
最近JavaScriptを勉強しているので、jsを使ってフォーム検証を実装してみようと思いました。この記事を通じて、JavaScriptを使用してフォーム検証機能を実装する手順を共有します。必要な友達はそれを参照してください
テキストボックスの検証
以下はテキストボックスの検証手順です。 。
1. 検証するテキストボックスの値を取得します。
2. if文またはswitch文を使用して、値に対する判定条件を設定します。
3. 条件が満たされる場合、検証は成功し、戻り値は true になります。
4. 条件が満たされない場合、戻り値は false となり、テキストが置き換えられて検証プロンプト情報が出力されます。
5. フォームは複数の検証の戻り値を取得し、論理演算を実行して、フォームの onsubmit イベントにパラメーターを渡します。
6. 入力で検証関数を呼び出します。onblur イベントを使用して検証関数をトリガーします。
ドロップダウンボックスの検証
ドロップダウンボックスの検証は、テキストボックスの検証とは少し異なります。ドロップダウンボックスのオプションの戻り値は、ユーザーの選択です。 selectのname値から取得するのでドロップダウンボックスに ボックスのチェック関数ではselectの値をidで取得し、その値が空かその他不正かで判定が異なります残りの手順はテキスト ボックスと同じです。
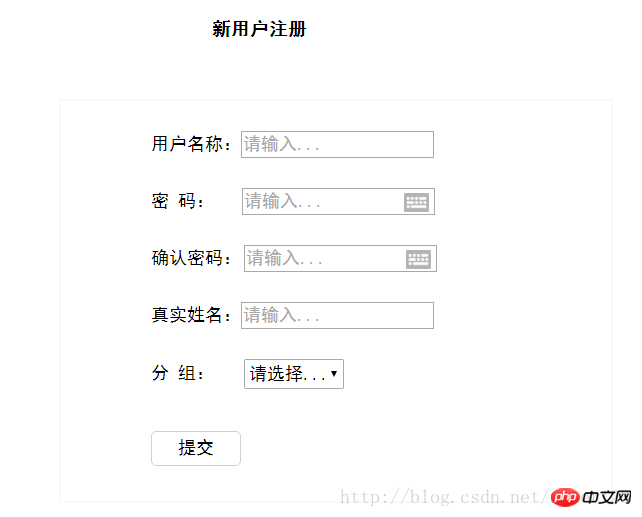
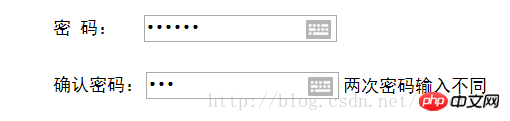
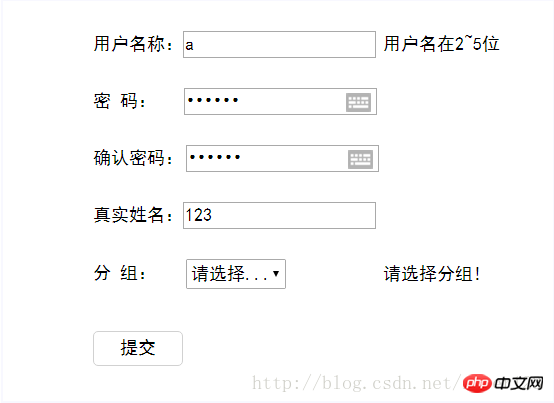
フォームの検証スタイルは次のとおりです:



問題が発生しました
フォームの検証中に問題が発生しましたが、フォームは引き続き実行できます提出されるのか?
理由: 送信アクションとして、このパラメータのデフォルト値は true であり、条件が満たされている場合は true を返し、それ以外の場合は false を返します。項目は検証に設定する必要があります。すべての検証に合格した場合、フォームは正常に送信できます。1 つの項目が条件を満たさない限り、フォームは送信できず、再入力する必要があります。各検証関数の戻り値に対して論理演算を実行する必要があります。すべてが true の場合、onsubmit に返される値は true になります。それ以外の場合、onsubmit のパラメーターが false の場合、送信できません。そのため、フォームの検証が失敗した場合に送信を防ぐために実装されています。
最初に間違った内容を入力しましたが、正しい内容に修正した後も、プロンプトは以前と同じですか?
理由: 戻り値が true の場合、出力プロンプト メッセージのテキスト コンテンツは空に設定されます。つまり、 document.getElementById("What").innerHTML="";
onchange とonblur イベントは検証をトリガーするために使用でき、両方ともフォーカスを失った後に検証を実行します。ただし、onblur が検証をトリガーすると、ユーザーの断続的な入力により、入力内容が要件を満たしていないことを示すメッセージが表示される場合があります。
ページが読み込まれた後、フォーム検証用の JS コード スニペットを読み込むことができません。
コードブロック
以下はプログラムのソースコードです:
<script>
function validateUsername(){
var input = document.myform.userName.value;
if(input == “”||input == null) {
document.myform.userName.focus();
document.getElementById(“uname”).innerHTML=”用户名不能为空!”;
return false;
}
else if(input.length>5 || input.length<2){
document.getElementById(“uname”).innerHTML= “用户名在2~5位”;
document.myform.userName.focus();
return false;
}
else{
document.getElementById(“uname”).innerHTML=”“;
return true;
}
}
function validatePassword(){
var password = document.myform.password.value;
if(password == “”||password == null) {
document.getElementById(“upss”).innerHTML = “密码不能为空!”;
document.myform.password.focus();
return false;
}
else if(password.length>12 || password.length<6){
document.getElementById(“upss”).innerHTML= “密码在6~12位”;
document.myform.password.focus();
return false;
}
else{
document.getElementById(“upss”).innerHTML= “”;
return true;
}
}
function validatePasswordAgain(){
var psw = document.myform.psw.value;
var password = document.myform.password.value;
if(psw!=password){
document.getElementById(“upssa”).innerHTML=”两次密码输入不同”;
return false;
}else{
document.getElementById(“upssa”).innerHTML = “”;
return true;
}
}
function validateGroup(){
var select = document.getElementById(“select”);
if(select.value == “NONE”){
document.getElementById(“groupID”).innerHTML=”请选择分组!”;
return false;
}else {
document.getElementById(“groupID”).innerHTML=”“;
return true;
}
}
function validateForm(){
var flag = validateUsername()&&validatePassword()&&validatePasswordAgain()&&validateGroup();
if(flag){
return true;
}else return false;
}"html
<p class="warp">
<h1>新用户注册</h1>
<form action="/myproject/admin/addUser" name="myform" onsubmit="return validateForm()">
<p class="form-warp">
<ul>
<li>用户名称:<input class="input" type="text" name="userName" placeholder="请输入..." onblur="validateUsername()"/></li>
<li>密 码:<input class="input" type="password" name="password" id="password" placeholder="请输入..." onblur="validatePassword()"/></li>
<li>确认密码:<input class="input" type="password" name="psw" id="psw" placeholder="请输入..." onblur="validatePasswordAgain()"/></li>
<li>真实姓名:<input class="input" type="text" name="realName" placeholder="请输入..."/></li>
<li>分 组:<select name="group.id" id="select" onblur="validateGroup()">
<option value="NONE">请选择...</option>
<#list groups as group>
<option value="${group.id}">${group.name}</option>
</#list>
</select>
</li>
<li><input type="submit" value="提交" id="button"/></li>
</ul>
<ul class="validate">
<li id="uname"></li>
<li id="upss"></li>
<li id="upssa"></li>
<li id="groupID"></li>
</ul>
</p>
</form>
</p>
“`以上がJavaScriptフォーム検証機能の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。