flex 基本コンセプト
Flexとは、Flexible Boxの略で、「柔軟なレイアウト」を意味し、箱型モデルに最大限の自由度を与えるために使用されます。 Flex レイアウトに設定すると、子要素の float、clear、vertical-align 属性が無効になります。
任意のコンテナを Flex レイアウトとして指定できます。
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
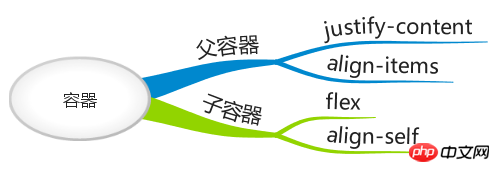
フレックスの核となる概念はコンテナと軸であると言うのは難しいことではありません。コンテナには外側の親コンテナと内側の子コンテナが含まれ、軸には主軸と交差軸が含まれると言えます。 フレックス レイアウトのすべての機能は、これら 2 つの概念に基づいて構築されています。 Flex レイアウトには 12 個の CSS プロパティ (display: flex を除く) が含まれており、その中には親コンテナと子コンテナがあります。 6.ただし、一般的に使用される属性は 4 つだけです (親コンテナー用に 2 つ、子コンテナー用に 2 つ)。よく使用される属性から始めましょう。
まず、友達は PHP 中国語 Web サイトから CSS と CSS3 の関連チュートリアルを学ぶことができます:
コンテナ
 justify-content 子要素の配置 デフォルトの flex- start 左揃え
justify-content 子要素の配置 デフォルトの flex- start 左揃え
align-itemsalign-content
 row (デフォルト): 主軸は水平であり、開始点です。左端にあります。
row (デフォルト): 主軸は水平であり、開始点です。左端にあります。
row-reverse: 主軸は水平であり、開始点は右端にあります。
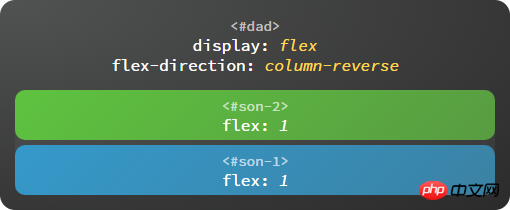
column-reverse: 主軸は垂直であり、開始点は下端にあります。
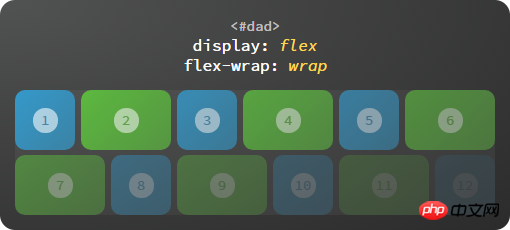
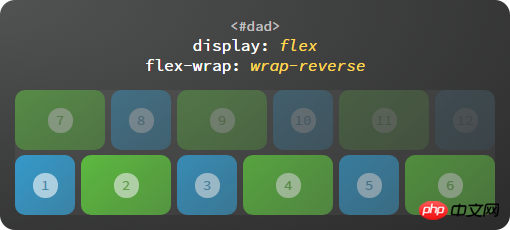
2. flex-wrap: 複数の行でサブ要素を折り返す方法を定義します。 3 つの属性があります: nowrap (デフォルト値): デフォルトでは行の折り返しなし。 wrap: 行の折り返し、2 行目は最初の行の下に左から右に wrap-reverse: 行の折り返し、2 行目は最初の行の上に左から右に 3. : はい flex-direction と flex-wrap の略称、デフォルトは row nowrap flex-flow: flex-direction|flex-wrap; 4. justify-content: 主軸上の子要素の配置flex-start (デフォルト値): 左揃え flex-end: 右揃え center: 中央揃え space-between: 両端揃え、項目間のスペースは等しい。 スペースアラウンド: 各アイテムは両側に等間隔に配置されます。したがって、項目間のスペースは、項目と境界線の間のスペースの 2 倍になります。 flex-start、flex-end、center は比較的単純で、主に以下の space-between と space-around を区別します。 space-between: 両端を揃えます。 5 align-items: 軸を交差させます。 、 flex-direction: row と row-reverse の場合、交差軸は y 軸、column および column-reverse の場合、交差軸は x 軸になります flex-start: 開始点を揃えます交差軸の。 flex-end: 交差軸の終点を揃えます。 center: 十字軸の中点を揃えます。 baseline: アイテムのテキストの最初の行のベースライン配置。 ストレッチ (デフォルト値): アイテムの高さが設定されていない場合、または自動に設定されている場合、アイテムはコンテナーの高さ全体を占めます。 ベースライン: 最初のサブ要素テキストのベースラインと位置合わせします。 6. align-content: 属性は複数の軸の位置合わせを定義します。プロジェクトに軸が 1 つしかない場合、このプロパティは効果がありません。 flex-start: 交差軸の開始点に位置合わせされます。
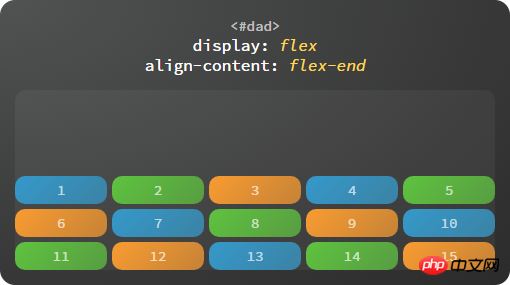
flex-end: 交差軸の終点に位置合わせします。
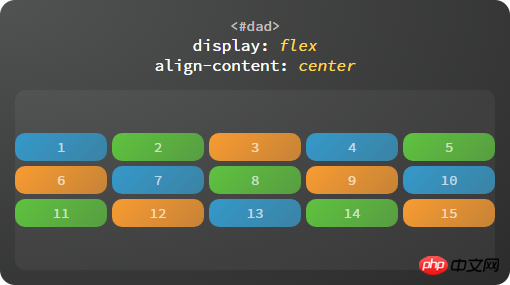
center: 交差軸の中点に位置合わせされます。
間隔: 交差軸の両端に合わせて、軸間の間隔が均等になります。
space-around: 各軸の両側のスペースは等しいです。したがって、軸間の距離は、軸とフレーム間の距離の 2 倍になります。
ストレッチ (デフォルト値): 軸は交差軸全体を占めます。
1.1 親コンテナ
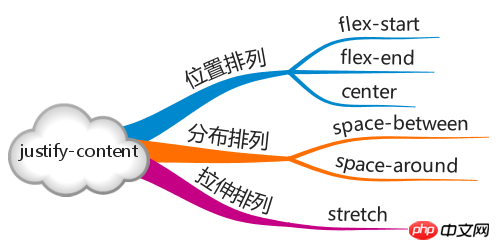
主軸に沿って配置されるように子コンテナを設定します: justify-content
justify-content 属性は、主軸に沿って子コンテナを配置する方法を定義するために使用されます。

