
次のエディタでは、JavaScript を使用してクロスプラットフォームのデスクトップ アプリケーションを開発する方法について詳しく説明します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
JavaScript を使用して作成できるアプリケーションは、最終的には JavaScript によって作成されることになります。 --アトウッドの法則
アトウッドの法則は、2007 年に Jeff Atwood によって提案されました。「JavaScript で記述できるアプリケーションはすべて、最終的には JavaScript で記述されることになる。」。当時はただの冗談だったと言われています。しかし、その冗談は徐々に現実になりつつあるようだ。さまざまな豪華な Web ページ フレームワークから強力なライブラリ、そして今日の機械学習やサーバー開発に至るまで、JavaScript はすべて存在します。 TypeScript など、一部の言語は JavaScript から派生しています。 JavaScriptを使ってゲームを作るのも便利になり、CocosCreatorも使えるようになりました。 Html5 の登場により、これまで Web ページにおける JavaScript の補助的役割が担われていましたが、nodejs の登場により、JavaScript はモバイル アプリケーションとしても使用できるようになりました。ただし、モバイル端末、ブラウザ、サーバーの需要はあり、デスクトップ アプリケーションの需要も存在します。 JavaScript を使用してクロスプラットフォーム アプリケーションを開発できますか?答えは「はい」です。 Electron を使用すると、JavaScript をデスクトップ アプリケーション開発に便利に使用できます。 Atom、VSCode など、多くの有名なプログラムが直接的または間接的にそれによって開発されていることがわかります。 現在、デスクトップ アプリケーションの開発に Electron を使用することにはいくつかの制限があることに注意してください。まず第一に、複雑なシステム API を呼び出すことができない (または直接呼び出すことができない) ため、より複雑なエンタープライズ レベルのアプリケーションを開発することができません。第二に、そのパフォーマンスはまだネイティブ アプリケーションに匹敵しません。 Electron は、ブラウザ シェルを備えたパッケージ ボックスと考えることができます。このパッケージ ボックスにより、Web アプリケーションを開発し、デバッグの完了後にそれをカプセル化することができます。このようにして、JS コードを従来のブラウザ モードから分離し、独立して実行できます。ただし、原理は従来のブラウザ モードと同じであるため、非常に高いパフォーマンスが要求される場合は、依然として C++ や Java などを使用して開発する必要があります。ただし、ほとんどのアプリケーションではそのような高いパフォーマンス要件はまったく必要ないため、開発に Electron を使用しても問題ありません。次に、Electron を段階的に使用して、Windows デスクトップ アプリケーションを最初から開発してみます。 もちろん、この方法は Mac や Linux にも当てはまります。
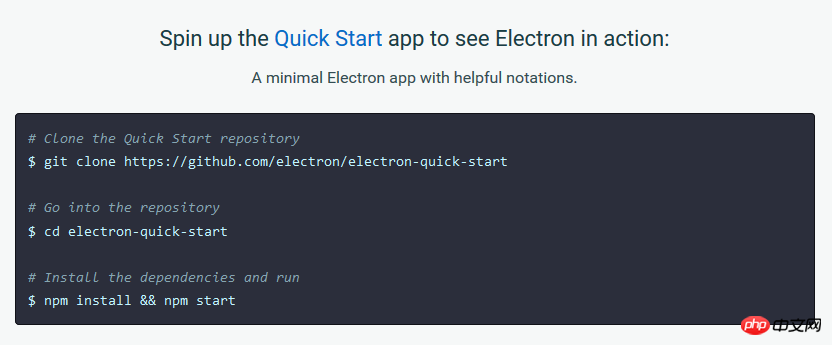
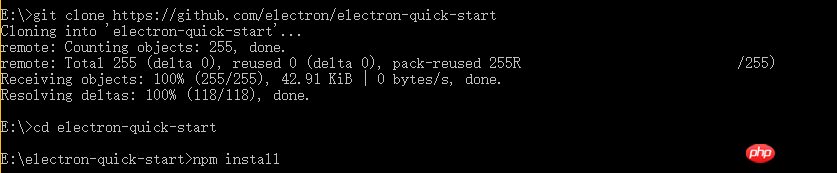
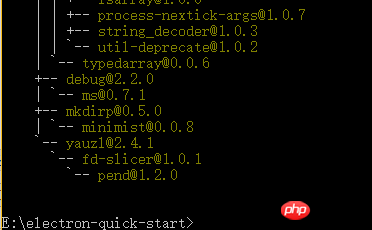
3 番目のコマンド npm install && npm start では、npm install のみを入力できることに注意してください。これは、次の手順を実行するとコンソールが「クラッシュ」する可能性があり、コンソールがスタックしたままになり、Electron が正常にインストールされないためです。  したがって、指定したディレクトリに入り、次のコマンドを実行するだけです (これらのコマンドはすべてのシステムに共通です):
したがって、指定したディレクトリに入り、次のコマンドを実行するだけです (これらのコマンドはすべてのシステムに共通です):



