
Dreamweaver で動的バナー効果を Web サイトに追加するにはどうすればよいですか? Dreamweaver で動的なバナーをデザインしたい場合、どのようにデザインすればよいでしょうか?以下の詳細なチュートリアルを見てみましょう。必要な友達は参照してください
なぜウェブサイトに動的バナーを追加する必要があるのでしょうか?一方で、写真でアニメーションの効果を表現するのは簡単ではありません。その一方で、Du Niang は今、軽い広告に少し敏感になっています。この機能は主に写真広告で使用されます。以下の詳細なチュートリアルを見てみましょう。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ付き) 64 ビット
ソフトウェアサイズ:
7 58MB
更新時間:
2016-11-05
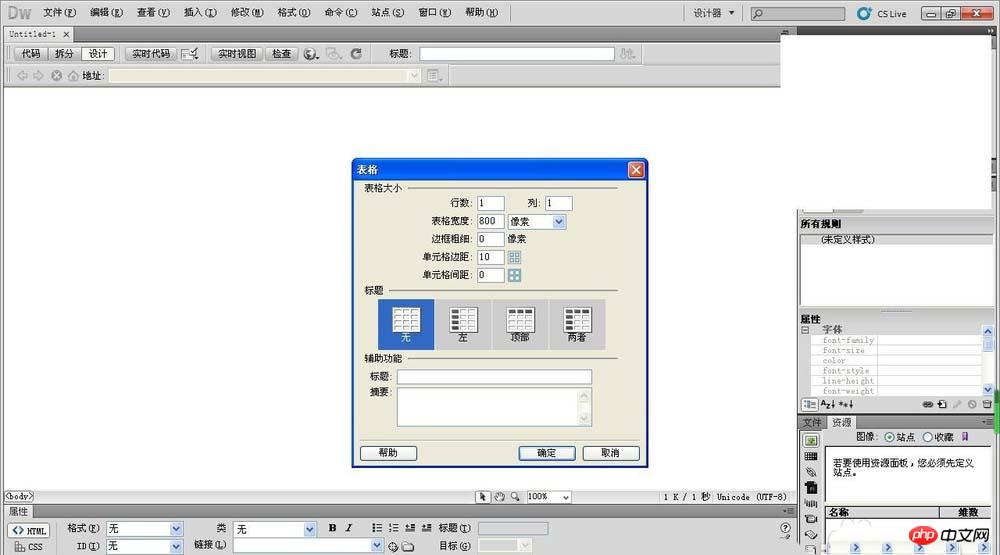
1. まず、ソフトウェアを開き、新しいフォームを作成します。サイズは、素材または Web ページのレイアウトに基づいて最適に決定されます。挿入しなくても大丈夫、慣れているだけです。

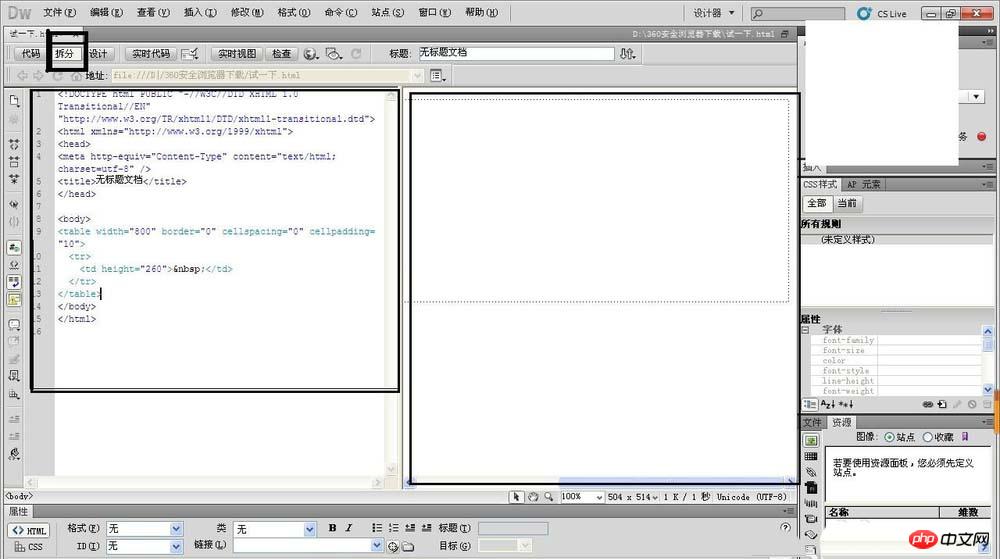
2. 次に、必要な背景素材である背景をフォームに追加します。方法はセルを選択することです。次に、Splitを選択します。この時点で、列の右側がデザインしたページで、左側がコードページになっていることがわかります。

