


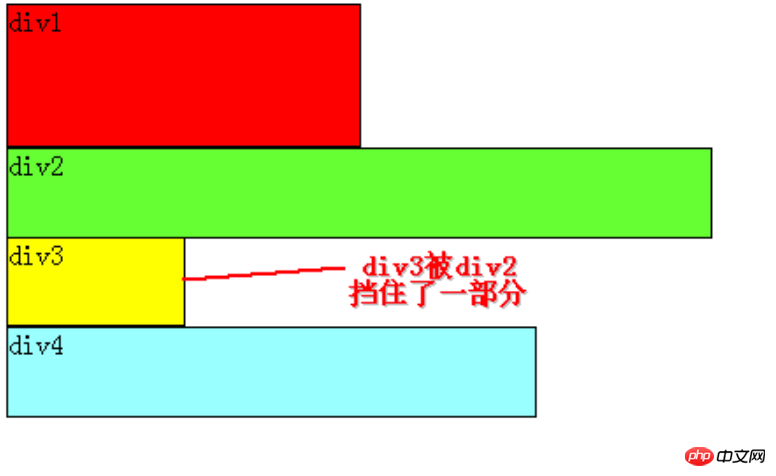
 このとき、p2 はページの右端近くに配置され、p1、p3 で構成されるフローが読者に明確に表示されます。 、上記のp4。
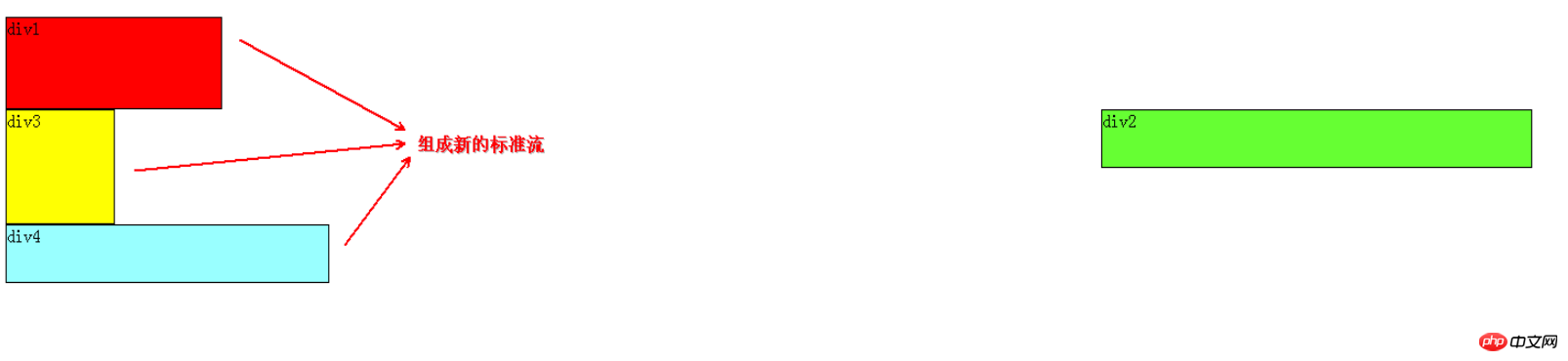
このとき、p2 はページの右端近くに配置され、p1、p3 で構成されるフローが読者に明確に表示されます。 、上記のp4。  同様に、p2 と p3 は標準フローに属さないため、p4 は自動的に上に移動して「新しい」フローを形成します。 " with p1 標準流量、フロートは標準流量に浮くので、p2 は再び p4 をブロックします。
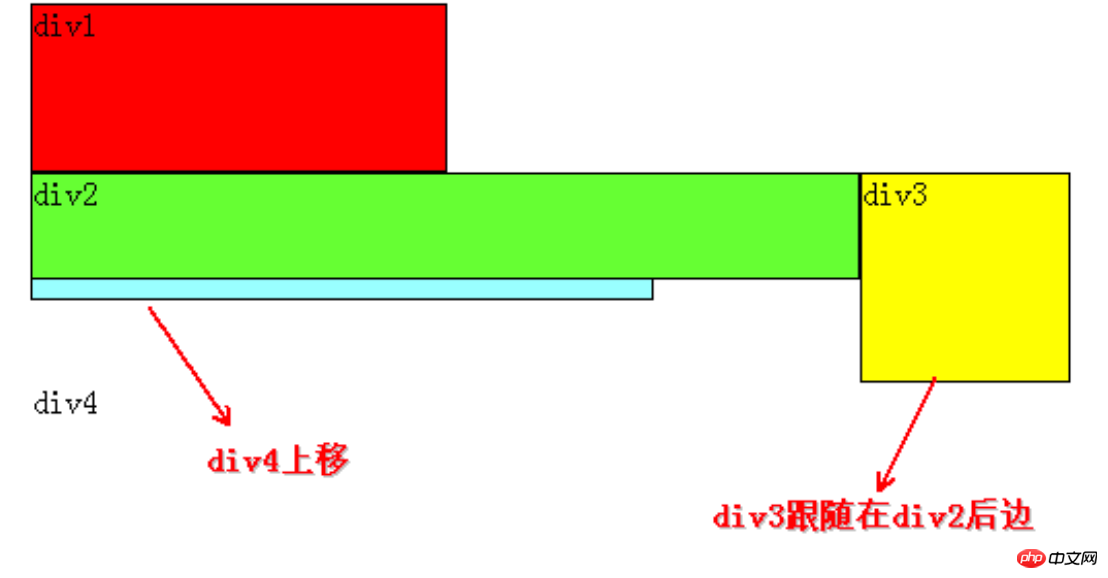
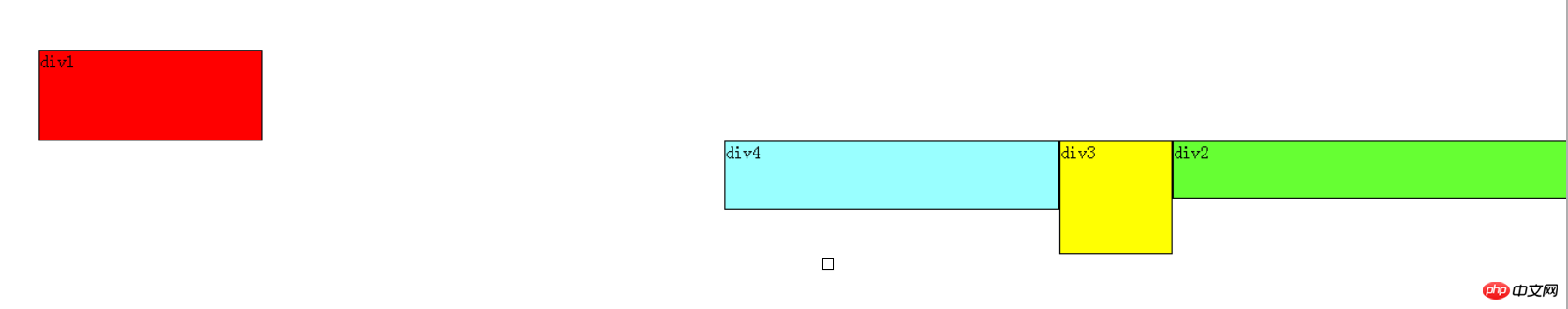
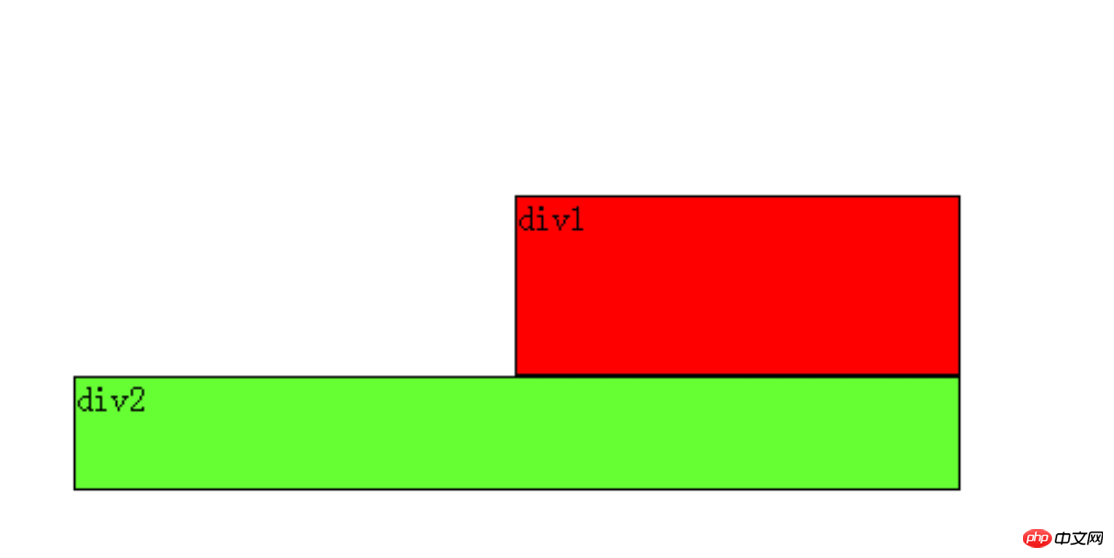
同様に、p2 と p3 は標準フローに属さないため、p4 は自動的に上に移動して「新しい」フローを形成します。 " with p1 標準流量、フロートは標準流量に浮くので、p2 は再び p4 をブロックします。  p2、p3、および p4 がすべて右フローティングに設定されている場合、効果は次のようになります:
p2、p3、および p4 がすべて右フローティングに設定されている場合、効果は次のようになります:  原理は基本的に左フローティングと同じですが、対応関係に注意する必要があります。右に浮いているので右側がページの端に近いので右側が手前になるのでp2は一番右になります。
<p>p2 と p4 を左にフローティングすると、効果図は次のようになります:
<p>
原理は基本的に左フローティングと同じですが、対応関係に注意する必要があります。右に浮いているので右側がページの端に近いので右側が手前になるのでp2は一番右になります。
