
この記事では、Asp.net MVC の Razor に関する一般的な問題と解決策を主に紹介し、サンプル コードを通じて詳細に紹介しています。必要な友人はフォローして学ぶことができます。私と一緒に。
前書き
私は最近 Asp.net MVC Razor を学習しており、使用中に多くの問題に遭遇したので、これが経験の浅い子供用靴から得た経験であると要約しようと思いました。早速、詳細な紹介を見てみましょう:
1. Datatype のエラー メッセージはカスタマイズできません
これは Asp.net MVC のバグである可能性があります。 DataType は ViewModel の Date フィールドとして定義されます:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Razor によって生成された HTML は次のとおりです:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Required のエラー メッセージは定義されたものと同じですが、 DataType ではないですか? ? DataType にはカスタム メッセージのパブリック プロパティがあるのに、なぜ機能しないのでしょうか?知っている人がいたらメッセージを残してください。
解決策:
JavaScript を通じてページをロードするときに元のメッセージを置き換えます。
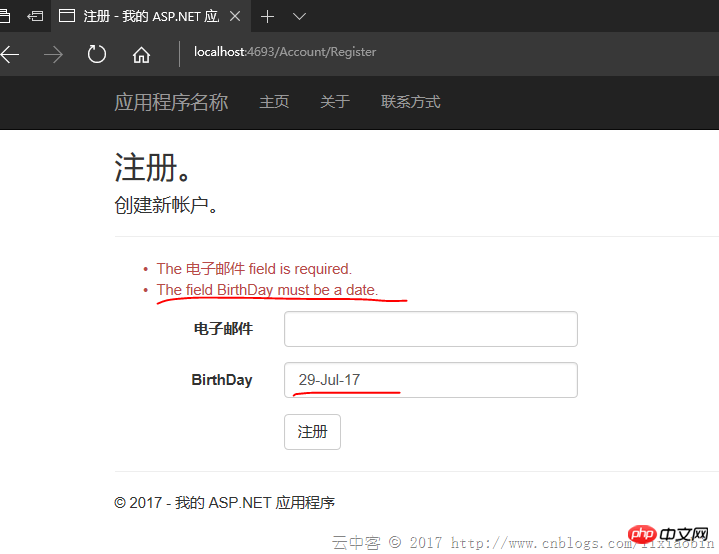
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. IEでの検証ではd-MMM-yy形式の英語の日付がエラーになりますが、Chromeでは問題ありません
Razorモデルのバインド設定は以下の通りです:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })エッジテストの状況: 間違った日付を示すエラーメッセージが表示されます。

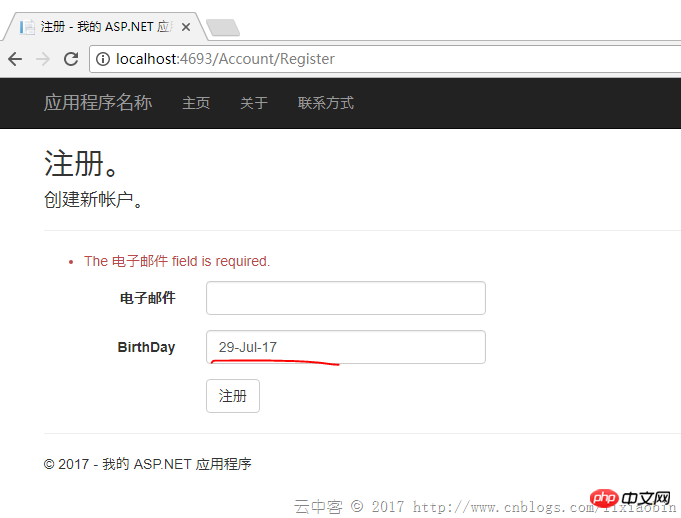
Chrome テスト状況: エラー メッセージはありません。 !

日付が英語以外の同じ形式である場合、間違った日付のエラーメッセージが表示されます。どうしたの?
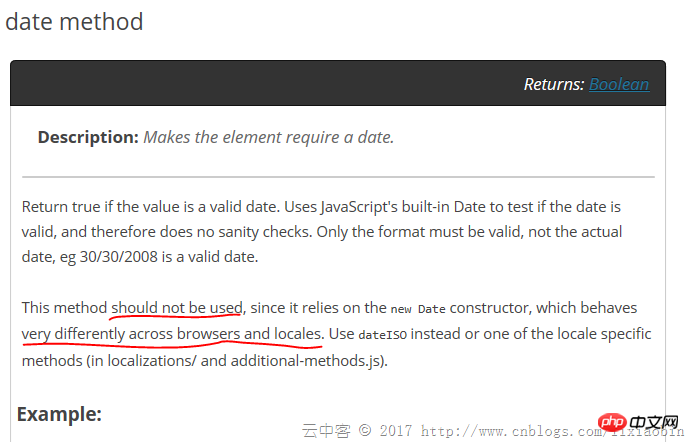
公式 Web サイト (http://jqueryvalidation.org/date-method/) には実際に手順があります:

JS コードを確認してください:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO も yyyy-MM-dd またはのみをサポートします。 yyyy/MM /dd 形式の検証。検証メソッドを書き換えて元の検証メソッドを上書きするしかありません。
解決策:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));DateCheck 関数をカスタマイズするだけです。
3. DropDownListで設定されたデフォルトの選択項目が無効になる場合があります
アクション側の設定:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });View側の設定:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })このような設定では、Actionで設定されたオプションを選択できない場合があります理由がわかる方はメッセージを残してください。
解決策: SelectItem リストを SelectList に置き換えます。
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Chrome では自動パスワード入力プロンプトを無効にできません
autocomplete = "off" は Chrome58 以降は無効です。これはブラウザの問題であり、私たちにできることは何もありません。 autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
五、Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
六、Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ModelState.Clear();
七、List与Dictionary的数据Razor如何绑定
ViewModel属性:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }View端绑定:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
5. Disabled コントロールの値がサーバーにアップロードされません
解決策:
送信する前に Javascript を使用してコントロールの Disabled プロパティを削除し、送信が完了した後に Disabled プロパティを復元します。6. Html.HiddenFor()の制御値が更新されない
HiddenForはデフォルトでModelStateデータを使用するため、ModelStateの検証に失敗した場合、画面をリロードした際にHiddenForの制御データが古い可能性があります。
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}7. リストと辞書データをバインドする方法 Razor
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
viewmodelpropertyname[index].modelpropertyname 形式。 🎜🎜辞書: キーは viewmodelpropertyname[index].Key に設定され、値は viewmodelpropertyname[index].Value に設定されます🎜🎜🎜🎜 8. EditorFor をできるだけ使用します。可能です🎜🎜🎜 🎜たとえば、ポイント 7 の DicTest には EditorFor を使用します。まず、Shared フォルダーまたはコントローラー独自のフォルダーの下に EditorTemplates フォルダーを作成し、その EditorTemplates フォルダーに部分ページを追加する必要があります。コードは次のとおりです: 🎜🎜🎜🎜rrreee🎜ページ設定を呼び出す: 🎜🎜Listを使用する場合 🎜🎜🎜🎜rrreee🎜 Dictionaryを使用する場合 🎜🎜🎜🎜rrreee🎜生成されるHTML:りー🎜 🎜🎜りー以上がAsp.net の MVC の Razor でよくある問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。