
地理位置情報は HTML5 の重要な機能の 1 つであり、ユーザーの位置を特定する機能を提供し、位置情報に基づいたアプリケーションを開発できます。今日の記事では、HTML5 地理位置情報の基本原則と各ブラウザーのデータ精度を紹介します。
HTML5 地理位置情報機能の使用方法
地理位置情報機能 (Geolocation) は HTML5 の新機能であるため、HTML5 をサポートする最新のブラウザー、特に地理位置情報がより正確である iPhone などのハンドヘルド デバイスでのみ実行されます。まず、ユーザーのデバイスのブラウザが地理位置情報をサポートしているかどうかを検出し、サポートしている場合は地理情報を取得する必要があります。この機能はユーザーのプライバシーを侵害する可能性があることに注意してください。ユーザーが同意しない限り、ユーザーの位置情報は利用できません。そのため、アプリケーションにアクセスすると、地理位置情報を許可するかどうかを尋ねられます。 。
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
alert("浏览器不支持地理定位。");
}
}上記のコードは、ユーザーのデバイスが位置情報をサポートしているかどうかを知ることができ、getCurrentPosition() メソッドが実行されます。
位置情報にアクセスする前に、ブラウザは位置情報を共有するかどうかをユーザーに尋ねます。Chrome ブラウザを例に挙げると、Chrome ブラウザが Web サイトと位置情報を共有することを許可すると、Chrome ブラウザはローカル ネットワークに送信します。 Google 位置情報サービス情報に基づいて、あなたの位置の推定値を取得します。その後、ブラウザはあなたの位置情報を要求する Web サイトとあなたの位置情報を共有します。
HTML5 Geolocation API の基本的な呼び出し方法は次のとおりです:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}locationError は、位置情報の取得に失敗したコールバック関数です:
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
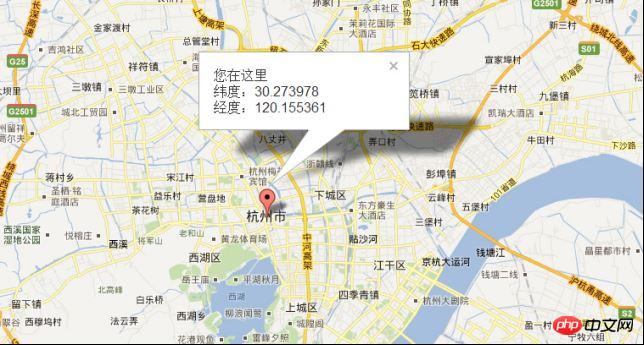
} で取得されたデータです。上記のブラウザで取得したデータとは異なります データは次のとおりです: 
位置情報サービスがあなたの位置を推定するために使用するローカルネットワーク情報には、目に見えるWiFiアクセスポイントに関する情報(信号強度を含む)、情報が含まれます。ローカルルーターとコンピュータのIPアドレスについて。位置情報サービスの精度とカバー範囲は場所によって異なります。
 一般的に、PC ブラウザーの HTML5 の地理位置情報機能によって得られる位置精度は、この HTML5 機能を使用して都市の
一般的に、PC ブラウザーの HTML5 の地理位置情報機能によって得られる位置精度は、この HTML5 機能を使用して都市の
を作成する場合には十分すぎるほど高くありません。地図アプリケーションの場合、エラーはまだ大きすぎます。ただし、モバイル デバイス上の HTML5 アプリケーションの場合は、enableHighAcuracy パラメーターを true に設定し、デバイスの GPS 測位を呼び出して高精度の地理的位置情報を取得できます。
以上がHTML5 ジオターゲティング機能を使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。