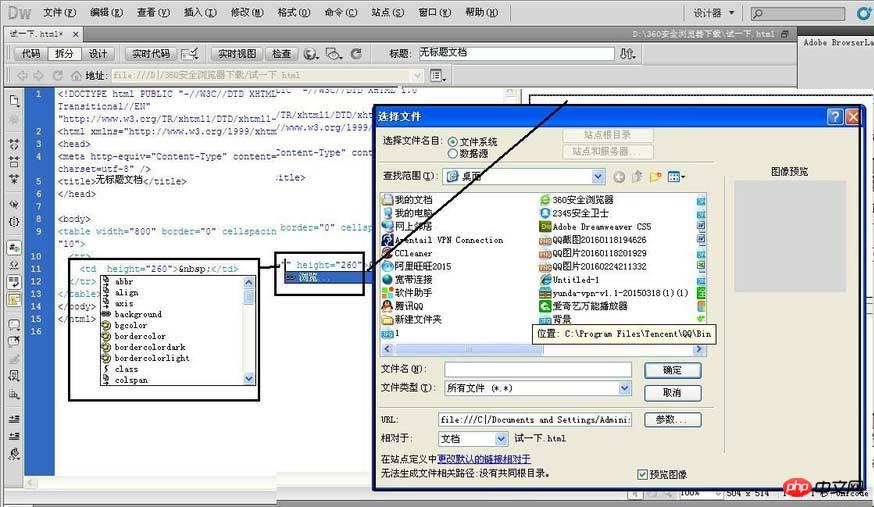
3. このとき、左側に「td」があるので、ここにマウスを置き、スペースをクリックします。セルのパラメーターである多くのオプションが表示されます。背景を見つけて、「参照」が表示されたら、独自の背景画像を選択します。


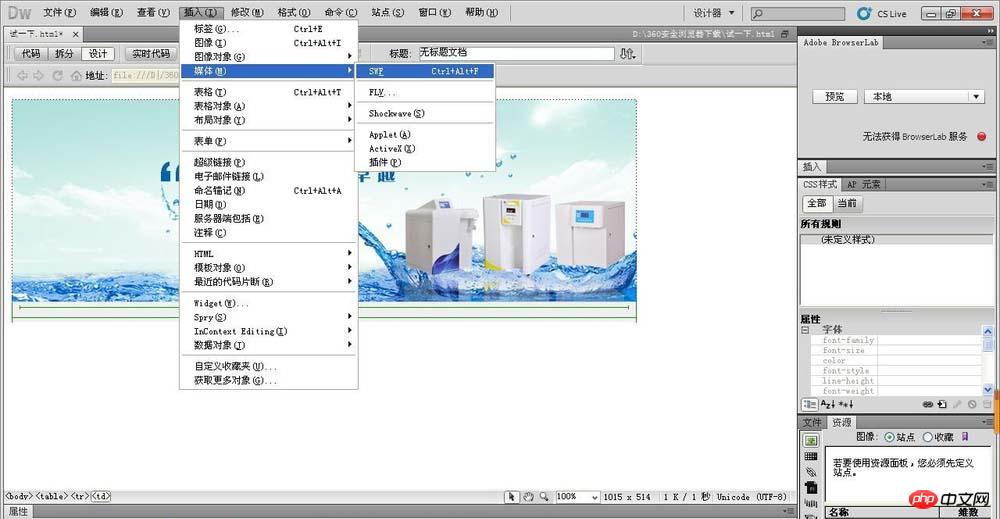
4. フラッシュを挿入します。フラッシュのサフィックスは Swf です。それを見つけます。


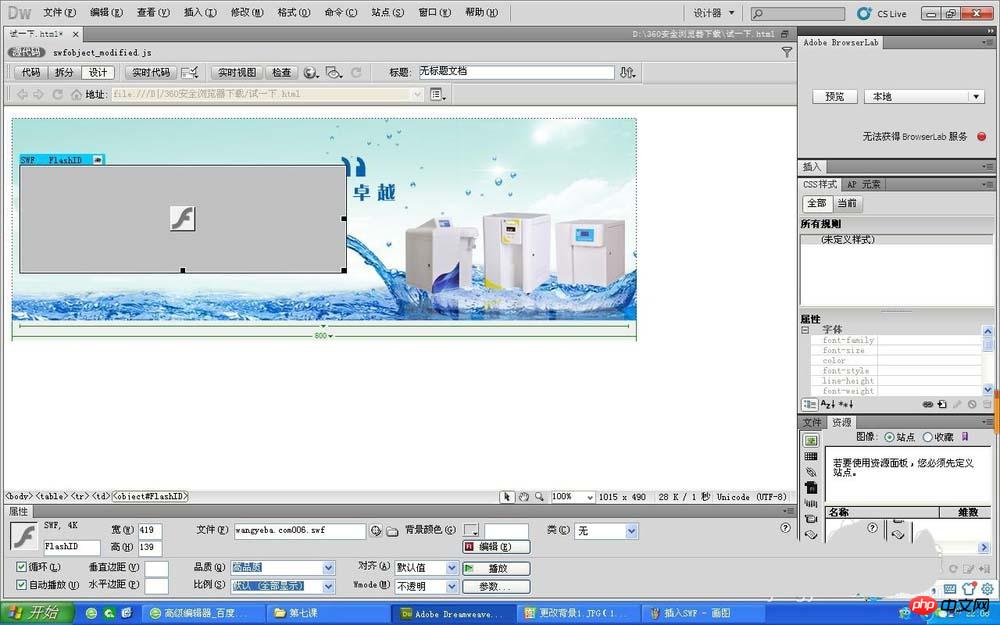
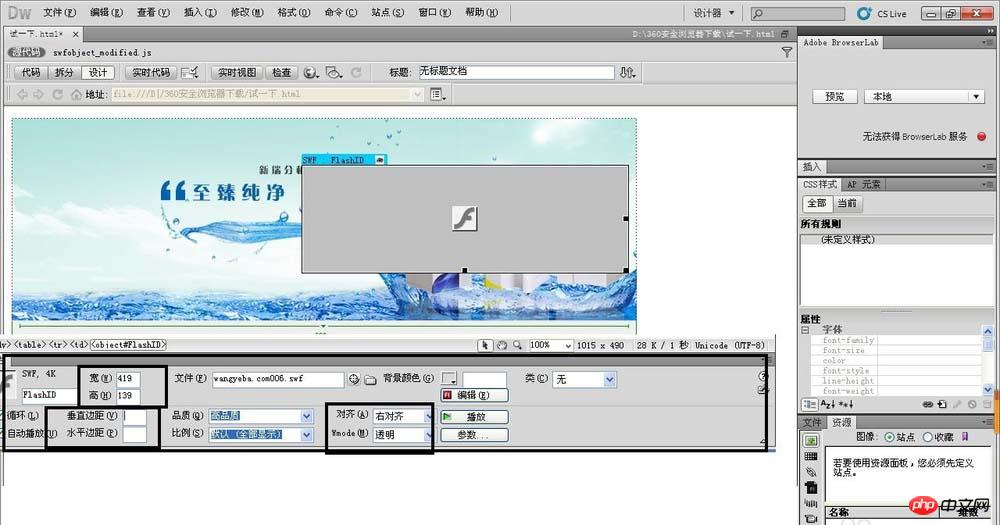