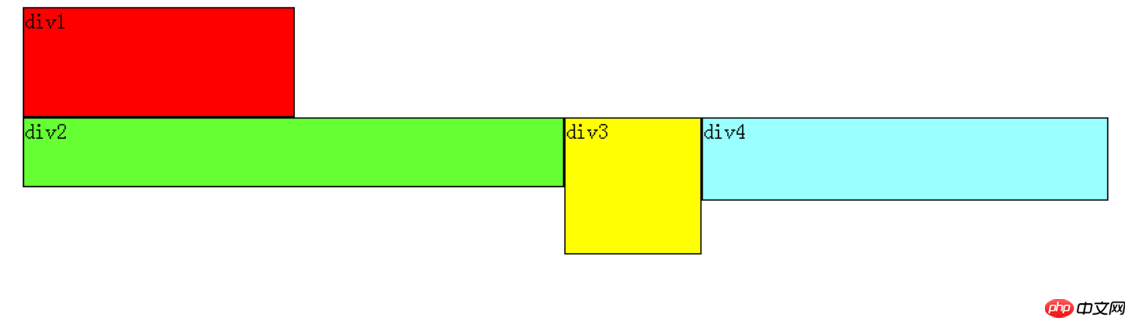
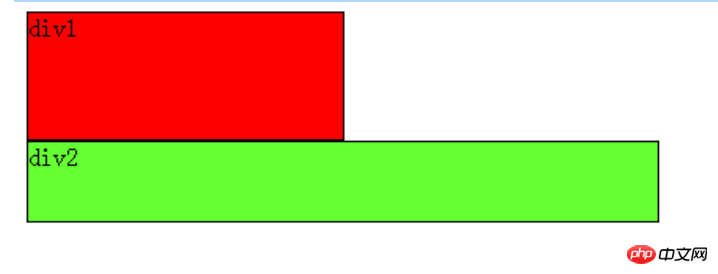
<p>p2 と p4 を左にフローティングすると、効果図は次のようになります:
<p> やはり結論によれば、p2 と p4 はフローティングで標準フローから外れているため、p3 は自動的に上に移動して、 p1 での標準フロー。 p2 は、前の要素 p1 が標準ストリーム内の要素であることを検出するため、p2 の相対的な垂直位置は変更されず、p1 の下部に揃えられます。 p4 は、前の要素 p3 が標準ストリーム内の要素であることを検出します。そのため、p4 の上部と p3 の下部は整列されます。図からわかるように、p3 が上に移動した後、p4 も同様になります。は上に移動し、p4 は常に上に移動します。これは、それ自体の上部が前の要素 p3 (標準フローの要素) の下部と揃うようにするためです。
<p>この時点で、フロートの追加をマスターした読者はおめでとうございますが、フロートのクリアも上記の基礎に基づいて非常に簡単に理解できます。
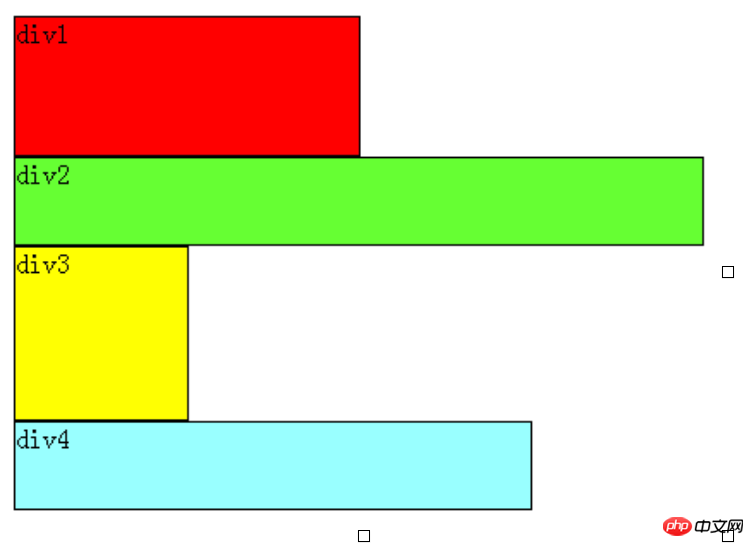
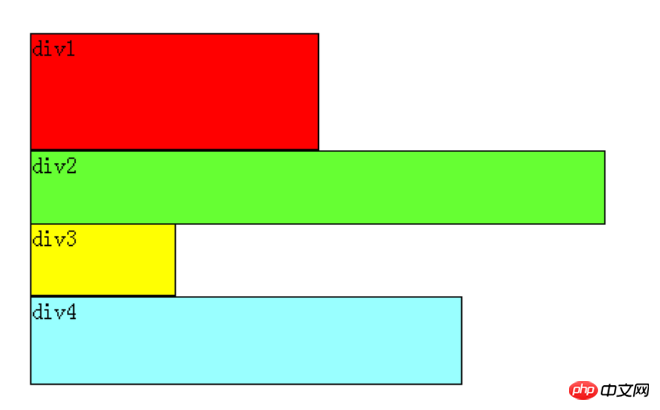
<p>上記を検討すると、フローティング前、つまり標準的なフローでは要素は縦に配置されていますが、フローティング後は横に配置されていることがわかります。
やはり結論によれば、p2 と p4 はフローティングで標準フローから外れているため、p3 は自動的に上に移動して、 p1 での標準フロー。 p2 は、前の要素 p1 が標準ストリーム内の要素であることを検出するため、p2 の相対的な垂直位置は変更されず、p1 の下部に揃えられます。 p4 は、前の要素 p3 が標準ストリーム内の要素であることを検出します。そのため、p4 の上部と p3 の下部は整列されます。図からわかるように、p3 が上に移動した後、p4 も同様になります。は上に移動し、p4 は常に上に移動します。これは、それ自体の上部が前の要素 p3 (標準フローの要素) の下部と揃うようにするためです。
