
Angularjs に関わったことがある人なら誰でも、ng が双方向バインディングをサポートしていることを知っています。値が変更されてフォームが送信されるときに、値を再バインドする必要はありません。 -ID を介して取得します。ボックス情報を入力します。では、フロントエンドWebサイトを開発する際には、ngなどのMVVMフレームワークを使用せず、Jqueryのみを参照することになります。
1. オリジナルのアプローチ
<p id="form"> <select id='select1'> <option value="">--请选择--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </p
プログラマ A は、「とても簡単です。Jquery ID を介して各入力ボックスの値を取得するだけです」と言います。なんとシンプルなことでしょう。
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}2. アップグレード方法
プログラマー B は、多くのページにはフォーム送信があるため、将来入力ボックスが追加された場合に値を取得するために Jquery を使用する必要はないと言いました。 、毎 HTMLを修正すると、対応するJSも修正する必要があり、非常に面倒です。そこで、怠惰なプログラマー B は、カスタム タグを使用してそれを行う方法を考えました。
2.1 フォームの p の下にフォームをパッケージ化し、ネストされたオブジェクトが表示されることを考慮して、データ フィールドに構築されたエンティティの属性名を各入力コントロールに追加します。したがって、data-field の属性名はドットで区切られます。たとえば、data-field='person.Name' は、ネストなしのオブジェクトの例です
<p id="form">
<select data-field='select1'>
<option value="">--请选择--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</p>。 2.2 では getEntity メソッドが提供されています。 外側のフォームを読み取り、トラバースするすべてのデータフィールド属性を見つけます。入力ボックスにはチェックボックスとラジオ、入力と選択があるため、型を判断するときに最初に値が取り出されます。次に、getField メソッドを呼び出してエンティティを構築します。コードについては詳しくは説明しません。誰もがそれを理解できるはずです。ただ自分の考えを表現したかっただけです。
function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 获取单个属性的值,并扩展到result对象里面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
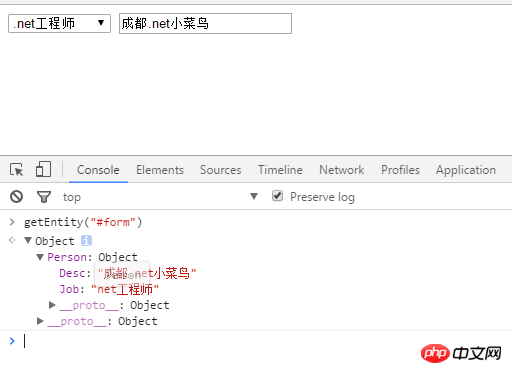
}ネストされたオブジェクトを見てみましょう
<p id="form">
<select data-field='Person.Job'>
<option value="">--职位--</option>
<option value="java工程师">java工程师</option>
<option value="net工程师">.net工程师</option>
<option value="python工程师">python工程师</option>
</select>
<input data-field='Person.Desc' type="text" />
</p>
2.5 にはエンティティを取得するメソッドが用意されており、もちろん値を割り当てるメソッドも提供されています。割り当て方法を見てみましょう
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}以上がJavaScriptを使ってフォームデータを取得する独自の方法とバージョンアップした方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。