
この記事では、主に webpack の高度な使用法 (キャッシュと独立したパッケージ化) を紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
この記事では、Webpack の高度な使用法、つまりキャッシュと独立したパッケージングについて紹介します。皆さんのお役に立てれば幸いです
最も基本的な Webpack の構成を見てみましょう。 first:
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
} は、index.js に lodash ライブラリを導入しました:
src/index.js:
import _ from 'lodash';
function component() {
var element = document.createElement('p');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component()); この場合、毎回、bundle.js が 1 つだけ生成されます。リソース ファイルをロードしたい場合は、参照します。サーバーはまったく変更されない lodash ライブラリをロードしますが、これは非常に非効率です。
ブラウザにアクセスするたびに、ブラウザはリソースを再ダウンロードするため、ネットワークがリソースを取得するのに時間がかかり、ページが長時間読み込まれない可能性があり、非効率的で不親切です。ブラウザはリソースをキャッシュして、アクセスするたびにネットワーク経由でリソースを取得することを避けます。
ただし、ブラウザーのキャッシュにより、バージョンをデプロイするときにリソースのファイル名を変更しないと、ブラウザーは更新されていないと判断し、キャッシュされたバージョンを使用する可能性があります。
したがって、2 つの問題を解決する必要があります: まず、パッケージ ファイルを分離します。次に、キャッシュの問題を解決します。
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[hash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
})
]
}主な変更点:
プラグインを追加: CommonsChunkPlugin、インポートされたライブラリを抽出し、コード分離を実現するために名前を変更します。
各パッケージの出力の名前にハッシュが追加され、ハッシュ値が異なるため、ブラウザーのキャッシュの問題が解決されます。
