
この記事は主に Angular4 の学習ノートの作成と環境構築プロジェクトを紹介します。興味のある友人は参考にしてください。
前に書いた戯言は 1 です
私が Angular を使用していたときは、まだ 1 でした。 x は、コードが非常に反人間的だったが、Angular2 がまだリリースされていなかった野蛮な時代に属しています。私は j2ee から Android に切り替えたエンジニアです。つまり、日常の開発言語は Java です。突然 JavaScript に切り替えるのは、シロクマがペンギンと話しているように、本当に不快でした。言うまでもなく、後でウェブストームが遅すぎると感じたので、プロンプトなしで Sublime を使用しました (まあ、「関数名を覚えていない症候群」はついに治りました) 」それは長年の問題でした)。壁にぶつかるという痛い経験を経て、ようやく壁に慣れ始めました。
それでも私は叫びたい、JavaScriptWCNM。
発散したら、仕事に取り掛かりましょう。
現在最も人気のあるフロントエンド フレームワークは React です。Angular は Google によってサポートされていますが、まだ少し遅れています。両方を使用したことがありますが、Angular の特徴と Angular と React の違いについてお話します。
まず第一に、Angular と React を直接比較するのは不公平です。 Angular はすべてを備えたファミリー バケットであるため、React は MVC の V にすぎず、多くの場合、redux などの他のものと併用する必要があります (私が使用する標準構成は、react+redux+router)。
第 2 に、Angular はバインディングによって特徴付けられます。これは、コードを書くという観点から見ると、MVC の概念とより一致しています。 4.0 のコンポーネントは C と V の組み合わせに相当し、テンプレートまたは templateUrl はビュー、クラスはいわゆるコントローラーです。対応するビューで使用されるようにコントローラー内の唯一のモデルを宣言することで、分離の目的が達成されます。さらに、Angular はビジネス ロジックをさらに分離するためのサービスの挿入もサポートしています。
React の機能は実際には仮想 dom であり、これは高速化です。 Redux は、一意の状態を通じて論理的に関連付けられ、切り離されます。あなたが状態を変更すると、私は値を変更します。両者の考え方は非常に似ており、個人的には Redux の Reducer は Angular のサービスであると感じます。
第三に、どれが良いですか?もちろん、個人的には React の方が好きです。もちろん、この主観的な要素が大きく影響します。 Angular を書いていたとき、私はまだ腹立たしい Android プログラマーでしたが、React を書いていたとき、私はすでに初心者レベルのフロントエンド開発者でした。
前に書いてあるナンセンス2
いくつかの準備作業が必要です。
ノード、すべての基盤。
素晴らしい、これは私が個人的に使用している IDE です。以前にウェブストームを使用したことがありますが、登録が必要で、やや遅いです。ただし、sublime を使用する場合の小さな欠点は、プラグインを自分でダウンロードする必要があることです。Webstorm の方が確かに多用途です。Subime の React サポートは非常に優れていますが、Angular のサポートはまだ少し扱いにくいです。もちろん、正しいプラグインをインストールしなかった可能性もあります。