5. 次に、キーはここです。下のプロパティ設定バーを除き、他のすべては簡単です。ただし、Wmodeを「透明」に変更します。 」。それ以外はすべて自分のニーズに応じて設定されます。

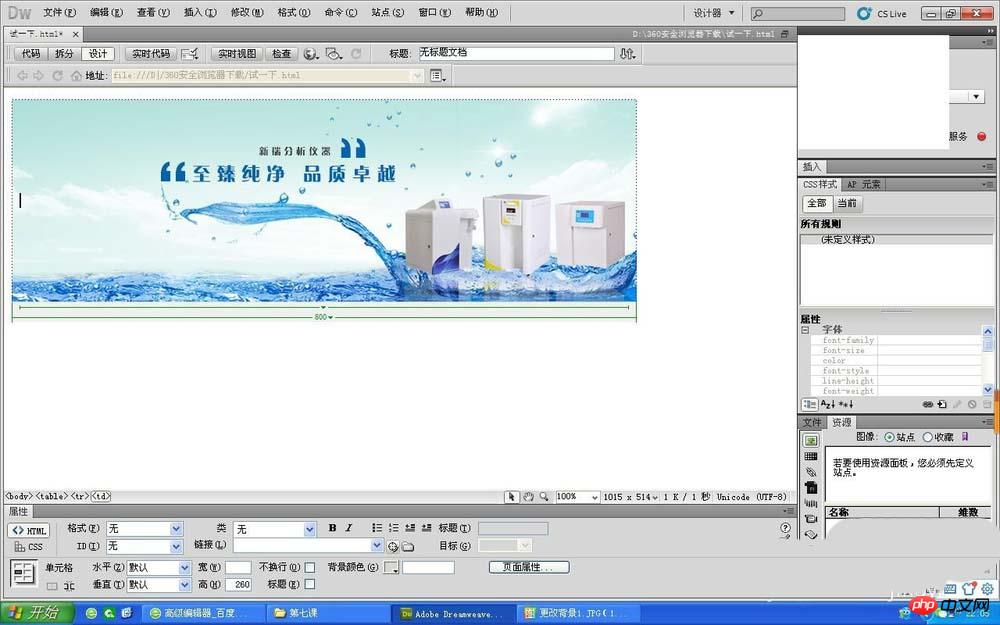
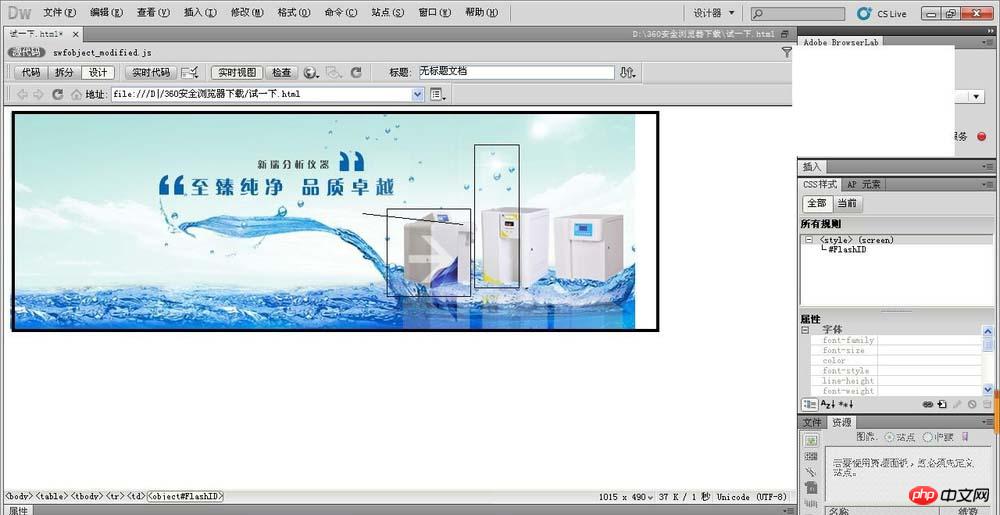
6. 最後に、結果を保存してプレビューします。実際に表示されるのは、大きなフレーム内の小さなフレームです。ただ、写真に関しては効果が弱くてほとんど見えません。

以上がDreamweaver -- Web サイトに動的なバナー効果を追加します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。