結果:index.js は app.[hash].js としてパッケージ化され、index.js によって導入された lodash は common.[hash].js としてパッケージ化されます。これによりブラウザのキャッシュ問題は解決され、静的リソースコードとソースコードの分離が実現しましたが、また新たな問題が発生します。
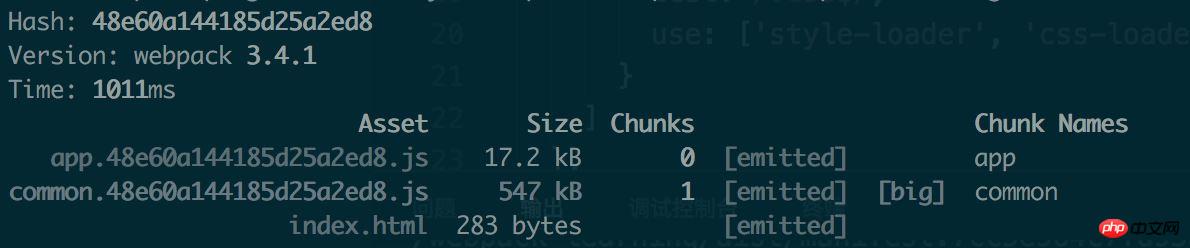
最初のパッケージ化後 ([Asset] 列の下の名前に注意してください):

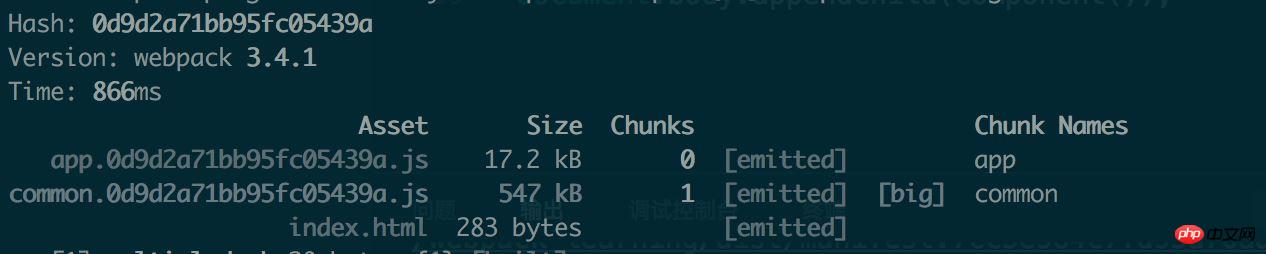
インデックスで生成された app.[hash].js のハッシュ値だけでなく、ソース コードを変更して再度パッケージ化するたびに、さらに、common.[hash].js のハッシュ値はアプリのハッシュ値と同じで、変更されています (自分でテストできます。最初に webpack で一度パッケージ化してください) 、index.js を変更して再度パッケージ化します)。
これは私たちが望む結果ではありません。ソースコードのハッシュ変更により、キャッシュされたバージョンを使用するブラウザの問題は解決されますが、common.js のハッシュ値も変更される場合、ブラウザも毎回変更する必要があります。すべては変更されない共通の静的コードを要求しますが、それでもネットワーク リソースを無駄にし、非常に非効率的です。 
コードは次のとおりです:
new CleanWebpackPlugin(['dist']) // 各パッケージ化の前に、パッケージ化フォルダー内の以前にパッケージ化されたファイルをクリアするためにプラグイン配列に追加します。
インデックスが変更された場合、生成されたアプリのハッシュ値のみが変更され、共通のハッシュ値は変更されません。その場合、目的は達成され、ライブラリをキャッシュし、ソース内の変更を識別することができます。ファイル。次のように設定します: 各ファイルが一意のハッシュ値を生成するように、出力の [name].[hash].js を [name].[chunkhash].js に変更します:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
})
]
}
設定後、Webpack パッケージ化を実行します。
chunkhash はファイルの内容に基づいて生成されます。 app と common で生成されたハッシュ値が異なることがわかりました ([name].[hash].js パッケージを使用して比較)。
 index.js にランダムな変更を加え、再度パッケージ化しました:
index.js にランダムな変更を加え、再度パッケージ化しました:
