
この記事では、1 つの p で複数の背景画像と背景画像属性を設定する css3 の実装を主に紹介します。また、css3 の背景のグラデーション、水平方向のグラデーション、左上隅のグラデーションなどについても詳しく説明します。必要な方は参考にしてください。
はじめに
以前、Web ページのレイアウトを行っていたとき、1 つの p で設定できる背景画像は 1 つだけでした。複数の背景を設定したい場合は、互換性を高めるために複数の p ネストを使用する必要がありました。 。 Web サイトがブラウザの下位バージョンとの互換性を必要とする場合は、この方法を使用することをお勧めします。 CSS3の登場により、1pが背景を1つしか設定できないという問題が解決され、1pで複数の背景画像を設定できるようになりました。背景画像では、線形グラデーションやその他の効果を設定することもできます。
余談
CSS3の背景に関しては、CSS3は非常に強力で、background-sizeなどの多くの属性を持っています。これらの属性についてブログを書くことができます。 css3background のその他のプロパティについては、後ほど個別にブログで説明します。
CSS3/CSS1 背景画像属性
構文:
background-image:[ , ]* = none | | | | | 默认值:none
値:
none:无背景图。 < url >:使用绝对或相对地址指定背景图像。 < linear-gradient>:使用线性渐变创建背景图像。(CSS3) < radial-gradient>:使用径向(放射性)渐变创建背景图像。(CSS3) < repeating-linear-gradient>:使用重复的线性渐变创建背景图像。(CSS3) < repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
:
設定または取得オブジェクトの背景画像。background-imageが設定されている場合、背景画像が非表示のときにテキストとの一定のコントラストを維持するために、作成者がbackground-colorを設定することもお勧めします。対応するスクリプト機能はbackgroundImageです。
互換性:background-image,同时也建议作者设置background-color用于当背景图像不可见时保持与文本一定的对比。
对应的脚本特性为backgroundImage
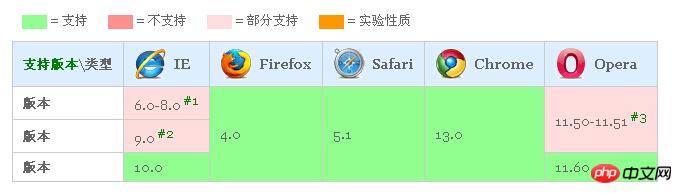
IE8 以前のブラウザは CSS3 背景画像をサポートしていません。つまり、複数の背景や背景画像としてのグラデーションの使用をサポートしていません。IE9 は CSS3 の新しいパラメータ値をサポートしません。 ; 背景画像として。 Opera11.50-11.51 は、CSS3 の新しいパラメータ値
Opera11.50-11.51 は、CSS3 の新しいパラメータ値
書き込み:
css3は複数の背景画像を設定します
css3は複数の背景画像を設定します。次のように記述できます:background:url("haoroomsCSS1_s.jpg") 0 0 no-repeat 、url( "haoroomscss2_s.jpg")200px 0 no-repeat、background-image:url( "1.jpg")、url( "2.jpg")、url( "3.jpg") ;
background-repeat: no-repeat、no-repeat、no-repeat;background-position: 0 0、200px 0、400px 201px
css3 背景グラデーション
background-image: linear-gradient( [| ,]? [, ]+ );
[] は文字クラスを表します。ここでは、正規表現を小さな単位として理解できます。| は候補を示します。つまり、「または」とは、前者または後者のいずれかを意味します。? は 0 または 1 を示す量指定子です。これは、方向を指定せずに色を直接変更できることを意味します。例:
background:linear-gradient(red, yellow);
は、上から下への赤と黄色のストライプ効果です。
+ は数量詞でもあり、1 以上を意味します。したがって、終端色は必須です。例: Linear-gradient(赤) は醤油、白紙の状態です。
<> は、主に開発者がここにどのようなコンテンツを配置すべきかを知らせるためのキーワードです。
水平グラデーション
{background-image:linear-gradient(left, red 100px, yellow 200px);}
効果は次のとおりです:
左上隅のグラデーション
それは(100から)ピクセル、1 00ピクセル)から(200ピクセル、200ピクセル) ) は左上隅から開始して次のようになります:

{background-image:linear-gradient(left top, red 100px, yellow 200px);}
効果は次のとおりです
グラデーション方向の書き込みの組み合わせ:
left, right, top, bottom, left top, left bottom, right top, right, bottom
分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
当然,也可以用angle角度来写!
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
具体的样式大家可以尝试着写一下,看一下!很多情况下,用了才知道!
注意:有不少效果加了-webkit前缀以及-moz前缀会展现的不一样!
例如:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)在Chrome浏览器下的渐变方向居然是相反的!但是45deg是正常的。Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。在这里就不深入研究了!
前缀兼容
基本的写法如下:
background-image: linear-gradient(top, #fff, #dededc);
但是为了兼容,有时候要写多个前缀,变成如下:
background-image: -ms-linear-gradient(top, #fff, #dededc); background-image: -moz-linear-gradient(top, #fff, #dededc); background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dededc)); background-image: -webkit-linear-gradient(top, #fff, #dededc); background-image: -o-linear-gradient(top, #fff, #dededc); background-image: linear-gradient(top, #fff, #dededc);
关于”css3实现一个p设置多张背景图片及background-image属性“今天就写到这里,有问题可以相互交流,加油!
以上がcss3のbackground-imageプロパティの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。