
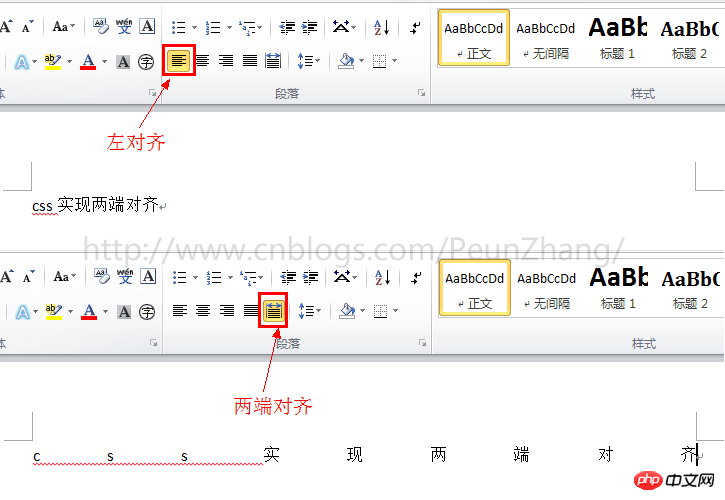
整列といえば、Word、PowerPoint、Outlook などのインターフェイスのナビゲーションでは、整列するためのボタン (分散整列) が一般的には使用されていません。左揃え、中央揃え、右揃えでページ上のテキストまたはモジュールを揃えます。

レスポンシブ Web デザインの出現以来、クロス アダプティブ レイアウトが使用される割合がますます増えており、特にモバイル側では、両端の位置合わせがますます重要になってきています。それでは、CSS を使用して両端の位置を揃えるにはどうすればよいでしょうか? 多くの学生はテキストの位置を揃えるために text-align:justify を知っていると思いますが、これは今日説明する方法の 1 つです。さらに興味深い実装方法が 2 つあります。以下をお読みください~
次の図は、実装する必要があるデモで、幅がそれぞれ 320px、480px、640px のスクリーンショットを撮影しています。つまり、ブラウザウィンドウの幅に応じて、ボタンメニューの高さが調整されます。変更されず、幅は自動的に比例して調整されます。

text-align:justify を使用します
use justify- content:space-between
列を使用する(複数列レイアウト)
モバイル端末でのテキスト配置の例(新規)
このソリューションを提供してくれたクラスメートに感謝しますこのソリューションを使用するとすべてのブラウザと互換性があります
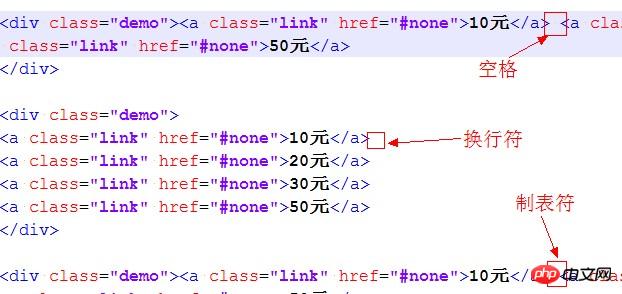
が、実装はより複雑になり、ハッキングのような匂いがします。 :justify 属性は完全に互換性があります。これを使用すると、 モジュール間に [space/newline/tab] を追加できます。同様に、テキストの配置を実現するには、[space] を追加する必要があります。 /newline/tab] 単語間で機能する HTML:

Webkit カーネルと winphone IE10 以降に基づいて Web アプリ開発を行っている場合は、すべてが簡単になります~
ボックスモデルのレイアウトについて はじめに、ここに「CSSボックスフレックス属性とフレキシブルボックスモデルの紹介」という記事があります。よく書かれており、誰にでもお勧めします~
HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />CSS:
{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
}方法3: 列を使用する(複数列レイアウト)
columnはcss3のプロパティでもあり、複数列レイアウトを意味します。列を使用して両端の位置合わせを行うのは非常に簡単です。モジュールの数を設定するだけです。列の列数と同じにする必要があります。ただし、その自動調整方法はボックスを使用する場合とは少し異なります。たとえば、列間の距離をパーセンテージとして定義することはできません。幸いなことに、現在すべての高度なブラウザがサポートされており、IE10 のサポートも良好です ただし、IE9 以下はサポートされていません
winphone7 携帯電話との互換性を必要としない人向け。 )、列の強力な効果を最大限に活用できます~
CSS:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>以上がCSS の両端の位置合わせを実現する 3 つの方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。