
[はじめに] コンソールは Firebug の最初のパネルであり、その主な機能は Web ページの読み込みプロセス中に生成されるさまざまな情報を表示することです。 1. Firebug には、情報を表示するための 5 つのメソッドを提供する組み込みコンソール オブジェクトがあります。最も簡単な方法は、コンソール l
console.info("This is info");
console.debug ("This is debug"); console.error("This is error") );
console.log( "%d 年 %d 月 %d 日", 2011,3,26);
console.log("Pi は %f",3.1415926 ;
"最初の情報グループ");
console.log( "第 1 グループの情報");
console.log("第 2 グループ情報の第 1 グループ");
console.groupEnd();
console.group("第 2 グループ情報");
console.log( "2番目のグループの最初のメッセージ");
console.log("2番目のグループの2番目のメッセージ");
console.groupEnd( );
dog.bark = function(){alert("吠えるワンワン");};
console.dir(dog);
var table = document.getElementById("table1");
console.dirxml (table);
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );
function add(a,b){
return a+b;
}
function add(a,b){
console .trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2 (a,b){return add1(a,b);}
function add1(a,b){return add( a,b);}
console.time("Timer One");
for( var i=0;i
for(var j=0;j
}
console.timeEnd("Timer One");
function Foo() {
for(var i=0;i
funcB (10000);
}
function funcA(count){
for(var i=0; i;i++){}
}
function funcB(count){
for(var i=0; i;i++){}
}
console.profile('パフォーマンス アナライザー 1');
Foo();
console.profileEnd(); Firebug の最初のパネルは、Web ページの読み込みプロセス中に生成されるさまざまな情報を表示することが主な機能です。
1. 情報を表示するコマンド
Firebug には、情報を表示するための 5 つのメソッドを提供する組み込みのコンソール オブジェクトがあります。
最も簡単なメソッドは console.log() で、alert() または document.write() の代わりに使用できます。たとえば、Web スクリプトで console.log("Hello World") を使用すると、ロード時にコンソールに次のコンテンツが自動的に表示されます。
さらに、情報の性質の違いに応じて、コンソールオブジェクトには一般情報 console.info()、デバッグ情報 console.debug()、警告プロンプト console.warn の 4 つの情報表示方法があります。 () 、エラーメッセージ console.error()。 たとえば、次の 4 行を Web スクリプトに挿入します:console.info("これは情報です");
console.debug("これはデバッグです");
console.warn("これは警告です");
ロードすると、コンソールに次の内容が表示されます。
 さまざまな性質の情報の前にさまざまなアイコンがあり、各情報の後ろにクリックすると Web ページのソース コードの対応する行にジャンプすることがわかります。
さまざまな性質の情報の前にさまざまなアイコンがあり、各情報の後ろにクリックすると Web ページのソース コードの対応する行にジャンプすることがわかります。
2. プレースホルダー
コンソール オブジェクトの上記 5 つのメソッドはすべて printf スタイルのプレースホルダーを使用できます。ただし、プレースホルダーの種類は比較的少なく、文字 (%s)、整数 (%d または %i)、浮動小数点数 (%f)、オブジェクト (%o) の 4 種類のみがサポートされています。
たとえば、console.log("%d 年 %d 月 %d 日", 2011,3,26);
console.log("Pi は %f",3.1415926);

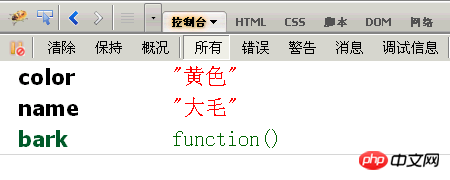
%o プレースホルダーは、オブジェクトの内部状態を表示するために使用できます。たとえば、次のようなオブジェクトがあります:
var 犬 = {} ;
dog.name = "大毛" ;
dog.color = " yellow";
次に、 o% プレースホルダーを使用します。
console.log("%o",dog);