git、このプロジェクトは github に送信されました。もちろん、更新のレベルは私の怠惰のレベルに反比例します。実際、私はこのプロジェクトを完了しましたが、東洋からの不思議な力によって削除されました (正直に言うと、私はただのバカです)...
良い英語、必須ではありません。ただし、英語が得意であれば、ポータルであるAngularの公式サイトに直接アクセスし、その壁を回避できれば早いでしょう。 Angular の中国語版はまだ 2.0 であり、書き方が 4.0 とは少し異なります。
もちろん、4.0 と 2.0 の間に大きな違いはありません。少なくとも、2.0 と 1 の差よりははるかに小さいです。多くの場合、2 つの間違いを犯さなければならないように感じます。
まず需要について話しましょう - 需要のないプロジェクトは単なる冗談です!流れ!フーリガン!要件は非常にシンプルで、基本的にはスーパーロボット大戦の準備ページを模倣しています(はい、私はガンダムファンで、最近たまたまロボット大戦Zをプレイしています)。
まず、このプロジェクトは 3 ページで構成されています:
1 ホームページ

上半分はプロジェクトの説明を示し、下半分は 3 つの機体を選択して簡単に説明します。
2 ユニット一覧ページ
 ユニット表示。名前やステータスを含む所有ユニットをすべて表示します(イメージ侵害防止のため、ガンプラはすべて自作のものを使用しています)。
ユニット表示。名前やステータスを含む所有ユニットをすべて表示します(イメージ侵害防止のため、ガンプラはすべて自作のものを使用しています)。
3 ボディ詳細ページ
 ホームページや詳細ページから任意のボディをクリックするとこのページにジャンプします。主にパラメータや基本的な状況、ボディのステータスを紹介しています。
ホームページや詳細ページから任意のボディをクリックするとこのページにジャンプします。主にパラメータや基本的な状況、ボディのステータスを紹介しています。
最初にnodeとsublimeが必要で、次にsublimeのパッケージマネージャーを使用してプラグインtypescriptをインストールする必要があります。
node および sublime パッケージマネージャーのインストール方法とプラグインのダウンロード方法については、以前の記事の方法を参照してください。
2番目に、sourceTreeまたはコマンドラインを使用してアドレスを複製できます:
1) angularによって提供される公式クイックスタート
https://github.com/angular/quickstart.git
https://github.com/stormrabbit/gundam-meister.git
インストールが失敗した場合は、cnpmの使用を検討してください
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

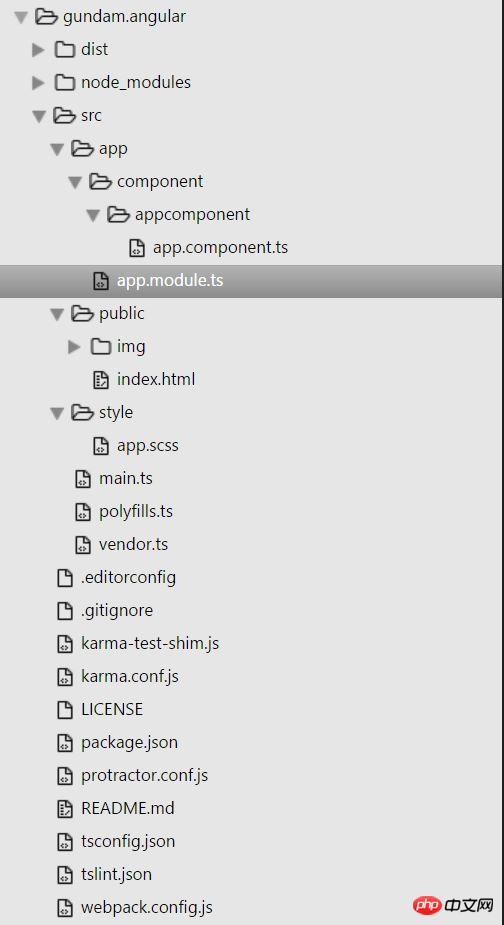
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
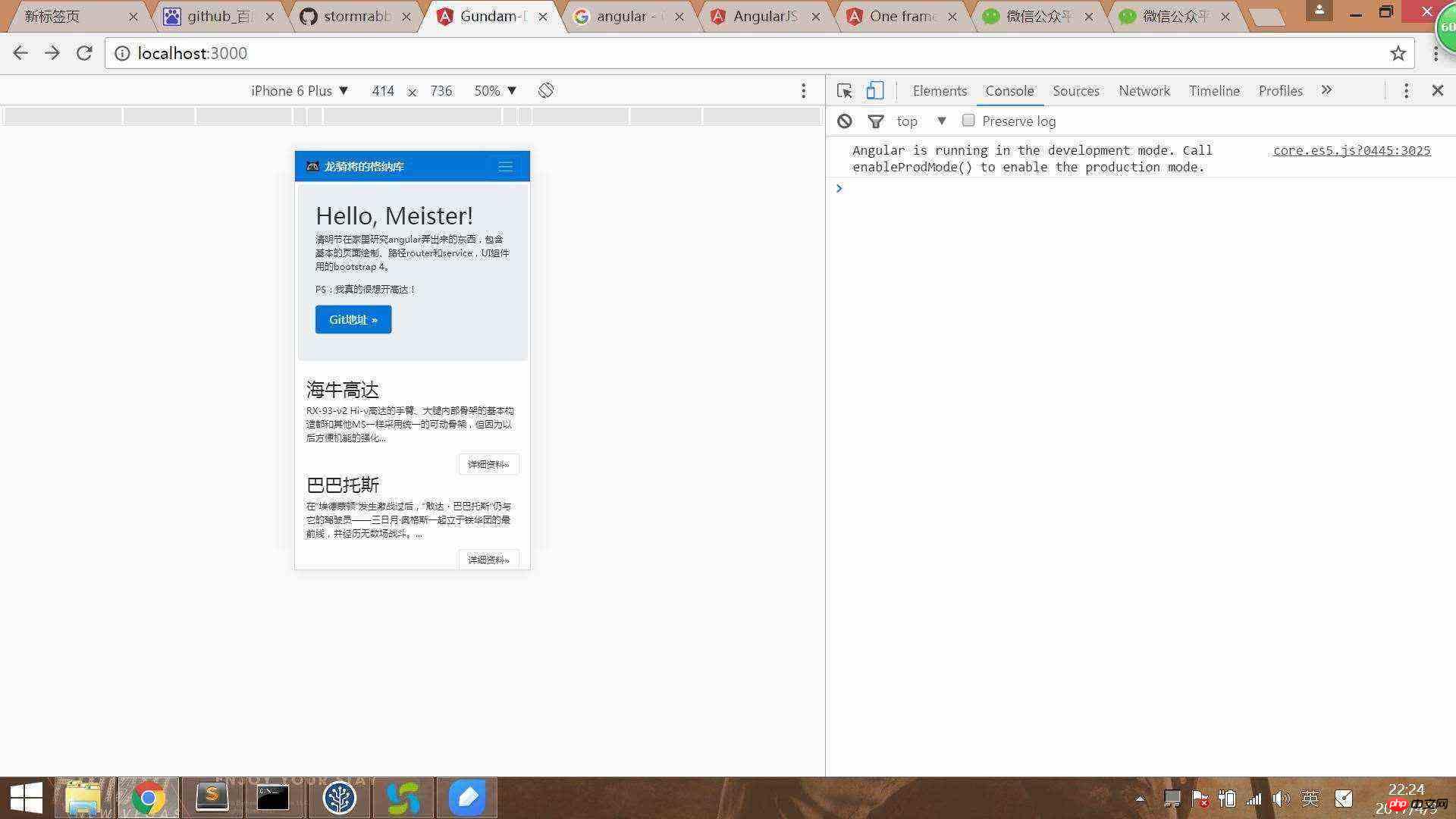
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
以上がAngular4でのプロジェクト準備と環境構築運用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。