奇妙なことに、common と app は別々のハッシュ値を生成しますが、index.js を変更した後も common のハッシュ値が発生することです。バラエティ。
原因是:为了最小化生成的文件大小,webpack使用标识符而不是模块名称,在编译期间生成标识符,并映射到块文件名,然后放入一个名为chunk manifest的JS对象中。重点就在于!!当我们使用CommonsChunkPlugin分离代码时,被分离出来的代码(本文中的lodash库,被打包为common。),会默认被移动到entry中最后一个入口进行打包(第一个入口是index.js)。重要的是,chunk manifest将随着这些被分离出来的代码共同打包!!!
由于我们更改源代码后,不但会更新app的hash值,还会生成新的映射,然后新的映射又会和资源代码一同打包,又由于chunkhash是根据内容生成hash的,那么加入了新的映射对象chunk manifest的资源代码被打包后,hash自然也会发生改变。这反过来,产生的新hash将使长效缓存失效。
那么接下来我们需要做的就是讲 manifest分离出来。这里我们利用一个CommonsChunkPlugin一个较少有人知道的功能,能够在每次修改后的构建中将manifest提取出来,通过指定entry中未用到的名称,此插件会自动将我们需要的内容提取到单独的包中。
故再额外配置一个CommonsChunkPlugin:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
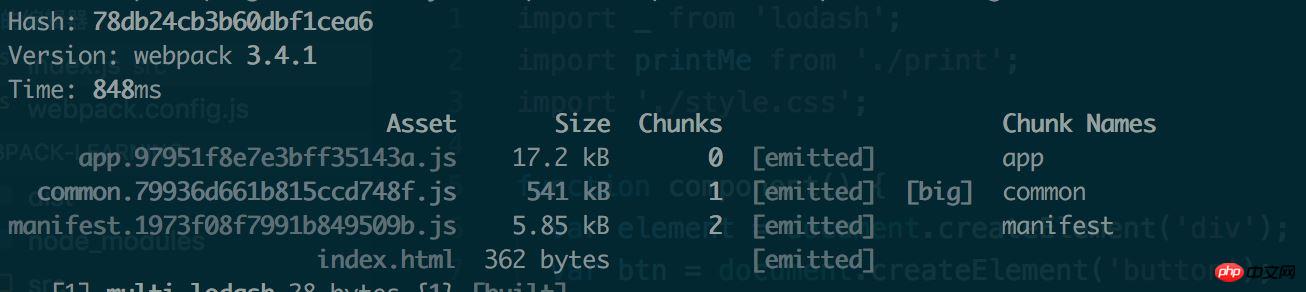
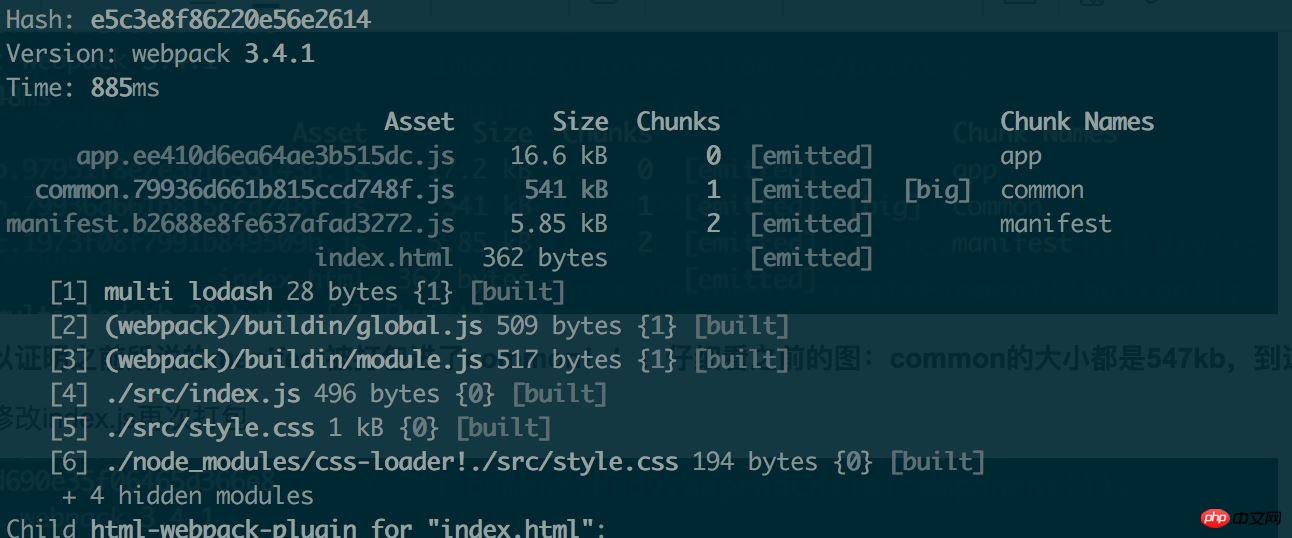
}webpack打包后:

从这里可以证明之前所说的manifest被打包进了common!!!仔细看之前的图:common的Size都是547kb,到这里common大小是541kb 而manifest大小正好为5.85kb,加起来正好为547kb。
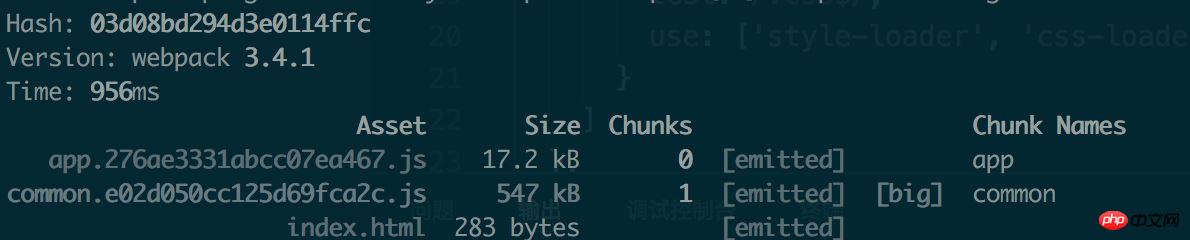
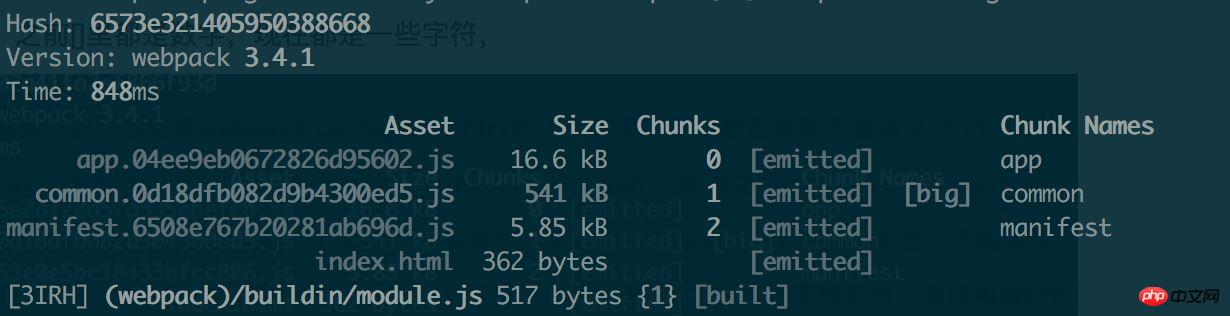
然后我们修改index.js再次打包:

从这里可以发现!!我们修改了源代码,common的hash值已经不再发生改变了!到这里可以达到我们不缓存源代码缓存资源文件的目的了。
但是可别高兴得太早!!我们做了一个很小的修改,交换了entry中 app 和 common的顺序(对比上一个代码段):
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