<p>この時点で、フロートの追加をマスターした読者はおめでとうございますが、フロートのクリアも上記の基礎に基づいて非常に簡単に理解できます。
<p>上記を検討すると、フローティング前、つまり標準的なフローでは要素は縦に配置されていますが、フローティング後は横に配置されていることがわかります。  <p> この時点では、p1 と p2 は両方ともフローティングです。ルールでは、p2 は p1 の後に続きますが、p1 がフローティングではなく、p2 が左側にフローティングされるのと同じように、p2 が p1 の下に配置できることを望みます。
<p>現時点では、clear float (clear) が使用されます。純粋に公式の定義に従う場合、読者は次のように記述しようとするかもしれません。これは、floating 要素が許可されていないことを意味します。 p1 の右側 p2 は浮動要素であるため、ルールに従って自動的に 1 行下に移動します。
<p>実際、この理解は間違っており、効果はありません。
<p>CSS のクリアフロート (clear) については、次の点に注意してください。このルールは、clear を使用する要素自体にのみ影響し、他の要素には影響しません。
<p>どうやって理解しますか?上の例では、p2 を移動させたいのですが、p1 要素の CSS スタイルで Clear float を使用し、p1 の右側の浮動要素をクリアする (clear:right;) ことで p2 を強制的に下に移動させようとしています。このクリアフロートは p1 で呼び出されるため、p1 にのみ影響し、p2 には影響しません。
