
外側の影: box-shadow: 負の値を使用) 影のぼかし値(サイズ) 影の色
内側の影: box-shadow:
注意(追記) : この属性が使用されます(p、p、h1、h2、h3、h4、h5、h6 など) のようなボックス モデルの場合、テキスト シャドウの設定には使用されません テキスト シャドウを設定する場合は、ナレッジ ポイントを参照してください: text-shadow
(同様に) 新しい属性であるため、主要なブラウザと互換性を持たせ、これらの主要なブラウザの下位バージョンをサポートするには、主流のブラウザで box-shadow 属性を使用する場合、属性の名前を変更する必要があります-webkit-box-shadow の形式で記述されます。 Firefox ブラウザは、O-Bour ブラウザ-O-BOX-SHADOW IE & GT という形式で記述する必要があります 基本的な練習: Box をよりよく理解するために。 - 影の特性について、いくつかの小さなテストを実行します: (スタイルをタグ内で直接ネストするため)
テスト 1:
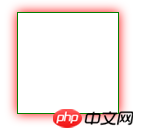
<p style="box-shadow: 0 0 10px #f00; border:1px solid green"> </p> box-shadow: 0 0 10px #f00
(X 軸と Y 軸は移動されないため、設定値はそれ自体になります エフェクト半径範囲、色)
テスト 2:

<p style="max-width:90%"> </p> box-shadow:4px 4px 10px #f00;
正の値 (正の値は右と下に進みます) こうなりました
テスト3:
<p style="box-shadow:-4px -4px 10px #f00; border:1px solid green"> </p> box-shadow:-4px -4px 10px #f00;

テストとの違い2 ということは、 X 軸と Y 軸が負の値に変更されました (負の値は左上に進みます) そうするとこうなります 同じ理由: テストできます 1 つの正の値と 1 つの負の値の影響はありませんここでテストされました。 。 。 。 。 。 。 。テスト 4: りー

测试5:--内阴影 与上面写法相同 唯一不同的是添加了一个inset 其它属性与外阴影相同 百变不离其宗,练习就能熟悉,懂了就知道原理,随意改写,在配合css3的动画效果, 闪光层(字)都很简单实现。。希望对你有帮助。。 以上がcss3でのbox-shadowのアウターシャドウとアウターグローの例を詳しく解説(画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
<p style="box-shadow: 0px 0px 10px red inset; border:1px solid green">
</p> box-shadow: 0px 0px 10px red inset;
