
JavaScript では、for/in ループは列挙プロパティに最もよく使用されるループです。この記事では、for/in ループでよく使用されるメソッドと関数をいくつか紹介します
1。はい、列挙する必要はないが列挙不可として直接定義できない属性を除外する必要がある場合があります。条件を判断して列挙する必要のない一部の属性を除外する必要があります

2. for/in ループを介してオブジェクトのプロパティを展開します (この機能は、IE の一部のバージョンでは機能しません)
3. p に同じ名前の属性がない場合は、この属性を o

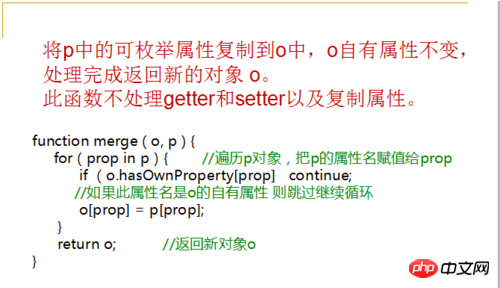
4 から削除します。p の列挙可能な属性を o にコピーすると、o 自身の属性は変更されません

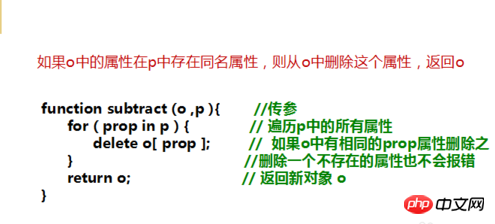
5. o の属性が p と同じ名前である場合、この属性を o から削除し、o

6 を返します。このオブジェクトには o と p の両方の属性があります。o と p に同じ名前の属性がある場合は、p
7 の属性値を使用します。このオブジェクトには、2 つのオブジェクトの共通部分と同様に、o と p の両方が持つ属性があります
以上がJavaScript での for/in の使用法についての紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。