app: './src/index.js',
common: ['lodash']
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
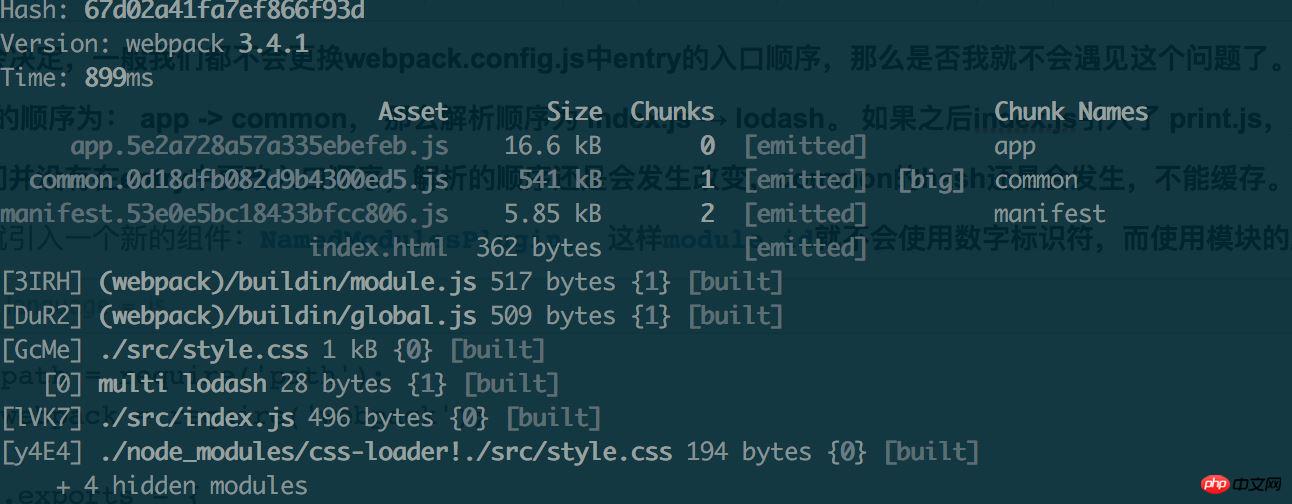
}打包后:
这里发现对比上一张图片发现,common的hash值又发生改变了!!而且根本没有更改index.js的内容app的hash也变了,只是换了一下顺序而已!
大家注意看本张图与上一张图的模块解析顺序([1],[2],[3]...之后所对应的模块)。发现上一张图,lodash第一个解析,而现在lodash最后一个解析。
这就是hash更变的原因:这是因为每个module.id 会基于默认的解析顺序(resolve order)进行增量。也就是说,当解析顺序发生变化,ID 也会随之改变,所以hash值也会发生变化。
有人可能会决定,一般我们都不会更换webpack.config.js中entry的入口顺序,那么是否我就不会遇见这个问题了。答案是否定的,除否你能保证资源文件都写在entry的顶部。否则会出现这样的情况:
假如entry的顺序为: app -> common, 那么解析顺序为 index.js → lodash。 如果之后index.js引入了 print.js,那么解析顺序变为 index.js → print.js -> lodash。
以上,我们并没有在entry中更改入口顺序,解析的顺序还是会发生改变,common的hash还是会发生,不能缓存。
这里我们就引入一个新的组件:HashedModuleIdsPlugin:根据hash生成ID(NamedModulesPlugin也具有同样的效果,但是是根据路径名生成ID,可读性更高,也由此编译时间会相对长一些)。 这样module.id就不会使用数字标识符,而使用hash:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.HashedModuleIdsPlugin(), // 引入该插件
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
}打包发现,之前[ ]里都是数字,现在都是一些字符,

接下来,我们再把app和common的顺序调换一下,并且随意修改index.js,再次打包:

现在大功告成,common的hash没有改变,而因为更变了内容app的hash改变了,这正是我们想要的结果。
以上がWebpack キャッシュと独立したパッケージングの使用についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。