
この記事では主に、断片化された画像の切り替え (キャンバス) を行う方法を説明するために HTML5 を紹介します。興味がある場合は、それについて学ぶことができます。
古いルールについては、こちらをご覧ください。まずはソースコード。画像エリアはクリック可能で、クリックした位置からアニメーションが開始されます。 もともとこのエフェクトは3年前に作ったのですが、無数のpタグを使って作ったもので、パフォーマンスに問題があり、モバイル端末ではまったく動作しませんでした。最近、思い立ってCSS作りが得意な師匠から純粋なCSSを使った実装方法を学びたいと思ったのですが、スキルが足りず断念せざるを得ませんでした。それを完成させるためにキャンバスを使用することを選択しました。
準備
1. まず、同じサイズの画像を数枚用意します。この例では、画像のサイズは 1920 * 1080 です (注: ここでのサイズは元の画像のサイズであり、ページには表示されません)。のCSSサイズ)。将来使用するために、これらの画像を HTML の非表示要素に追加してください。
<p class='hide'>
<img class='img' src='./images/a.jpg' />
<img class='img' src='./images/b.jpg' />
<img class='img' src='./images/c.jpg' />
<img class='img' src='./images/d.jpg' />
<img class='img' src='./images/e.jpg' />
</p>.hide {
display: none;
}画像リソースのアスペクト比と一致していることを確認する必要があります
。この例では、キャンバスのサイズは 800 * 450 です。
<canvas id="myCanvas" width="800" height="450">您的浏览器不支持 CANVAS</canvas>
var ctx = document.querySelector('#myCanvas').getContext('2d'),
img = document.querySelector('.img');
ctx.beginPath();
ctx.drawImage(img, 0, 0);
ctx.closePath();
ctx.stroke(); これは、いくつかの小さなユニットを組み合わせて、最終的には絵の一部を描く役割を果たしていると思います。完成した写真。
context.drawImage(img, sx, sy, swidth, sheight, x, y, width, height);
· img: 使用する画像、キャンバス、ビデオを指定します
· sx: せん断を開始するx座標位置
· sy: せん断を開始するy座標位置
この例ではアートボードのサイズを 800 * 450 とします。ここでは単位サイズとして 25 * 25 を選択します。つまり、キャンバス全体は 32 * 18、合計 576 個のセルで構成されます。グリッドを分割した後、最初にいくつかの基本パラメータを計算する必要があります。
var imgW = 1920, //图片原始宽/高
imgH = 1080;
var conW = 800, //画布宽/高
conH = 450;
var dw = 25, //画布单元格宽/高
dh = 25;
var I = conH / dh, //单元行/列数
J = conW / dw;
var DW = imgW / J, //原图单元格宽/高
DH =imgH / I; 最初の 3 つのパラメータ セットは以前に設定したものです。行/列の 4 番目のセットを計算するときは、次の点を明確にしてください。 行数 = キャンバスの高さ/セルの高さ;列数 = 画面幅/セル幅。これを逆にすると後々大変なことになります。 DW/DH の最後のグループは拡大され、元の画像のセル サイズに変換され、後で画像をトリミングするために使用されます。
描画
行数 = 画布高度 / 单元格高度;列数 = 画面宽度 / 单元格宽度。如果这点搞反了,后面就蒙逼了。最后一组 DW/DH 是放大换算到原图上的单元格尺寸,用于后面裁切图片使用。
绘制
循序渐进,我们先绘制最左上角的那个单元格。因为其原图裁切位置与画布摆放位置都是 (0, 0),所以最简单。
ctx.drawImage(img, 0, 0, DW, DH, 0, 0, dw, dh);

成功了。那现在要绘制第2行,第3列的图片该怎么写呢。
var i = 2,
j = 3;
ctx.drawImage(img, DW*j, DH*i, DW, DH, dw*j, dh*i, dw, dh);这里容易搞混的是:裁剪或摆放的横坐标为单元格宽度 * 列号,纵坐标为单元格高度 * 行号ステップバイステップで、最初に左上隅のセルを描画しましょう。 元画像の切り出し位置とキャンバスの配置位置が両方とも(0, 0)なので、最も単純です。

function handleDraw(img, i, j) {
ctx.drawImage(img, DW*j, DH*i, DW, DH, dw*j, dh*i, dw, dh);
}
成功しました。さて、2行3列の絵はどのように書けばよいのでしょうか?
