
【はじめに】この記事では主にJavaScriptの基本的なデータ型と、値型と参照型の違いと使い方について説明します
1. 基本的なデータ型
JavaScriptで変数を宣言するために使用されるキーワードは次のとおりです。 all var、これは他のプログラミング言語とは異なりますが、JavaScript には 5 つの基本的なデータ型 (単純なデータ型とも言えます) が含まれています。これらは、未定義、Null、ブール、数値、および文字列です。また、複雑なデータ型であるオブジェクトも含まれています。
(1)、「未定義」 - 宣言されていない、または変数の値が未定義または初期化されていない場合
(2)、「boolean」 - この変数の値が
型の場合。 (3)、「string」 - 値は文字列型です。
(4)、「number」 - 値は数値型です。
(5)、「object」 - オブジェクトまたは値は null です。 JavaScript は型指定が緩く、変数を宣言するときに型に対応するキーワードを使用しないため、この単語を指定する必要があります。コード内の変数の基本的なデータ量を知りたい場合は、typeof を使用できます。ここで注意すべき点は、typeof は文字列型を返すということです。
(5)、「関数」 - 関数。
インスタンスの検証:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function test1(){
var testMessage;
alert(typeof testMessage);
}
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}
function test4(){
var testMessage = 12;
alert(typeof testMessage)
}
function test5(){
var testMessage = true;
alert(typeof testMessage)
}
function test6(){
var testMessage = [];
alert(typeof testMessage)
}
function test7(){
var testMessage = [];
alert(typeof testMessage)
}
function test8(){
var testMessage = new Object();
alert(typeof testMessage)
}
function test9(){
alert(typeof test8)
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "test1()">测试undefined</button>
<button type="button" id="button2" onclick = "test2()">测试null</button>
<button type="button" id="button3" onclick = "test3()">测试string</button>
<button type="button" id="button4" onclick = "test4()">测试number</button>
<button type="button" id="button5" onclick = "test5()">测试boolean</button>
<button type="button" id="button6" onclick = "test6()">测试[]</button>
<button type="button" id="button7" onclick = "test7()">测试{}</button>
<button type="button" id="button8" onclick = "test8()">测试Object</button>
<button type="button" id="button9" onclick = "test9()">测试function</button>
</body>
</html> 未定義型には、未定義の値が 1 つだけあります。宣言された変数が初期化されていない場合、変数のデフォルト値は undefine
function test1(){
var testMessage;
alert(typeof testMessage);
}
2 です。Null 型も値は 1 つだけ、つまり null です。 null は、まだ存在しないオブジェクトを表すために使用され、関数が存在しないオブジェクトを返そうとすることを示すために使用されます。引用符内の任意のテキストを指定できます。一重引用符または二重引用符を使用できます:
function test2(){
var testMessage = null;
alert(typeof testMessage);
}
は浮動小数点数または整数です
りー
5、boolean
ブール型、true または false の 2 つの値があります。
function test3(){
var testMessage = "hello";
alert(typeof testMessage)
}6、オブジェクト:
オブジェクトと配列、そしてnullも。
オブジェクトと配列には、オブジェクトや配列など、さまざまなタイプを含めることができます。
りー

7、function
函数类型
function test9(){
alert(typeof test8)
}
(1)值类型:数值、布尔值、null、undefined
值类型指的是保存在栈内存中的简单数据段,按值访问,操作的是他们实际保存的值;
(2)引用类型:对象、数组、函数
引用类型指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
如:以下都是引用类型
var cars= new Array; var person= new Object;
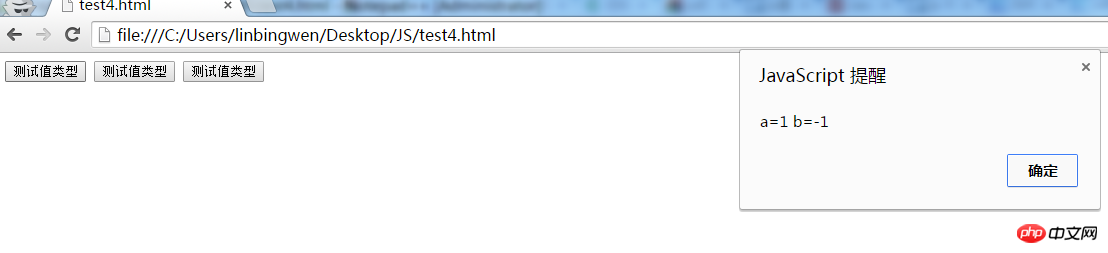
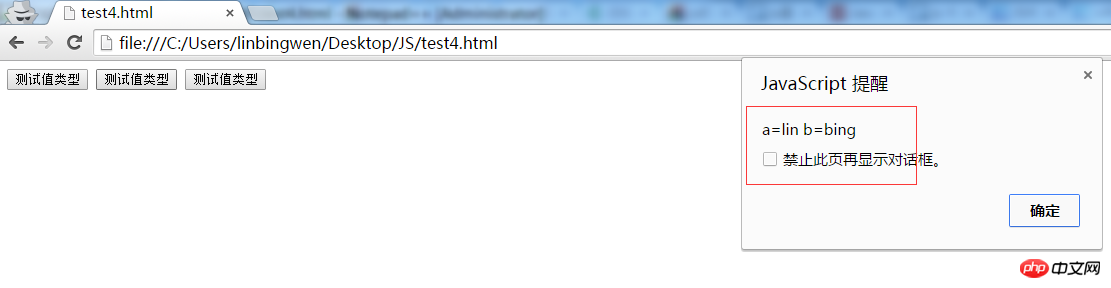
1、值类型实例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=1;
var b=a;
b=-1;
alert("a="+a+" b="+b);
}
function fun2(){
var a=new String("lin");
var b=a;
b = new String("bing");
alert("a="+a+" b="+b);
}
function fun3(){
var a="lin";
var b=a;
b = "bing";
alert("a="+a+" b="+b);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试值类型</button>
<button type="button" id="button2" onclick = "fun2()">测试值类型</button>
<button type="button" id="button1" onclick = "fun3()">测试值类型</button>
</body>
</html>


2、引用类型实例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
var a=[1,2,3];
var b=a;
a[0]=1000;
alert("a="+a+" b="+b);
}
function fun2(){
var a = [1,2,3];
var b = a;
b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联
a[0] = 2;
alert("a="+a+" b="+b);
}
function fun3(){
function ClassDemo(){
this.name = "linbingwen";
this.url = "我的博客:http://blog.csdn.net/evankaka";
}
var objDemo = new ClassDemo();
var objDemo1 = objDemo;
var objDemo2 = objDemo;
objDemo1.url = "我的主页:http://my.csdn.net/Evankaka";
alert(
"objDemo1.url的值:JavaScript の基本的なデータ型と値型参照の詳細な説明n" + objDemo1.url + "JavaScript の基本的なデータ型と値型参照の詳細な説明n" +
"objDemo2.url的值:JavaScript の基本的なデータ型と値型参照の詳細な説明n" + objDemo2.url
);
}
</script>
</head>
<body>
<button type="button" id="button1" onclick = "fun1()">测试引用类型</button>
<button type="button" id="button2" onclick = "fun2()">测试引用类型</button>
<button type="button" id="button3" onclick = "fun3()">测试引用类型</button>
</body>
</html>


注意:
undefined,null,空字符串,0都等于false,都可以通过!来取反。
以上がJavaScript の基本的なデータ型と値型参照の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。