
1. w3cschool の概要を読んでください: CSS3 ボックス サイズ属性_w3cschool。
2. はじめにを読んでもあまり深く理解できず、読んでもすぐに忘れてしまうタイプの一人です。私自身のことを心配して、この例をオフラインで見てみることにしました:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
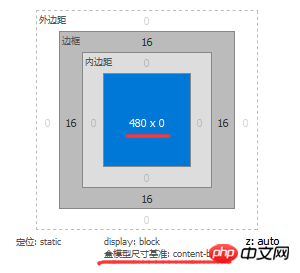
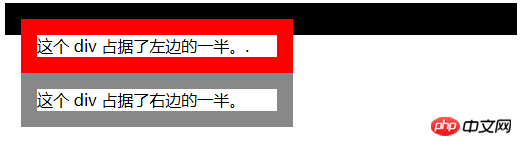
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>Firefox の Firebug を使用してレイアウトを確認し、box-sizing 属性を content-box に変更します (または box-sizing 属性を変更します)。以下の図に示すように、サイズ設定 (デフォルトの box-sizing:content-box)。
比較の結果、次のことがわかりました:
クラス名 .container の親要素の box-sizing が設定されていない場合 (デフォルト値 content-box または box-sizing: border-box)、2 つの状況が存在します。 :
 (最も外側の親要素)
(最も外側の親要素)
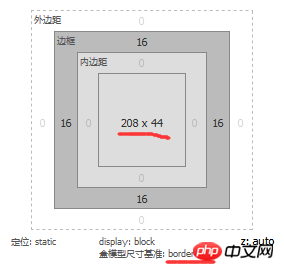
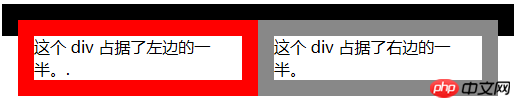
1) 2 つの子要素が box-sizing: border-box の場合、幅は、設定された border-left-width と border-right-width (両方とも 16 ピクセル)は 240 ピクセルで、以下の図に示すように、親要素の幅の半分です(左はレイアウト図、右は実際のページ効果):(つまり、親要素の幅 + 境界線) -left-width+border-right-widthhalf)


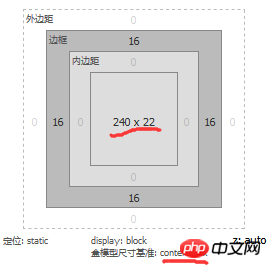
2) 2 つの子要素の box-sizing:content-box の幅が 240px の場合、パディングとマージンは除外されます。以下の図 (左側はレイアウト図、右側はページの実際の効果):


3. 要素に box-sizing:border-box を設定すると、実際には次のようになります。その幅 = padding-left + padding-right + border-left-width + border-right-width ですが、margin-left と margin-right は含まれません。
なるほど、やっと分かりました。
以上がcss3のボックスサイジングに関するグラフィックコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。