 まず、electron.exe を使用してアプリケーションを直接実行できます。私のディレクトリでは、electron.exe は E:electron-quick-startnode_moduleselectrondist ディレクトリにあります。コマンド形式の electric.exe
まず、electron.exe を使用してアプリケーションを直接実行できます。私のディレクトリでは、electron.exe は E:electron-quick-startnode_moduleselectrondist ディレクトリにあります。コマンド形式の electric.exe

コンソールに次のコマンドを入力します: 
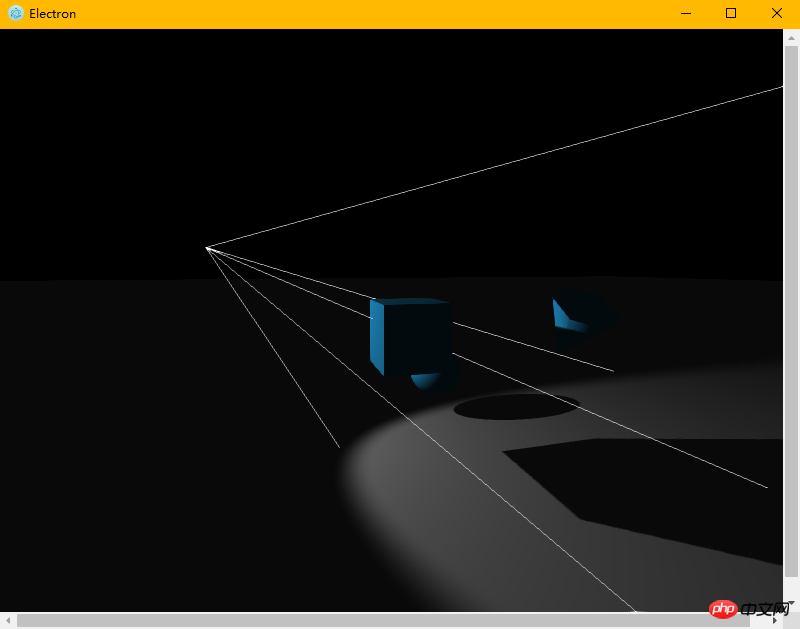
効果:

実際にデスクトップアプリケーションとして実行されます。ただし、ユーザーがコマンドを手動で入力してアプリケーションを起動するのではなく、アプリケーションを .exe または .app 形式に直接パッケージ化したいと考えています。公式ドキュメントを見ると、公式の梱包方法にはまだいくつかの落とし穴があることがわかります。うまく扱わないと、危険にさらされます。したがって、より便利な電子パッケージャを使用します。 github リンクはこちらです: https://github.com/electron-userland/electron-packager。まず、引き続きチュートリアルに従い、インストールするための指示を入力します。同様に、このコマンドは Linux、Mac、および Windows で動作します。

