
このチュートリアルは Part6 からの続きです。このセクションでは、Django を使用してバックエンド管理 Web サイトを自動的に生成する方法に焦点を当てて、この投票アプリケーションを完成させていきます。
By admin.site.register(質問)登録済み質問、Django はデフォルトのフォームを自動的に構築できます。管理フォームの外観と機能をカスタマイズする必要がある場合。これは、登録時の構成を通じて行うことができます。 admin.site.register(Question)注册了Question后,Django可以自动构建一个默认的表单。如果您需要自定义管理表单的外观和功能。你可以在注册时通过配置来实现。
现在先来试试重新排序表单上的字段。只需要将admin.site.register(Question)所在行替换为:
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fields = ['pub_date', 'question_text'] admin.site.register(Question, QuestionAdmin)
你可以参照上面的形式,创建一个模型类,将之作为第二个参数传入admin.site.register()
admin.site.register(Question) の行を
# polls/admin.pyfrom django.contrib import adminfrom .models import Questionclass QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
]
admin.site.register(Question, QuestionAdmin)admin.site.register()。そして、この操作はいつでも実行できます。  上記の変更後、「発行日」フィールドは「質問」フィールドの前に表示されます:
上記の変更後、「発行日」フィールドは「質問」フィールドの前に表示されます:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Question# ...admin.site.register(Choice)
 フィールド コレクション内の各タプルの最初の要素は、フィールド コレクションのタイトルです。ページは次のようになります:
関連オブジェクトの追加 これで質問管理ページができましたが、質問には複数の選択肢があるはずです。このとき、管理ページは表示されません。この問題を解決するには 2 つの方法があります。 1 つは、Question と同様に Choice を管理インターフェースに登録する方法です。コードは次のようになります:
フィールド コレクション内の各タプルの最初の要素は、フィールド コレクションのタイトルです。ページは次のようになります:
関連オブジェクトの追加 これで質問管理ページができましたが、質問には複数の選択肢があるはずです。このとき、管理ページは表示されません。この問題を解決するには 2 つの方法があります。 1 つは、Question と同様に Choice を管理インターフェースに登録する方法です。コードは次のようになります:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin) Now Choice は管理ページにも表示されます。「選択肢の追加」フォームは次のようになります:
このフォームでは、質問フィールドは、次の内容を含む選択ボックスです。現在のデータベースのすべての質問インスタンスの情報。 Django は、すべての外部キー関係を管理サイトの選択ボックスとして自動的に表示します。この例では、現在質問オブジェクトは 1 つだけ存在します。 写真内の緑色のプラス記号に注目してください。これは質問モデルに接続されています。外部キー関係を含むすべてのオブジェクトには、この緑色のプラス記号が表示されます。それをクリックすると、質問自体の追加フォームと同様に、質問を追加するためのフォームがポップアップ表示されます。関連情報を入力して [保存] をクリックすると、Django は質問をデータベースに自動的に保存し、現在の選択肢に関連付けられた外部キー オブジェクトとして使用します。平たく言えば、新しい質問を作成し、それを現在の選択肢の外部キーとして使用することを意味します。 🎜🎜 しかし、正直に言うと、この作成方法の効率はあまり良くありません。 Questionオブジェクト作成時にChoiceを直接追加できれば操作が簡単になります。 🎜
Now Choice は管理ページにも表示されます。「選択肢の追加」フォームは次のようになります:
このフォームでは、質問フィールドは、次の内容を含む選択ボックスです。現在のデータベースのすべての質問インスタンスの情報。 Django は、すべての外部キー関係を管理サイトの選択ボックスとして自動的に表示します。この例では、現在質問オブジェクトは 1 つだけ存在します。 写真内の緑色のプラス記号に注目してください。これは質問モデルに接続されています。外部キー関係を含むすべてのオブジェクトには、この緑色のプラス記号が表示されます。それをクリックすると、質問自体の追加フォームと同様に、質問を追加するためのフォームがポップアップ表示されます。関連情報を入力して [保存] をクリックすると、Django は質問をデータベースに自動的に保存し、現在の選択肢に関連付けられた外部キー オブジェクトとして使用します。平たく言えば、新しい質問を作成し、それを現在の選択肢の外部キーとして使用することを意味します。 🎜🎜 しかし、正直に言うと、この作成方法の効率はあまり良くありません。 Questionオブジェクト作成時にChoiceを直接追加できれば操作が簡単になります。 🎜删除Choice模型对register()方法的调用。然后,编辑Question的注册代码如下:
# polls/admin.pyfrom django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choice
extra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)上面的代码告诉Django:Choice对象将在Question管理页面进行编辑,默认情况,请提供3个Choice对象的编辑区域。
现在”增加question”页面变成了这样:

它的工作机制是:这里有3个插槽用于关联Choices,而且每当你重新返回一个已经存在的对象的“Change”页面,你又将获得3个新的额外的插槽可用。
在3个插槽的最后,还有一个“Add another Choice”链接。点击它,又可以获得一个新的插槽。如果你想删除新增的插槽,点击它右上方的X图标即可。但是,默认的三个插槽不可删除。下面是新增插槽的样子:

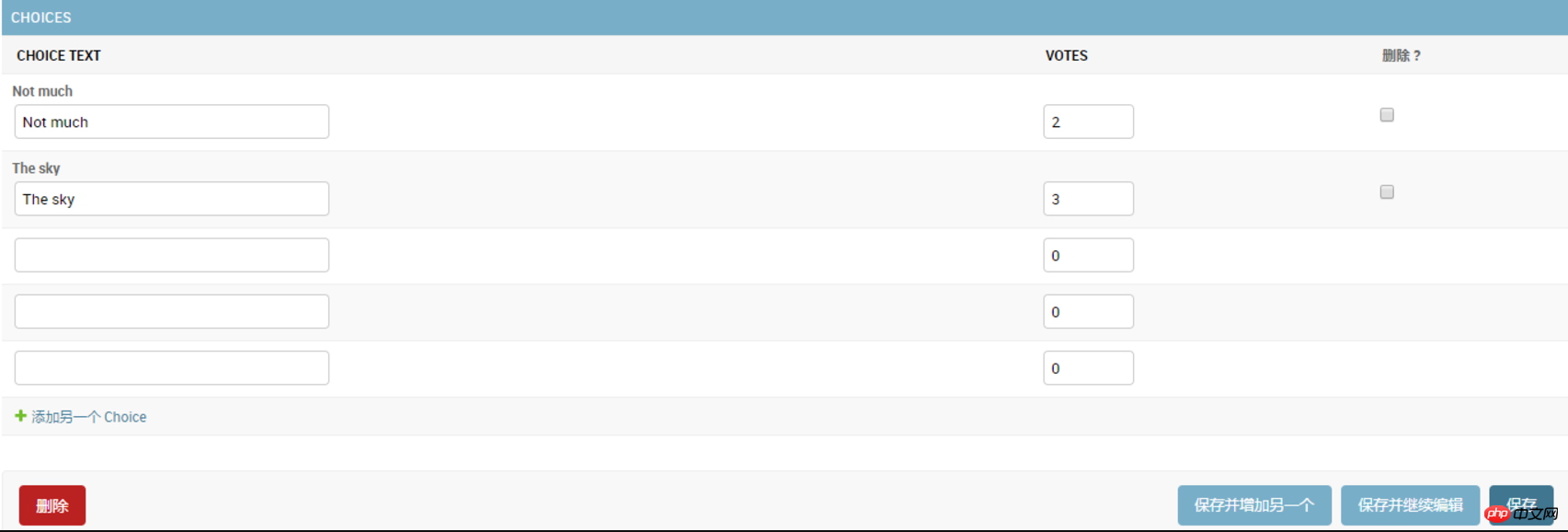
但是现在还有个小问题。上面页面中插槽纵队排列的方式需要占据大块的页面空间,看起来很不方便。为此,Django提供了一种扁平化的显示方式,你仅仅只需要将ChoiceInline继承的类改为admin.TabularInline:
# polls/admin.pyclass ChoiceInline(admin.TabularInline):#...
使用TabularInline代替`StackedInline``,相关的对象将以一种更紧凑的表格形式显示出来:
注意,这样多了一个”删除”选项,它允许你删除已经存在的Choice.