3. グループ表示
情報が多すぎる場合は、グループで表示できます 使用するメソッドは console.group() と console です。 .groupEnd() 。
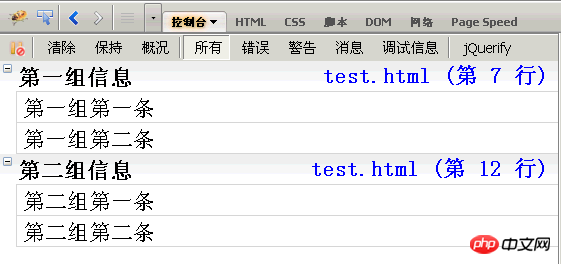
console.group("最初の情報グループ");
console.log("最初のグループの最初の項目");
console.log("最初のグループ、2番目の項目");
console.groupEnd();
console.group("第2グループ情報");
console.log("2 番目のグループの最初の項目");
console.log("第2グループ2");
console.groupEnd();

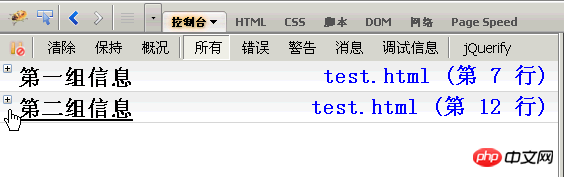
グループタイトルをクリックすると、グループ情報が折りたたまれたり、展開されたりします。

4. console.dir()
console.dir() は、オブジェクトのすべてのプロパティとメソッドを表示できます。
たとえば、セクション 2 の犬オブジェクトに bark() メソッドを追加します。
dog.bark = function(){alert("bark woof");};
次に、オブジェクトの内容を表示します
console.dir(dog);

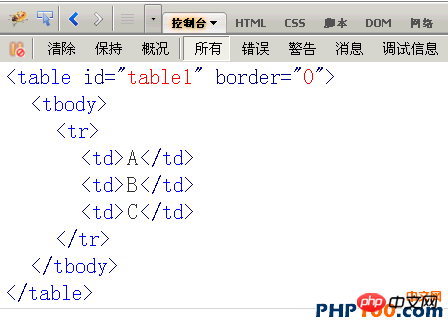
5. console.dirxml()
console.dirxml()は、Webページのノードに含まれるhtml/xmlコードを表示するために使用されます。
たとえば、まずテーブルノードを取得します
var table = document.getElementById("table1");
次に、ノードに含まれるコードを表示します。
console.dirxml(table);

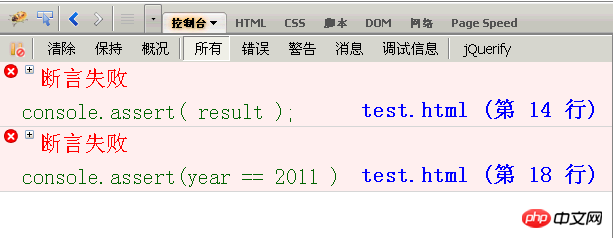
6. console.assert()
console.assert()は、式や変数がtrueかどうかを判定するために使用されます。結果が「いいえ」の場合、対応するメッセージがコンソールに出力され、例外がスローされます。
例えば、以下の2つの判定結果はどちらもNoです。
var result = 0;
console.assert(result);
var year = 2000;
Console.assert(year == 2011 );

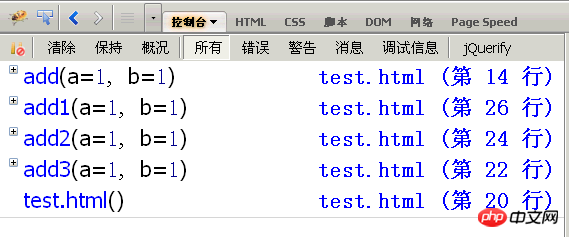
7. console.trace()
console.trace()は、関数の呼び出しトレースを追跡するために使用されます。
例えば、加算関数があります。
関数 add(a,b){
return a+b;
}
この関数がどのように呼び出されるのか知りたいのですが、console.trace() メソッドを追加するだけです。
関数 add(a,b){
console.trace();
return a+b;
}
この関数の呼び出しコードは次のとおりであると仮定します。
var x = add3(1,1);関数 add3(a,b){return add2(a,b);}
関数 add2(a,b){return add1(a,b);}
関数add1(a,b){return add(a,b);}
実行後、上からadd()、add1()、add2()のadd()の呼び出しトレースが表示されます。一番下に、3()を追加します。
 8.
8.
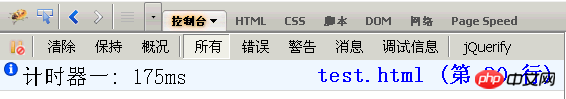
console.time() と console.timeEnd() は、コードの実行時間を表示するために使用されます。
console.time("タイマー 1");
for(var i=0;i
for(var j=0;j
}
Console.timeEnd("Timer One");