インストール方法はElectronと同じで、gitからダウンロードしてインストールします。 上の図の 2 つの命令のうち 1 つを実行するだけでよいことに注意してください。 2 番目のインストールはグローバル インストールであるため、インストール後にコンソールで Electron-packager コマンドを直接実行できるため、効率が大幅に向上します。
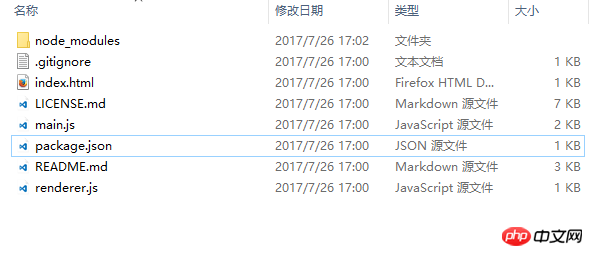
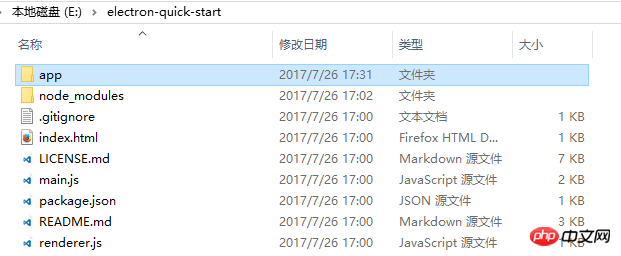
設置後、梱包を開始します。まず、プロジェクト ディレクトリを前にインストールした Electron ディレクトリにコピーします:

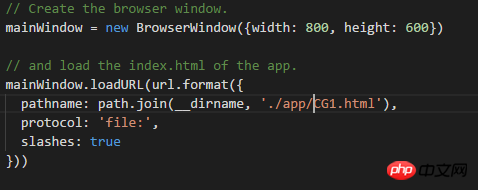
アプリケーション エントリ ファイルはアプリの下にある CG1.html であるため、エントリ ファイルを設定するには main.js を開いても必要です:

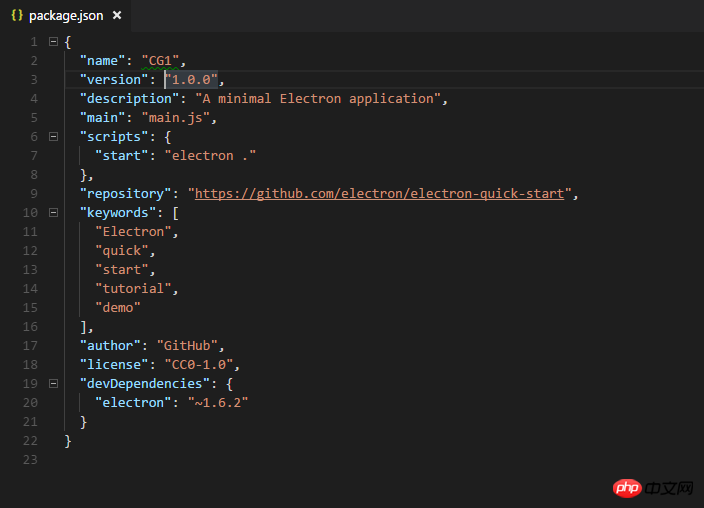
次に、package.json ファイルを開いてパラメーターを構成します。

name パラメータはパッケージ化後に生成されるアプリケーション名に関連するため、ここでは name パラメータのみが構成されます。次に、コンソールから Electron ディレクトリ (つまり、main.js と package.json のあるディレクトリ) に入り、
コンソールで次のコマンドを実行します:

「. 」を見逃さないでください。 、これは現在のディレクトリを指します。実際、electron-packager がグローバルにインストールされている場合は、 を任意のパスに置き換えることができます。このコマンドは、現在のコンピューターのオペレーティング システムと、それが 32 ビットか 64 ビットかを自動的に検出できるため、一部のパラメーターを省略できます。ただし、カスタマイズ可能なプラットフォームでソフトウェアを生成したい場合は、いくつかのパラメーターを指定する必要があります。詳細はプロジェクトの github に記載されています。このニーズがある場合、これらのパラメータを簡単に取得できるはずだと思います。しばらく待つと梱包が完了します。フォルダーの下に CG1-win32-x64 という名前の追加フォルダーが表示されます。開いたら、CG1.exe をクリックしてアプリケーションを開きます。このプログラムはすでにリリース バージョンとしてユーザーに提供されています。

以上がJavaScript を使用したクロスプラットフォーム デスクトップ アプリケーション開発の詳細な紹介 (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。