
jquery の入門レッスンを学習する目的は、後で jquery の非同期読み込みについてより深く理解することです。
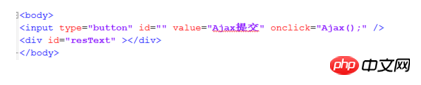
1. フロントページ

2. この関数を通じて情報を非同期的に取得します。

3 XMLHttpRequest をロードする空のオブジェクトを宣言します

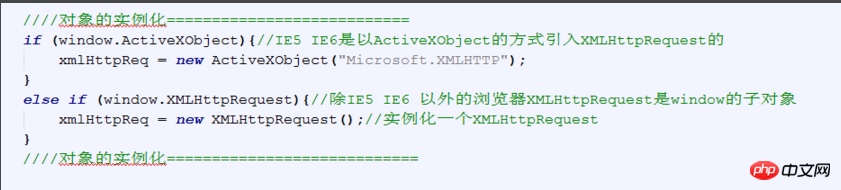
4. オブジェクトのインスタンス化

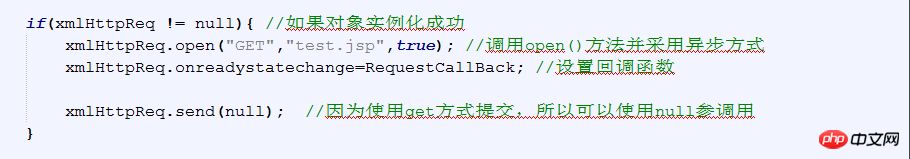
5. open() メソッドを呼び出して、非同期メソッドを採用
6. コールバック関数
7.
以上が詳細な分析のための JavaScript を使用した Ajax の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。