
この記事では、HTML5 の video タグが MP4 を再生できない問題を解決する方法を主に紹介します。この記事の内容は、学習や仕事に役立つと思います。来てみましょう。
前書き
最近、携帯電話で 1.mp4 ファイルを録音したところ、主流のブラウザで正常に再生できる問題を発見しました。ただし、フォーマット ファクトリを使用して rmvb ファイルを 2.mp4 にトランスコードしても再生できません。関連情報を検索することで最終的に解決されました。参考と勉強のために以下に共有します。詳細な紹介を見てみましょう:
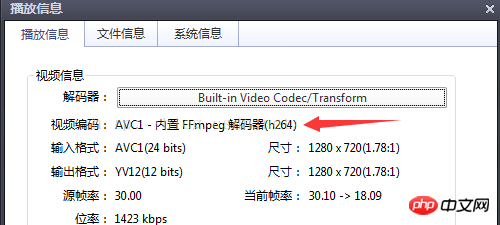
携帯電話で記録されたビデオのプロパティ: 。
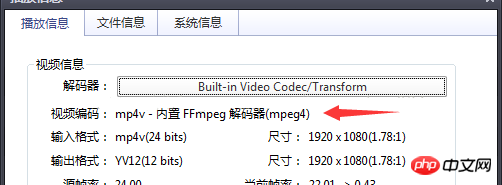
フォーマットファクトリー トランスコードされたビデオプロパティ: 
まず、コードの問題、パスの問題、ブラウザの非互換性などを解消します。トランスコードされたビデオのエンコードは mp4v であるため、AVC (H264) エンコードに変換するだけでは再生できません。 
MPEG4 = H.264 ビデオ エンコーディングと AAC オーディオ エンコーディングを使用した MPEG4 ファイル
WebM = VP8 ビデオ エンコーディングと WebM ファイルを使用Vorbis オーディオ エンコーディングを使用した
Ogg = Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した Ogg ファイル
上記の情報により、h264 エンコードされた MP4 ビデオ (MPEG-LA 社)、VP8 エンコーディングのみが存在することがわかりました。 webm 形式のビデオ (Google 社) と Theora でエンコードされた ogg 形式のビデオ (iTouch 開発) は、HTML5 の
ソリューション
video タグでは、複数のソース要素を使用できます。source 要素は、ブラウザーの互換性の問題を解決するために最初に認識された形式を使用します。 りー
以上がHTML5のvideoタグで動画が再生できない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。