ctx.beginPath();
for (var i = 0; i < I; i ++) {
for (var j = 0; j < J; j ++) {
handleDraw(img, i, j);
}
}
ctx.closePath();
ctx.stroke(); ここで混同しやすいのは、トリミングまたは配置の横座標はセルの幅 * 列番号、縦座標はセルの高さ * 行番号です。
function countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst)) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}ctx.beginPath();
for (var i = 0; i < I; i ++) {
for (var j = 0; j < J; j ++) {
handleDraw(img, i, j);
}
}
ctx.closePath();
ctx.stroke();
完美~。其实到这一步核心部分就完成了,为什么呢?因为此时这幅图片已经是由几百个单元格拼合而成的,大家可以凭借天马行空的想像赋予其动画效果。
在分享自己的动画算法之前,先给大家看下拼错是什么样的~

还有点炫酷~
动画算法
下面分享下我的动画算法。Demo 里的效果是怎么实现的呢?
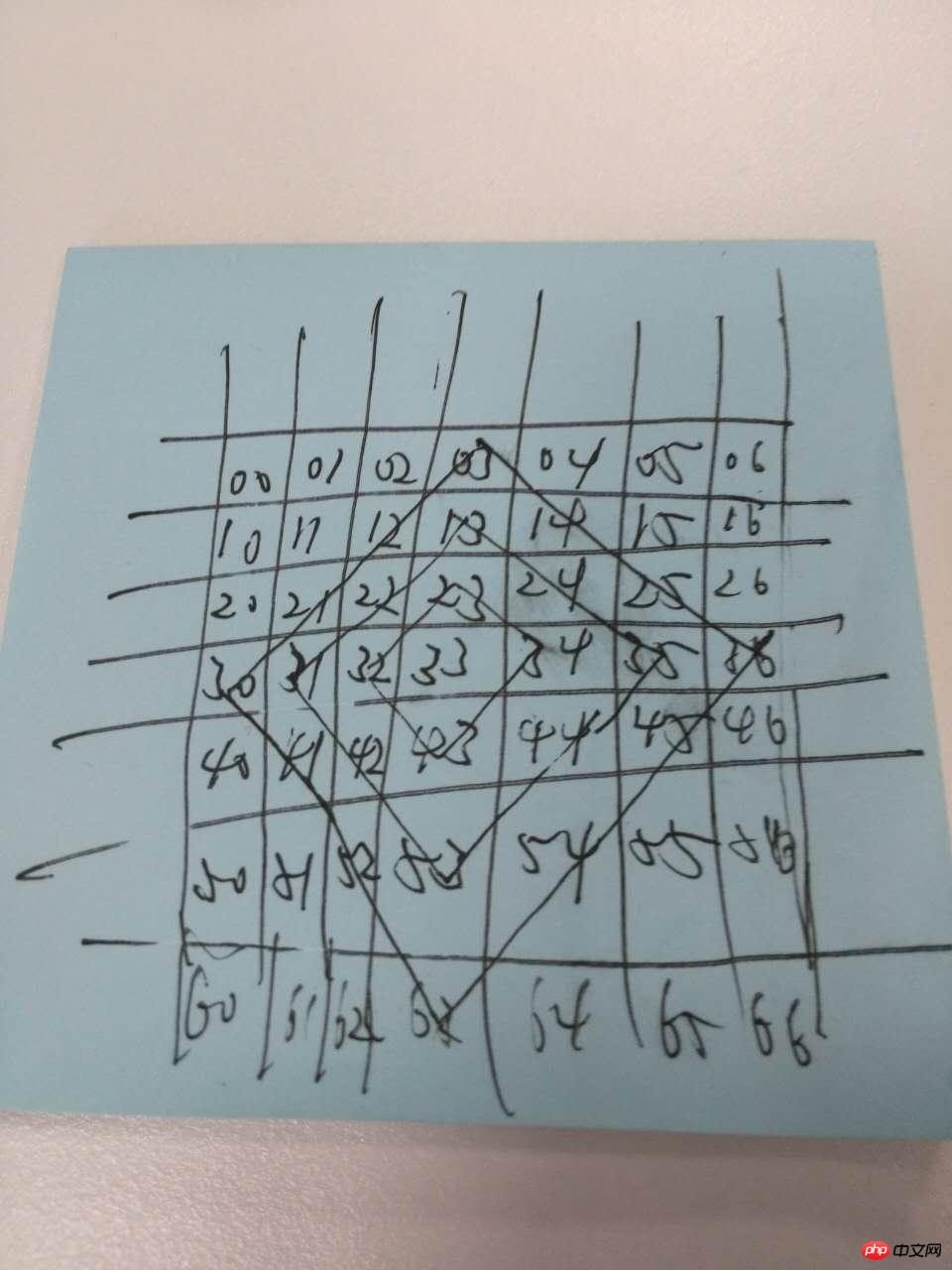
由于在画布的网格上,每个单元格都有行列号(i,j)。我希望能给出一个坐标(i,j)后,从近到远依次得出坐标周围所有菱形上的点。具体如下图,懒得做图了~

比如坐标为(3,3)
距离为 1 的点有(2,3)、(3,4)、(4,3)、(3,2)共4个;
距离为 2 的点有(1,3)、(2,4)、(3,5)、(4,4)、(5,3)、(4,2)、(3,1)、(2,2)共8个;
........
求出这一系列点的算法也很容易, 因为菱形线上的点与坐标的 行号差值的绝对值 + 列号差值的绝对值 = 距离,具体如下:
function countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst)) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}该函数用于给定坐标和距离(dst),求出坐标周围该距离上的所有点,以数组的形式返回。但是上面的算法少了边界限制,完整如下:
countAround(i, j, dst) {
var resArr = [];
for (var m = (i-dst); m <= (i+dst); m++) {
for (var n = (j-dst); n <= (j+dst); n++) {
if ((Math.abs(m-i) + Math.abs(n-j) == dst) && (m >=0 && n >= 0) && (m <= (I-1) && n <= (J-1))) {