flex-start: 開始端の位置合わせ

flex-end: 終了セグメントの位置合わせ

center: 中心位置合わせ

space-around: サブコンテナは主軸に沿って均等に配置されます最初と最後のサブコンテナから親コンテナまでの距離は、サブコンテナ間の距離の半分です。

space-between: サブコンテナは主軸に沿って均等に配置され、最初と最後の端のサブコンテナは親コンテナに接しています。

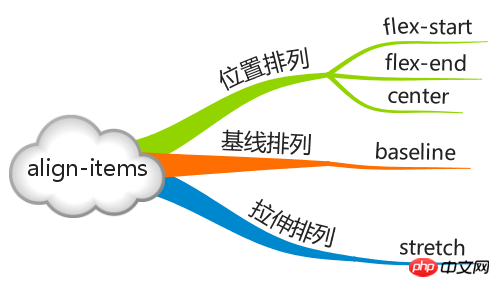
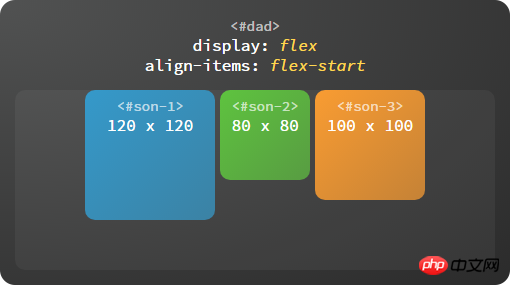
クロス軸に沿ってサブコンテナを配置する方法を設定します: align-items
align-items プロパティは、クロス軸に沿ってサブコンテナの間隔を割り当てる方法を定義するために使用されます。