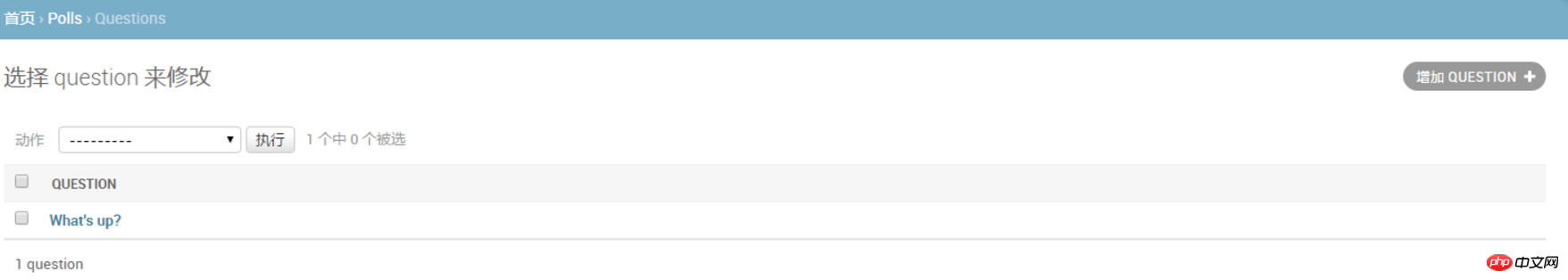
现在Question的管理页面看起来已经差不多了,下面来看看修改列表页面,也就是显示了所有question的页面,即下图这个页面:
Django默认只显示str()方法指定的内容。如果我们想要同时显示一些别的内容,可以使用list_display属性,它是一个由多个字段组成的元组,其中的每一个字段都会按顺序显示在页面上,代码如下:
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date') 同时,还可以把Part2中的was_published_recently()方法也加入进来:
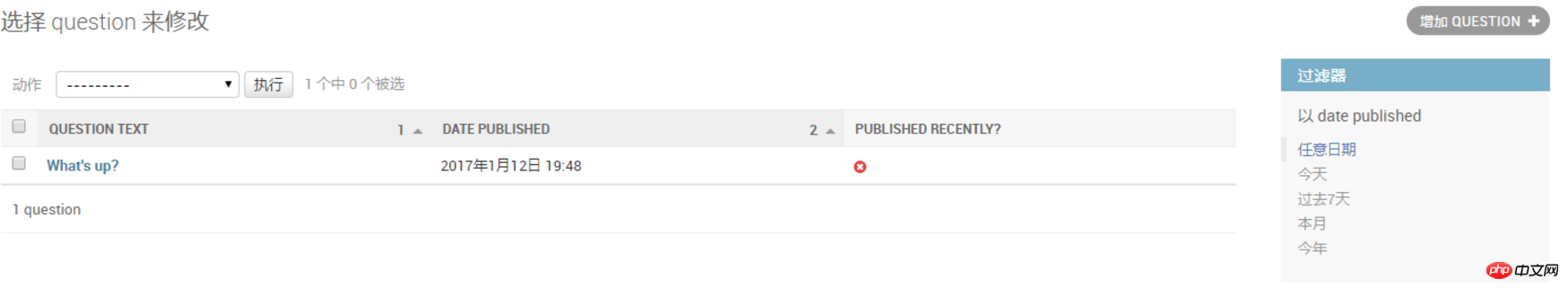
# polls/admin.pyclass QuestionAdmin(admin.ModelAdmin):# ...list_display = ('question_text', 'pub_date', 'was_published_recently') 现在question的修改列表页面看起来像这样:
你可以点击其中一列的表头来让列表按照这列的值来进行排序,但是was_published_recently这列的表头不行,因为Django不支持按照随便一个方法的输出进行排序。另请注意,默认情况下,was_published_recently的列标题是方法的名称(下划线替换为空格),内容则是输出的字符串表示形式。
可以通过给方法提供一些属性来改进输出的样式,就如下面所示:
# polls/models.pyclass Question(models.Model):# ...def was_published_recently(self):now = timezone.now()return now - datetime.timedelta(days=1) <p style="margin: 0px 0px 1.2em !important;"> 关于这些方法属性的更多信息,请参见list_display。<br> <br> 我们还可以对显示结果进行过滤,通过使用<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">list_filter</code>属性。在<code style="font-size: 0.85em; font-family: Consolas, Inconsolata, Courier, monospace; margin: 0px 0.15em; padding: 0px 0.3em; white-space: pre-wrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; display: inline;">QuestionAdmin</code>中添加下面的代码:</p><pre class="brush:php;toolbar:false">list_filter = ['pub_date']
它添加了一个“过滤器”侧边栏,这样就可以通过pubdate字段来过滤显示question:
过滤器显示的筛选类型取决与你过滤的字段,由于pub_data是DateTimeField,所以Django就自动给出了“今天”、“过去7天”、“本月”、“今年”这几个选项。
这一切进展顺利。再添加一些搜索功能:
search_fields = ['question_text']
这行代码在修改列表的顶部添加了一个搜索框。 当进行搜索时,Django将在question_text字段中进行搜索。 你在search_fields中使用任意数量的字段,但由于它在后台使用LIKE进行查询,尽量不要添加太多的字段,不然会降低数据库查询能力。
修改列表自带分页功能,默认每页展示100条数据。
很明显,在每一个admin页面坐上顶端都显示“Django 管理”是感觉很荒诞,它仅仅是个占位文本。利用Django的模板系统,可以易修改它。
它可以用Django的模板系统轻松改变。 Django的管理站点是用Django自己制作出来的,它的界面代码使用的是Django自己的模板系统。
在项目的路劲下(包含manage.py的目录)创建一个名为templates目录。Templates可以放在你的文件系统中Django所能访问到的任何地方。(运行Web服务器的用户即是运行Django的用户)。然而,但是作为一个好的习惯,最好把模板放在本项目目录下。
在配置文件中(mysite/settings.py)在TEMPLATES中添加一个DIRS选项:
# mysite/settings.pyTEMPLATES = [
{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',
],
},
},
] DIRS是在加载Django模板时检查的文件系统目录列表;它是一个搜索路径。
模板组织方式:就像静态文件一样,我们可以把所有的模板都放在一起,形成一个大大的模板文件夹,并且工作正常。但是不建议这样!最好每一个模板都应该存放在它所属应用的模板目录内(例如polls/templates)而不是整个项目的模板目录(templates),因为这样每个应用才可以被方便和正确的重用。请参考如何重用apps]()。