resArr.push({x: m, y: n});
}
}
}
return resArr;
}这样我们就有了一个计算周围固定距离上所有点的纯净函数,接下来就开始完成动画渲染了。
首先编写一个用于清除单元格内容的清除函数,只需要传入坐标,就能清除该坐标单元格上的内容,等待之后绘制新的图案。
handleClear(i, j) {
ctx.clearRect(dw*j, dh*i, dw, dh);
}anotherImg 为下一张图,最后通过 setInterval 不断向外层绘制新的图片完成碎片式的渐变效果。
var dst = 0,
intervalObj = setInterval(function() {
var resArr = countAround(i, j, dst);
resArr.forEach(function(item, index) {
handleClear(item.x, item.y);
handleDraw(anotherImg, item.x, item.y);
});
if (!resArr.length) {
clearInterval(intervalObj);
}
dst ++;
}, 20);当 countAround 返回的数组长度为0,即到坐标点该距离上的所有点都在边界之外了,就停止定时器循环。至此所有核心代码已经介绍完毕,具体实现请查看源码。
现在给定画布上任意坐标,就能从该点开始向四周扩散完成碎片式的图片切换效果。
在自动轮播时,每次从预设好的8个点(四个角及四条边的中点)开始动画,8个点坐标如下:
var randomPoint = [{
x: 0,
y: 0
}, {
x: I - 1,
y: 0
}, {
x: 0,
y: J - 1
}, {
x: I - 1,
y: J - 1
}, {
x: 0,
y: Math.ceil(J / 2)
}, {
x: I - 1,
y: Math.ceil(J / 2)
}, {
x: Math.ceil(I / 2),
y: 0
}, {
x: Math.ceil(I / 2),
y: J - 1
}]点击时,则算出点击所在单元格坐标,从该点开始动画。
function handleClick(e) {
var offsetX = e.offsetX,
offsetY = e.offsetY,
j = Math.floor(offsetX / dw),
i = Math.floor(offsetY / dh),
//有了i, j,开始动画...
},目前该效果只是 Demo 阶段,有空的话会将该效果插件化,方便有兴趣的朋友使用。
以上がhtml5分割画像切り替えの制作方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。