
この記事では、ユーザーが数値を入力した後の最大値とその数値の関連位置の表示を実現するための JS+PHP を主に紹介します。この記事には、参考と学習のために詳細なサンプルコードが記載されています。見てみましょう。
この記事では、ユーザーが数値を入力した後の最大値と位置の表示を実現するための JS+PHP を主に紹介します。その目的は、JS と PHP の違いを区別し、より詳細な考え方を見てみましょう。導入:
分析
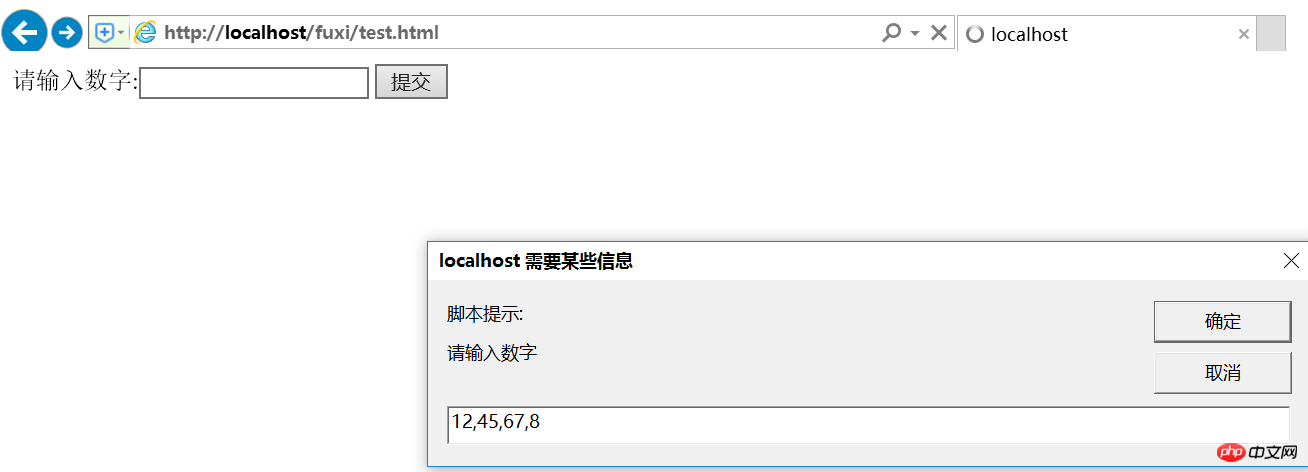
1. JS プロンプトを使用して、ユーザーが入力したい値を入力します
2. HTML フォームのテキスト タグを使用して、入力された値を PHP 処理ファイルに渡します
3. PHPが数値判定を行い、最大値と位置を選択します。
簡単なものから奥深いものまで:
1. JSで配列の最大値を取得します。
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);です。ここで注目に値します。変数 max=0 を直接設定することはできません。今後入力する数値が 0 より小さいか 0 より大きいかがわからないため (0 より大きい場合もあります)、数値を選択する必要があります。配列では、配列 max =a[0] の最初のものだけです。max=a[0] .
因为JS语言是基于对象面向过程的,JS里面所有的事物都可以是对象,所以它的数组有属性,length就是JS数组的一个获得数组长度的属性,有了这个属性就可以遍历数组,然后进行一一比较.
2.在JS实现获得数组的最大值最小值和他们的位置(即在数组中第几个)
[注:本案例位置+1是为了方便查看,JS数组开始也是0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3.现在改成用prompt来进行用户输入获得值来求最大值等等.
难点:
1.如何输入,用prompt
2.如何将一个字符串转为数组,并且要转换格式呢?
前提知识:
1.将字符串分割 用到的是JS的string对象的spilt方法(注意,JS一切皆是对象,因此叫方法,不叫函数)
2.让一个"abc"字符串转为number类型,怎么转.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
以上分析完毕,开始书写代码
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>4.以上是JS做处理,我的目的是让JS+PHP+HTML联动起来.
PHP是无法直接前端交互的,即他不能直接获取用户输入的值,而要通过html 的form表单
JS数据传给PHP,你可以用AJAX,但我以后再讲,今天看看有什么方法.
1.制作HTML表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2.JS传值给HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>这里有个坑,如果将JS代码写在HTML的header处,会报错,说Uncaught TypeError: Cannot set property 'value' of null
[注: この場合の位置は、表示の便宜上 +1 です。JS 配列は 0 から始まります]
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
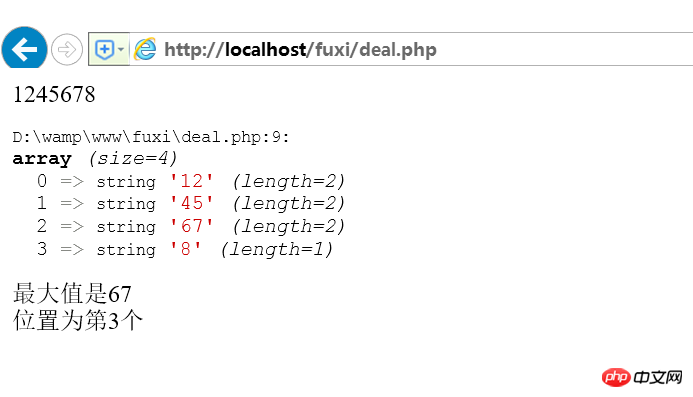
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>難易度:
1. 入力方法、プロンプトを使用する 2. 文字列の変換方法前提知識:
1. 文字列を分割するには、JS の文字列オブジェクトの Split メソッドを使用します (JS 内のすべてがオブジェクトであるため、メソッドと呼ばれます)。関数ではありません) 

rrreee 上記の解析が完了したら、コードを書き始めます
上記の解析が完了したら、コードを書き始めます
rrreee 4.私の目的はJS+PHP+HTMLをリンクすることです
🎜🎜PHPはフロントエンドと直接対話することはできません。つまり、ユーザーが入力した値を直接取得することはできませんが、HTMLフォーム🎜🎜データを渡す必要があります。 AJAX を使用することもできますが、それについては後で説明します。🎜🎜1. HTML フォームを作成します:🎜🎜🎜2. JS 値の転送:🎜🎜🎜 🎜rrreee🎜ここに落とし穴があります。HTML のヘッダーに JS コードを記述すると、Uncaught TypeError: Cannot set property 'value' of null というエラーが報告されます。シーケンスでは、ブラウザが JS を解析するとき (数値の入力が完了したとき)、ブラウザは HTML の解析を開始します。JS はテキストの値を代入しますが、後で HTML によってテキストの値が NULL であると解析されます。矛盾しています。🎜🎜そのため、最初に HTML を解析してから、値を与えるようにしてください (すべての JS コードが先頭にあるとは限りません)。 🎜🎜5. はい、HTML は値を転送します。今度は PHP を見てみましょう🎜🎜🎜🎜rrreee🎜ここでは主に、explode (文字列を配列に分割する) count (配列の数を取得する) を見ていきます🎜🎜 型にも注意してください変換の問題は後で追加するか、自分で書いてください。🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜概要🎜🎜🎜以上がJS+PHPを使って数値入力後の最大値を表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。