flex-start: 開始端の位置合わせ

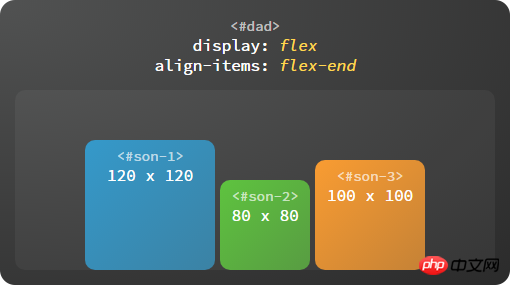
flex-end: 終了セグメントの位置合わせ

center: 中心位置合わせ

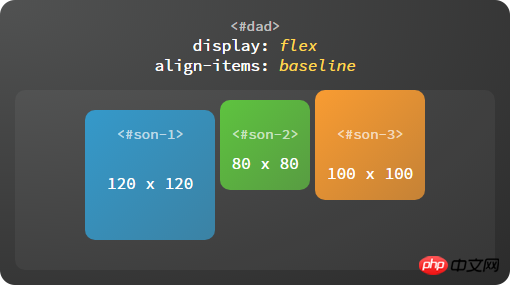
baseline: ベースラインの位置合わせ、ここでのデフォルトはベースラインです。ラインテキスト、つまり最初のベースライン。すべてのサブコンテナがベースラインに位置合わせされ、交差軸の始点から要素ベースラインまでの距離が最も大きいサブコンテナが交差軸の始端に接し、ベースライン。

ストレッチ: 交差軸に沿った子コンテナのサイズは、親コンテナと一致するように引き伸ばされます。

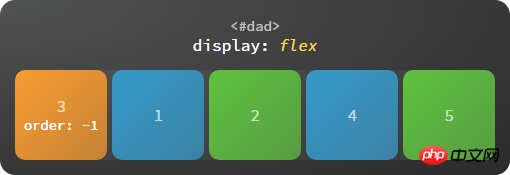
II 子要素の項目には 6 つの属性が設定されています。配置位置はデフォルトで HTML の順序で配置されます。 HTML 構造が前にある人はデフォルトで前に配置されます。順序の機能は、サブ要素の順序を変更することです
順序: デフォルト (0) 値が小さいほど、高いほど。
2.flex-grow デフォルトの増幅率は0 拡大する余地がある場合、値が大きいほど増幅率が大きくなります
3.flex-shrink: 収縮率 デフォルトは1 値が大きいほど、 Small
4. flex-basis プロパティは、余分なスペースを割り当てる前にアイテムが占める主軸スペース (メイン サイズ) を定義します。ブラウザはこの属性を使用して、主軸に余分なスペースがあるかどうかを計算します。デフォルト値は auto で、これはプロジェクトの元のサイズです。
5. flex 属性は、flex-grow、flex-shrink、および flex-basis の略称です。デフォルト値は 0 1 auto です。最後の 2 つのプロパティはオプションです。
6. align-self 属性を使用すると、単一の項目に他の項目とは異なる配置を指定でき、align-items 属性をオーバーライドできます。デフォルト値は auto です。これは、親要素がない場合、
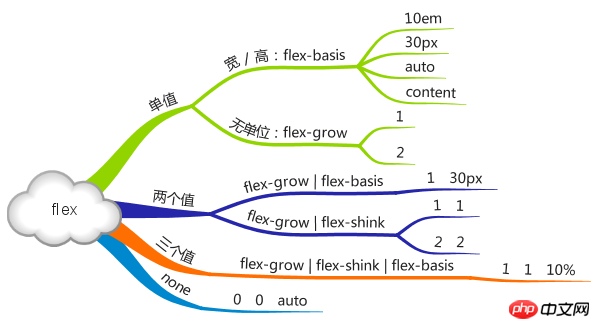
が親要素の align-items 属性を継承することを意味します。 1.2 サブコンテナが主軸上でどのようにスケーリングするか: flexサブコンテナは伸縮性があり(flexは伸縮性を意味します)、残りのスペースとサブコンテナのスケーリング率を自動的に埋めます。 flex 属性によって決定されます。
flex の値は、単位のない数値 (1、2、3 など)、単位数値 (15px、30px、60px など)、または none キーワードにすることができます。サブコンテナは、flex で定義されたサイズ比率に従って自動的に伸縮します。値が none の場合は、伸縮しません。

