実であるため、使用しないことが最善です。
では、nodejs バージョンではどの機能がデフォルトでサポートされているのでしょうか?
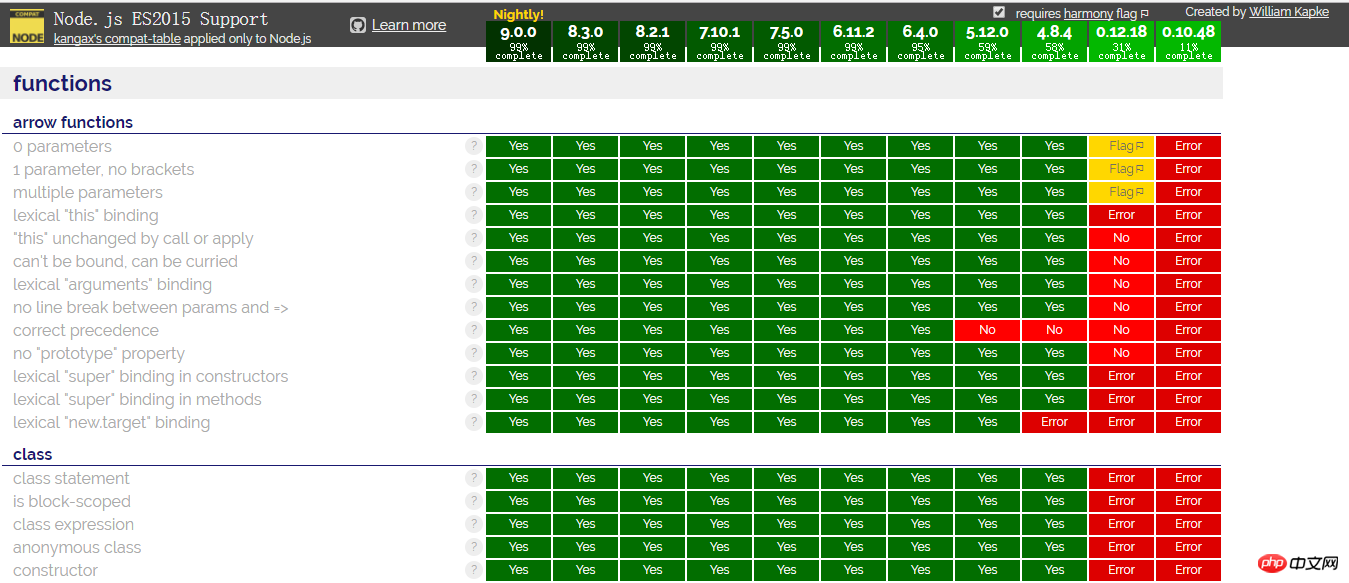
Web サイト node.green では、node のさまざまなバージョンの新機能に対する優れたサポートが提供されます。

ノードの最新バージョンはすでに 6.11.2 であり、最新バージョンは 8.3 に達しているため、一般的に使用される es6 構文の一部に対するノードのサポートがすでに非常に優れていることがわかります。 0.
そのため、ノード側で es6 構文を記述すると、そのほとんどが直接使用できます。ただし、es7/8 の機能はまだ十分にサポートされていません。
どのような機能が開発中ですか?
v8 エンジンには常に新しい機能が追加されていますが、いつ追加されるかはわかりません。
--v8-options パラメーターを使用して、進行中のすべての機能を grep でリストできます。 これらは依然として互換性のない機能であるため、注意して使用してください。
パフォーマンス
es6 はその機能の互換性を理解するだけでなく、ノード上の es5 と es6 の実行時間を比較することもできます。 。
ブロックレベルスコープ
es5テスト:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)複数のテスト、それぞれ11972/11736/11798時間がかかります
es6テスト:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)テスト、時間がかかるはそれぞれ11583/11674/11521です。
この点では、es6 構文を使用する方がわずかに高速です。
class
es5構文
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)がテストされ、それぞれ2030/2062/1919ミリ秒かかりました。
es6 構文:
注: ここではクラスのみをテストしているため、両方とも var を使用して変数を宣言します。これが単一変数の原則です。
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)3 ラウンドのテスト後の結果は、2044/2129/2080 であり、両者の速度にほとんど差がないことがわかります。
4.x ノード バージョンは、es6 コードを実行すると es5 コードと比較して非常に遅くなりますが、現在ノード 6.11.2 バージョンを使用して es6 コードを実行し、es5 コードを実行すると、この 2 つは同じくらい高速であることがわかります。新機能のノードの速度が大幅に向上しました。
map
es5の構文:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)5回実行、結果は次の通り: 993/858/897/855/862
es6の構文:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)数回のテストの後、かかった時間は 10458/10316/10319 です。 つまり、es6 Map の実行時間は es5 の 10 倍以上であるため、ノード環境では使用する Map 構文を減らすことが最適です。
テンプレート文字列
es5構文:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)テスト後、時刻は2396/2372/2427であることがわかります
es6構文:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)テスト後、次のことが可能です2978/3022/3010 では消費時間が異なることがわかりました。
計算すると、es6構文を使用すると、es5構文の約1.25倍の時間がかかります。 したがって、ノード側でテンプレート文字列の使用を減らすようにしてください。大量に使用すると、明らかに時間がかかります。
アロー関数
es5の構文:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)テストの結果、消費時間はそれぞれ1675/1639/1621であることが判明しました。
es6 構文:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)テストの結果、消費時間はそれぞれ 1596/1770/1597 であることが判明しました。
つまり、アロー関数の実行速度は es5 を使用したアロー関数の速度と同じであり、es6 を使用してアロー関数を作成した方が便利なので、推奨されており、直接使用できます。
まとめ
共通クラスやlet、arrow関数などはes5と同等の速度になりますが、やはりes6のほうが書きやすいのでおすすめです。 。
以上がes5/6搭載ノードの性能比較を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。