<p> p2 を下に移動したい場合は、p2 の CSS スタイルで float を使用する必要があります。この例では、p2 の左側に浮動要素 p1 があるため、p2 の CSS スタイルで clear:left; を使用して浮動要素を p2 の左側に表示できないように指定している限り、要素、p2 は強制的に 1 行下に移動します。
<p>
<p> この時点では、p1 と p2 は両方ともフローティングです。ルールでは、p2 は p1 の後に続きますが、p1 がフローティングではなく、p2 が左側にフローティングされるのと同じように、p2 が p1 の下に配置できることを望みます。
<p>現時点では、clear float (clear) が使用されます。純粋に公式の定義に従う場合、読者は次のように記述しようとするかもしれません。これは、floating 要素が許可されていないことを意味します。 p1 の右側 p2 は浮動要素であるため、ルールに従って自動的に 1 行下に移動します。
<p>実際、この理解は間違っており、効果はありません。
<p>CSS のクリアフロート (clear) については、次の点に注意してください。このルールは、clear を使用する要素自体にのみ影響し、他の要素には影響しません。
<p>どうやって理解しますか?上の例では、p2 を移動させたいのですが、p1 要素の CSS スタイルで Clear float を使用し、p1 の右側の浮動要素をクリアする (clear:right;) ことで p2 を強制的に下に移動させようとしています。このクリアフロートは p1 で呼び出されるため、p1 にのみ影響し、p2 には影響しません。
<p> p2 を下に移動したい場合は、p2 の CSS スタイルで float を使用する必要があります。この例では、p2 の左側に浮動要素 p1 があるため、p2 の CSS スタイルで clear:left; を使用して浮動要素を p2 の左側に表示できないように指定している限り、要素、p2 は強制的に 1 行下に移動します。
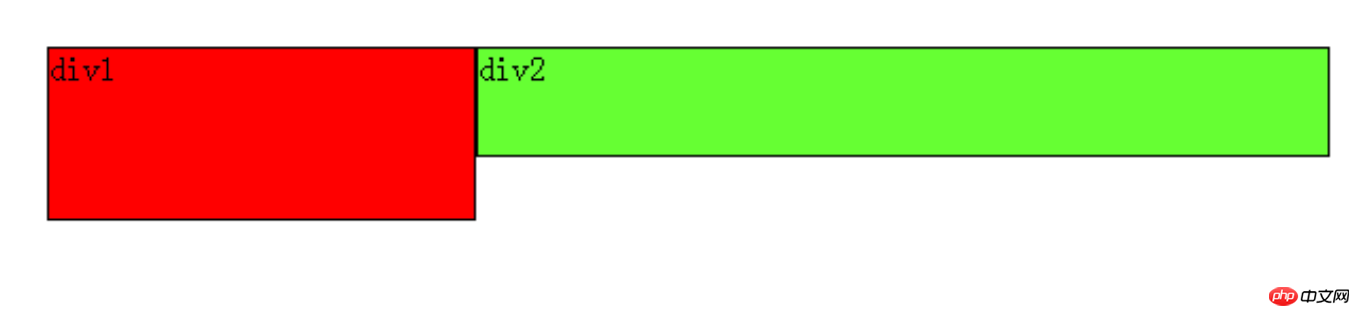
