
MVC、MVP、MVVMとは何ですか? MVC (Model-View-Controller) は最も一般的なソフトウェア アーキテクチャの 1 つであり、業界で広く使用されています。それ自体を理解するのは簡単ですが、派生した MVP および MVVM アーキテクチャとどのように異なるかを説明するのはそれほど簡単ではありません。
1. MVC
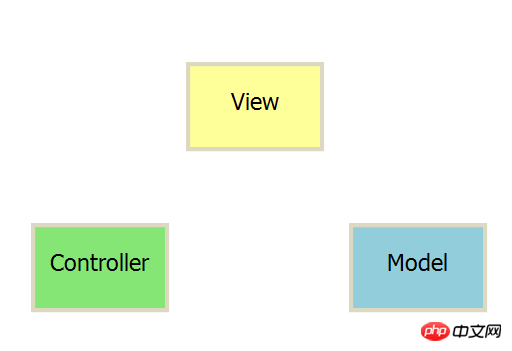
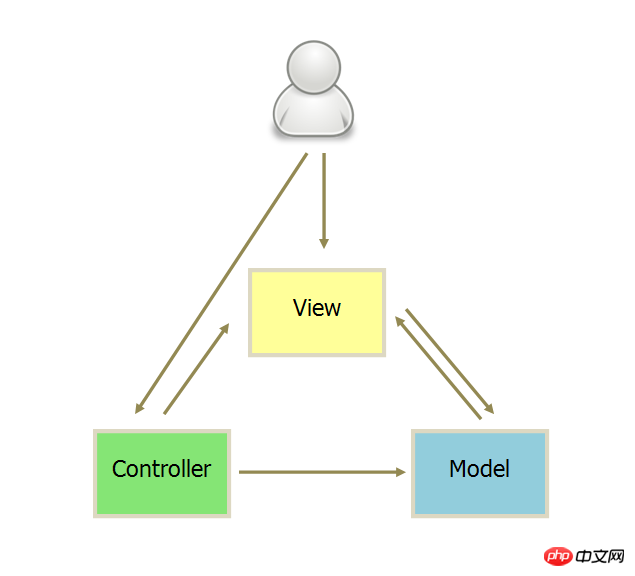
MVCパターンは、ソフトウェアが3つの部分に分割できることを意味します。

ビュー: ユーザーインターフェイス。
Controller(コントローラー):ビジネスロジック
Model(モデル):データストレージ
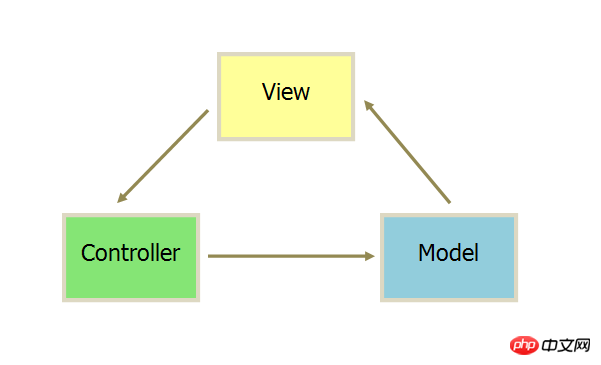
各部間の通信方法は以下の通りです。

1. ビューはコントローラーに命令を送信します
2. コントローラーがビジネスロジックを完了した後、モデルは状態を変更する必要があります
3. モデルは新しいデータをビューに送信し、ユーザーはフィードバックを受け取ります
一方通行。
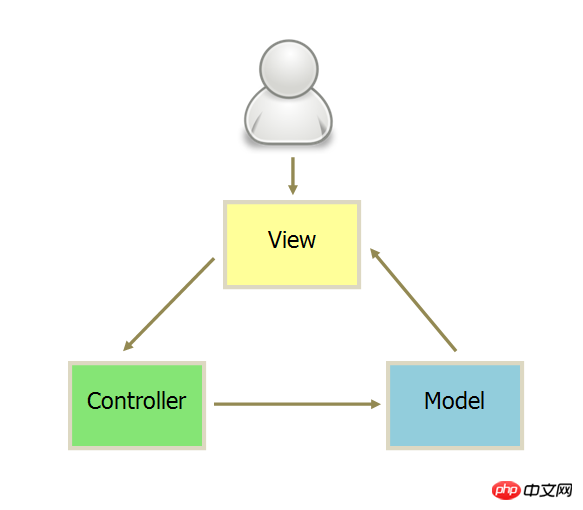
2. インタラクティブモード
ユーザーの指示を受け入れる場合、MVC は 2 つの方法に分けられます。 1 つは、ビューを通じて命令を受け取り、それをコントローラーに渡すことです。

