
js はシングルスレッドであり、ユーザーの操作や DOM 操作に役立ちます。プロセスとスレッドの詳細については、ポータルをクリックしてください。Webworker はマルチスレッドを実現できます。ウェブワーカーによって作成されたスレッドは、メイン スレッドによって制御され、
同期実行: つまり、js メイン スレッドはタスクを順番に実行し、待機します。 WebAPI/ajax およびその他のコードを操作するときの応答 次のコードは実行できません。つまり、次のタスクは前のタスクが完了するまで待機する必要があります。
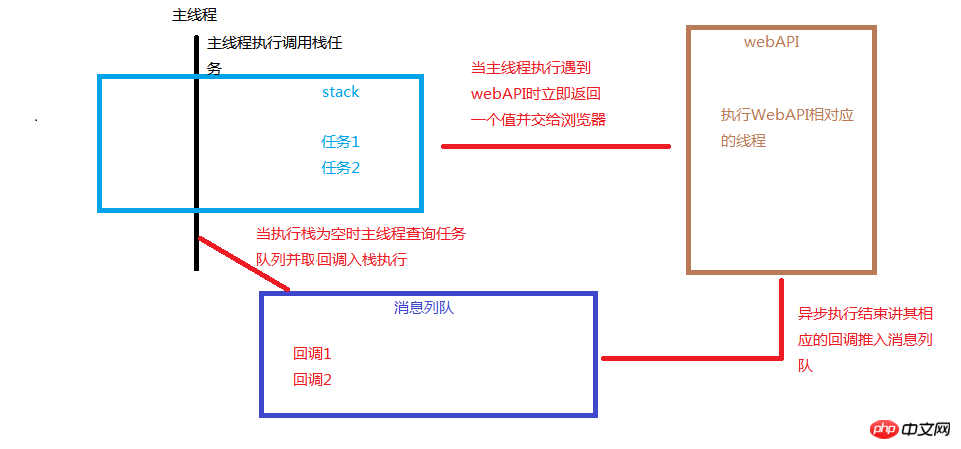
非同期実行: js はシングルスレッドであり、非同期機能がありません。ブラウザは、js が実行されると、WebAPI (setTimeout/ajax など) に遭遇し、すぐに値を返すため、メインスレッドをブロックせず、完了後にブラウザによって実際の非同期が実行されます。コールバック関数は、js メインスレッドのメッセージキューにプッシュされ、メインスレッドが呼び出すのを待ちます。
js が実行されると、そのメインスレッドには実行スタック [個人的にコールと呼ばれます] が存在します。スタック] (スタック) とメッセージ キュー [タスク キューまたはイベント キューとも呼ばれます] (イベント キュー); js が関数に遭遇すると、その関数はスタックにプッシュされ、関数の実行後にポップアウトされます。実行スタックを呼び出して実行します。WebAPI が見つかった場合は非同期で実行され、実行スタックにタスクがない場合は、メインスレッドがメッセージをクエリします。クエリが成功すると、クエリされたタスクが実行されます。実行スタックが空になるまで実行のためにスタックにプッシュされ、メッセージ キューが再度クエリされます。これは有名なイベント ループ [イベント ループ] であり、非同期実行はブラウザによって簡単に完了します。 js スレッドがブロックされているときに DOM イベントを操作すると、スレッドが復元された後に順番に実行される理由を理解するには、[js メイン スレッドのタスク キューがブラウザによってプッシュされ、js スレッドがブロックされます。ブロックされている、つまりメインスレッドはタスクキューにタスクをプッシュすることを妨げません。

// 主线程执行fn1任务 1function fn1(){
console.log("任务1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 2 // 浏览器收到后 0 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 5console.log("回调1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 6 // 浏览器收到后 500 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 7console.log("回调2执行")
},500)
},0)
}// 主线程执行fn2任务 3function fn2(){console.log("任务2执行")}// 执行栈没有可执行任务 开始查询消息列队 4macrotasks: setTimeout、setInterval、setImmediate >、I/O、UI レンダリングsetTimeout, setInterval, setImmediate, I/O, UI rendering
microtasks: process.nextTick, Promises, Object.MutationObserver
: process.nextTick、Promises、Object.MutationObserver<strong></strong>
console.log(170 Promise(89100 Promise(34562); // 1 2 3 4 5 6 7 8 9 10
上記コードの実行処理:
js はコンソール 1 を実行します。 setTimeout に遭遇すると非同期実行に変更され、再度 setTimeout に遭遇すると再び非同期で実行され、その後、実行が Promise に遭遇すると、それが実行されます。 microtasks タイプのタスク キューにプッシュされ、コンソール 2 が実行されます。この時点で、実行スタックは空です。メッセージ キューをクエリするには、まず microtasks をクエリして、実行可能なタスクがあることを確認します。実行のためにスタックにプッシュされ、それに応じて 3 4 5 6 が出力されます [マイクロタスクが空でないことが判明する限り、空になるまで実行されます]; メッセージ キューを再度クエリします。現時点では、microtasks キューには実行するタスクがありません。次に、macrotasks キューをクエリして、実行を待機している setTimeout コールバックを見つけて、実行のためにスタックにプッシュし、キューを再度クエリします。この時点では、microtasks キューにはまだタスクがありません。次に、macrotasks キューをクエリして、実行を待機している setTimeou コールバックを見つけます。promise が microtasks キューにプッシュされていることを確認します。スタックに戻ると、実行スタックは再び空になります。メッセージ キューをクエリして、microtasks に実行可能なタスクがあることを確認します。この時点で、メイン スレッドは待機状態になります。
以上がJavaScriptイベントループの強制ソートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。