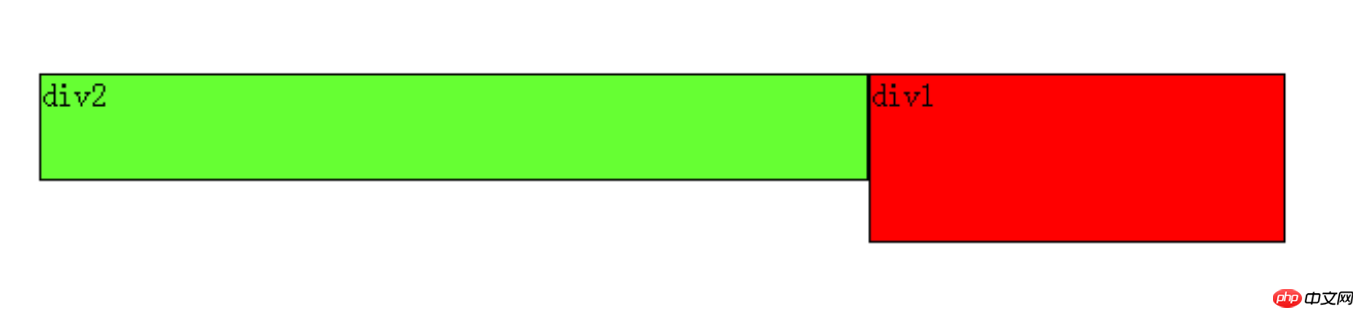
<p> <p>それでは、ページ上に p1 と p2 の 2 つの要素しかなく、両方とも右にフローティングしている場合はどうなるでしょうか?読者はこの時点で次のようにシーンを自分で推測できるはずです:
<p>それでは、ページ上に p1 と p2 の 2 つの要素しかなく、両方とも右にフローティングしている場合はどうなるでしょうか?読者はこの時点で次のようにシーンを自分で推測できるはずです:  <p>この時点で p2 を p1 に移動させたい場合は、どうすればよいでしょうか?
<p> p2 を移動したい場合は、p2 の CSS スタイルで float を呼び出す必要があります。これは、float はそれを呼び出す要素のみに影響を与えることができるためです。
<p> p2 の右側に浮動要素 p1 があることがわかります。p2 の CSS スタイルで Clear:right; を使用して、p2 の右側に浮動要素が表示されないように指定できます。 、そのため、p2 は強制的に 1 行下に移動し、p1 の下にランク付けされます。
<p>この時点で p2 を p1 に移動させたい場合は、どうすればよいでしょうか?
<p> p2 を移動したい場合は、p2 の CSS スタイルで float を呼び出す必要があります。これは、float はそれを呼び出す要素のみに影響を与えることができるためです。
<p> p2 の右側に浮動要素 p1 があることがわかります。p2 の CSS スタイルで Clear:right; を使用して、p2 の右側に浮動要素が表示されないように指定できます。 、そのため、p2 は強制的に 1 行下に移動し、p1 の下にランク付けされます。  <p> 後で拡張しましょう:
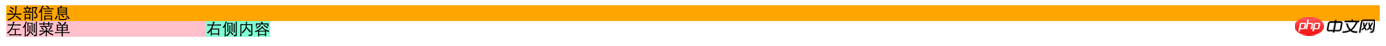
<p> 後で拡張しましょう: 