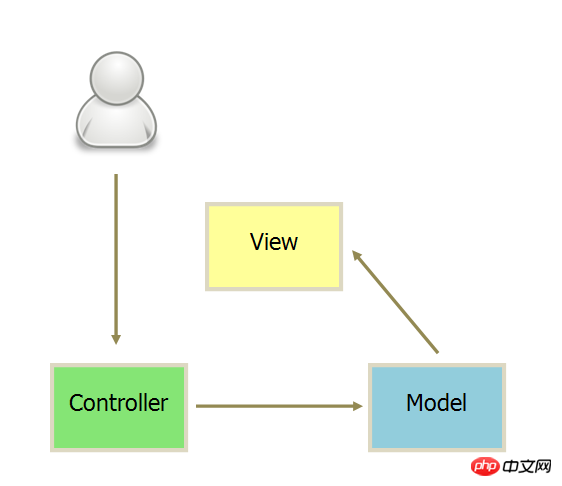
もう 1 つは、コントローラーを通じて直接指示を受け取ることです。

3. 例: Backbone
実際のプロジェクトでは、Backbone.js を例として、より柔軟なアプローチが採用されることがよくあります。

1. ユーザーはビューに指示 (DOM イベント) を送信し、ビューはモデルに状態を変更するよう直接リクエストします。
2. ユーザーはコントローラーに直接指示を送信することもでき (URL を変更すると hashChange イベントがトリガーされます)、コントローラーはそれをビューに送信します。
3. コントローラーは非常に薄く、ルーティングの役割のみを果たしますが、ビューは非常に厚く、すべてのビジネス ロジックがビューに展開されます。したがって、Backbone は単にコントローラーをキャンセルし、ルーターのみを保持しました。
4. MVP
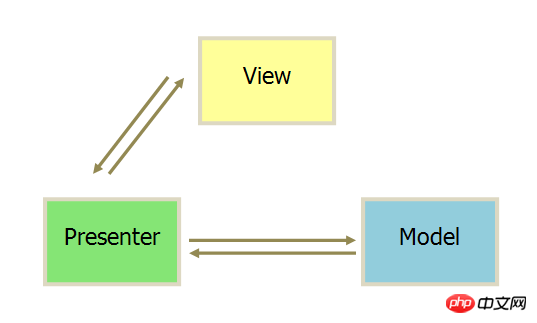
MVP モードでは、コントローラーの名前がプレゼンターに変更され、通信の方向が変更されます。

1. さまざまな部分間の通信は双方向です。
2. ビューとモデルは接続されておらず、両方ともプレゼンターを介して渡されます。
3. ビューは非常に薄く、ビジネス ロジックを展開しません。つまり、主導権を持たないのに対し、プレゼンターは非常に厚く、すべてのロジックがそこに展開されます。
5. MVVM
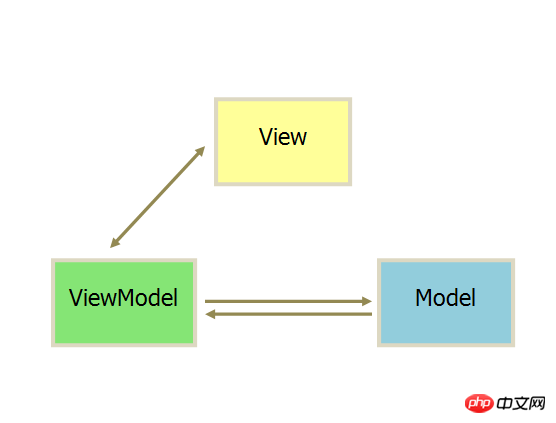
MVVM モードでは Presenter の名前が ViewModel に変更されます。これは基本的に MVP モードと同じです。

唯一の違いは、双方向バインディング (データバインディング) を使用することです。View での変更は自動的に ViewModel に反映され、その逆も同様です。 angular と ember は両方ともこのパターンを採用しています。 。
以上がMVC、MVP、MVVM とはそれぞれ何なのかを紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。