
デフォルトでは、私たちの CSS はテーブルの境界線をクリアします。テーブルの内側と外側の境界線、色、サイズを制御するための CSS のスタイルを共有しましょう
。
実際、フォローしてください 論理的に言えば、今日の Web サイトはとっくの昔にテーブルを放棄しているはずであり、現在は p+CSS が権力を握っているに違いありません。しかし、クライアントの Web サイトでは、コンテンツを追加するときの境界線の効果に常に不満がありました。境界線がまったくないか、非常に厚いかのどちらかでした。このクライアントが完璧主義者であることは明らかでした。
デフォルトでは、CSS はテーブルの境界線を消去します。このような効果が表示されます。

ボーダーレステーブル
テーブルにボーダーを追加するために、CSSで次の文を書きました:
.table{border:solid 1px #add9c0;}おい、私はあまりにも単純すぎるようだ、ブラウザで見られる効果は次のようなものである:

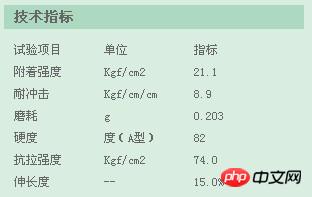
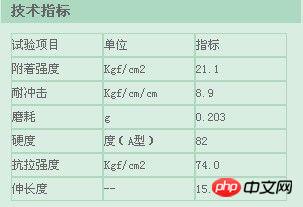
外枠のみのテーブル
さて、私はここ数年間 Table に触れていないことを認めますが、これは私の責任では全くありません。Table は実際に人気のあるデザイナーによって放棄されているためです。そこで、CSS スタイルの文を削除して、次のように書き直しました:
.td{border:solid 1px #add9c0;} しかし、顧客のような細いリクエストを持つ人が、テーブルの太い内側の境界線をどのように許容できるでしょうか?

非常に太い内枠のある表
他に方法がないので、今書いたCSSコードを削除して直接書く必要があります:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}さて、まだ勇気があるようですね。傲慢になるには?これは素直に提出するだけではないでしょうか?

表の枠線が非常に細いのは罪ではありません
が、文字の内容と表の枠線が隙間がないほど近いと見た目に影響が出るので、2行を少し修正しました。コード:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}If 双方がそれほど親密になる必要がない場合は、次のように記述してください:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}さて、最終的な効果を見てみましょう。この時点で、顧客はすでに非常に満足しています。これが彼が望んでいる効果なのです!

理想的な効果を持つテーブル
この方法を他の場所で使用する場合は、CSS コードの標準化された記述に注意する必要があります:
推奨される記述: border-width: 0px 1px 1px 0px;
非推奨: border -width: 0 1 1 0;
最後に、Table なしでできる場合は、Talbe を使用しないようにしてください。結局のところ、Talbe はそれほど高度な技術ではないので、頑張ってください。 p+CSS!
以上がhtml5+CSS を使用してテーブルの内側と外側の境界線、色、サイズを制御する方法に関するグラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。