<head>
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
.clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}
</style></head><body style="margin: 10px;">
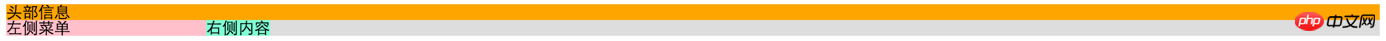
<p class="ob-title">头部信息</p>
<p class="ob-body clearfix"> <!--此处调用尾类-->
<p class="menu">左侧菜单</p>
<p class="content">右侧内容</p>
<!--<p style="clear: both;"></p>--> <!--第二种写法,不用调用clearfix类-->
</p></body>
<p>(只要是块的就行,因为只有块,才可以横向撑满),这个<p>其实就是一个看不见的细长条,因为他在.ob-body的最下边,并且并不是float的,一定会受到.ob-body的背景色的控制,他的存在定义了.ob-body的高度,所以高度范围内都会被灰色的背景色影响到,虽然第二行依旧是飘在天空,但地面已经被铺上了银色。并且这个最下边的<p> を追加するには、clear:both が必要です。そうでない場合、それが単なる標準ストリームの場合、最初のストリームの最後近くになります。実際、この例では (2 行目は float:left であるため)、clear:left を使用することもできますが、汎用性を高めるために、両方を使用します。また、検証済み: このルールは、クリアされる要素自体にのみ影響し、他の要素には影響せず、非表示の p 要素の両方がクリアされます。 以上がCSS-floatのclear:bothの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。