接下来,在刚才创建的templates中创建一个admin目录,将admin/base_site.html模板文件拷贝到该目录内。这个html文件来自Django源码,它位于django/contrib/admin/templates目录内。
如何找到Django源文件: 在命令行中运行下面代码:
python -c "import django; print(django.__path__)"
然后替换文件中的{{ site_header|default:_('Django administration') }}(包括两个大括号),换成你想要命名的名字即可。编辑完成后应该类似下面的代码片段:
{% block branding %}
<h1><a>Polls Administration</a></h1>
{% endblock %}这里仅仅是使用这种方法来教您如何覆盖模板。在实际的项目中,您可以使用django.contrib.admin.AdminSite。siteheader属性更容易实现这个特殊的定制。
このモ板文件にはこれに似た文本が多数あります{% ブロック %}、{{ タイトル }}。{{都は Django モジュールのメソッドの一部です。当 Django はadmin/base_site.html の時点で、このモジュール スクリプトは、パート 3 と同様に、最終的な html ページで生成されます。念のため 1 つのモジュールファイルを再書き込みしてください。必要な場合のみ再書き込みしてください。{% block branding %}、{{ title }}。{%和{{都是Django模板语法的一部分。当Django渲染admin/base_site.html的时候,这个模板语言将被生成最终的html页面,就像Part3中一样。
注意任何Django管理站点的默认模板都可以重写。 想要重写一个模板文件,只需要做和重写base_site.html相同的操作就行——将它从默认的目录拷贝到你自定义的目录中,然后修改它。
聪明的读者可能会问:但是DIRS默认是空的,Django是如何找到默认的admin模板呢?回答是,由于APP_DIRS被设置为`True``,Django将自动查找每一个应用路径下的templates/子目录(不要忘了django.contrib.admin也是一个应用)。
我们的投票应用不太复杂,因此不需要自定义admin模板。但是如果它变得越来越复杂,因为某些功能而需要修改Django的标准admin模板,那么修改的模板就比修改项目的模板更加明智。这样的话,你可以将投票应用加入到任何新的项目中,并且保证能够找到它所需要的自定义模板。更多关于Django如何加载模板文件的信息,请查看模板加载 (0%)的文档。
在类似的情况下,您可能想要定制Django管理首页页面。默认情况下,管理站点首页显示所有INSTALLED_APPS
DIRS は空です、Django はどのようにアクセスできる管理モジュールですか? 答えは、APP_DIRS は `True`` に設定されており、Django は各アプリケーションの経路下のテンプレート/子目录 (不要忘れdjango.contrib.admin もアプリの 1 つです) に設定されています。投票の用途はあまり複雑ではないため、独自の管理モジュールは必要ありません。ただし、機能が増えると、特定の機能のために Django の標準管理モジュールを修正する必要があり、修正されたモジュールは、目的のモジュールを修正する必要があります。このようにして、投票アプリケーションを任意の新しいメニューに組み込むことができ、必要な独自のモジュールをロードする情報を確認できます。 🎜INSTALLED_APPS 内にあり、管理者アプリケーションで承認されているアプリが文字順に並べ替えられます。 管理サイトのホームページをカスタマイズするには、書き換える必要がありますadmin/index.html模板,就像前面修改base_site.html模板的方法一样,从源码目录拷贝到你指定的目录内。编辑该文件,你会看到文件内使用了一个app_list模板变量。该变量包含了所有已经安装的Django应用。你可以硬编码链接到指定对象的admin页面,使用任何你认为好的方法,用于替代这个app_list。
Django1.10中国のドキュメントファーストアプリケーションPart2-Model and Management Site -ビューとテンプレート
Django 1.10 中国語ドキュメント - 最初のアプリケーション Part4-フォームと共通ビュー
Django 1.10 中国語ドキュメント - 最初のアプリケーション Part5 - テスト
Django 1.10 中国語ドキュメント - 最初のアプリケーション Part4 6 - 静的ファイル
Django 1.10 中国語ドキュメント - 最初のアプリケーション パート 7 - カスタム管理サイト
ドキュメント アドレス
以上がDjango 1.10 中国語ドキュメント - カスタマイズされた管理サイトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。