9. パフォーマンス分析
パフォーマンス分析(プロファイラー)とは、プログラムの各部分の実行時間を分析して、どこにボトルネックがあるかを調べる方法です。 console.profile() が使用されます。
他の 2 つの関数 funcA() と funcB() を呼び出す関数 Foo() があり、そのうち funcA() は 10 回呼び出され、funcB() は 1 回呼び出されるとします。
関数 Foo(){
for(var i=0;i
funcB(10000);
}
関数 funcA(count){
for(var i=0;i;i++){}
}
関数 funcB(count){
for(var i=0;i;i++){}
}
これで、Foo() の実行パフォーマンスを分析できます。
console.profile('パフォーマンス アナライザー 1');
ふー();
Console.profileEnd();
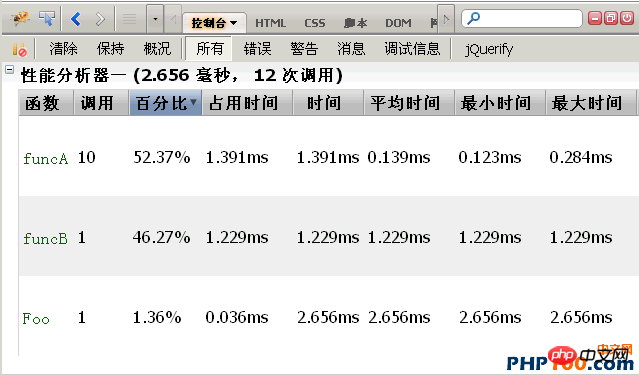
コンソールには、以下に示すようなパフォーマンス分析テーブルが表示されます。

タイトル バーは、合計 12 の関数が実行され、合計 2.656 ミリ秒かかったことが示されています。このうち、funcA() は 10 回実行され、1.391 ミリ秒かかります。最短の実行時間は 0.123 ミリ秒、最長の実行時間は 0.284 ミリ秒、平均は 0.139 ミリ秒です。funcB() は 1 回実行され、1.229 ミリ秒かかります。
console.profile() メソッドの使用に加えて、firebug には「プロファイラー」ボタンも用意されています。初めてボタンをクリックすると「パフォーマンス分析」が開始され、Web ページ上で何らかの操作 (ajax 操作など) を実行できるようになります。次にボタンをクリックすると、「パフォーマンス分析」が終了し、すべての操作が終了します。操作をトリガーとしてパフォーマンス分析が実行されます。

10. プロパティメニュー
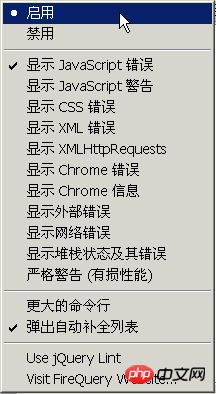
コンソールパネルの名前の後ろに、逆三角形があります。クリックすると、プロパティメニューが表示されます。

デフォルトでは、コンソールには Javascript エラーのみが表示されます。 [JavaScript 警告、CSS エラー、および XML エラーを送信する] を選択すると、関連するプロンプト情報が表示されます。
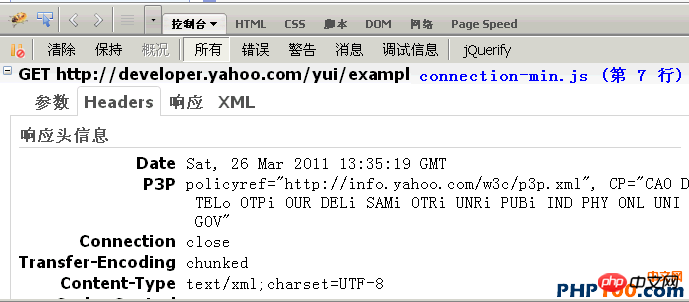
ここでさらに便利なのは、Ajax リクエストを表示する「display XMLHttpRequests」です。選択すると、Web ページのすべての Ajax リクエストがコンソール パネルに表示されます。
たとえば、YUI の例をクリックすると、コンソールは ajax を使用して GET リクエストを発行したことを示し、http リクエストとレスポンスのヘッダー情報とコンテンツ本文も表示されます。

以上がJavaScript組み込み関数コンソールの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。