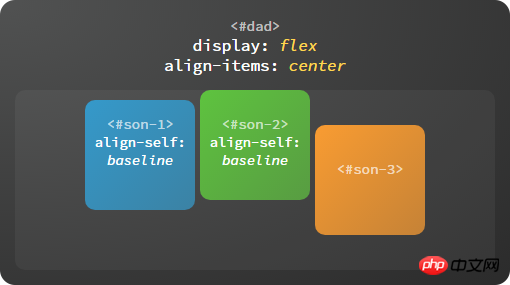
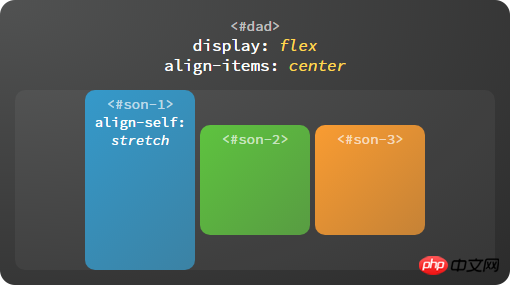
交差軸に沿ってサブコンテナを配置する方法を個別に設定します: align-self

各サブコンテナは、交差軸に沿って配置する方法を個別に定義することもできます。この属性のオプションの値。親コンテナと同じ align-items 属性がまったく同じです。両方を同時に設定すると、サブコンテナの align-self 属性が優先されます。
flex-start: 開始端の位置合わせ

flex-end: 終了セグメントの位置合わせ

center: 中心位置合わせ

baseline: ベースライン位置合わせ

stretch: ストレッチ位置合わせ

2. 軸
軸には主軸と交差軸が含まれており、justify-content 属性が主軸に沿ったサブコンテナの配置を決定し、align-items 属性がサブコンテナの配置を決定することがわかります。 - 交差軸に沿ったコンテナ。では、軸自体はどのように決まるのでしょうか?フレックス レイアウトでは、flex-direction プロパティによって主軸の方向が決まり、交差軸の方向は主軸によって決まります。

Spindle
スピンドルの始端は flex-start で表され、終端セグメントは flex-end で表されます。異なる主軸方向に対応する始端と終端セグメントの位置も異なります。
右: フレックス方向: 行

下: フレックス方向: 列

左: フレックス方向: 行反転

上: フレックス方向: 列反転

交差軸
主軸を反時計回りに 90°回転させて交差軸を取得します。交差軸の開始セグメントと終了セグメントも flex-start と flex-end で表されます。
行の折り返し方法を設定します: flex-wrap
サブコンテナが順番に折り返すだけでなく、行をサポートすることもできます。逆の手順でラッピングします。

nowrap: ラインの折り返しなし

wrap: ラインの折り返し

wrap-reverse: 逆の順序でのラインの折り返し
逆のラインの折り返しとは、交差軸に沿って反対方向のラインの折り返しを指します。

軸とラインラップの組み合わせ設定: flex-flow
flow はフローの方向、つまりサブコンテナがどの方向に沿って流れるか、およびフローの最後で改行が許可されるかどうかです。 flex-flow: 行ラップ、flex-flow は複合属性であり、flex-direction と flex-wrap の組み合わせに相当します。オプションの値は次のとおりです:
row、column など。主軸方向
ラップ、ナラップなどを個別に設定でき、行の折り返し方法
行を個別に設定でき、同時にナラップ、列ラップなども設定可能です
複数の行を揃えます。横軸に沿って: align-content
サブコンテナを複数行に配置する場合、行間の配置を設定します。

flex-start: 開始端の位置合わせ

flex-end: 終了セグメントの位置合わせ

center: 中央位置合わせ

space-around: 均等なマージン分布

space- between:等間隔分布

stretch: ストレッチ位置合わせ

2. サブコンテナ
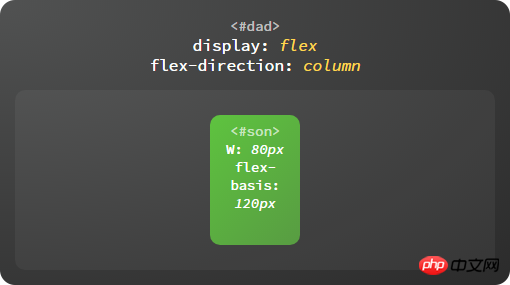
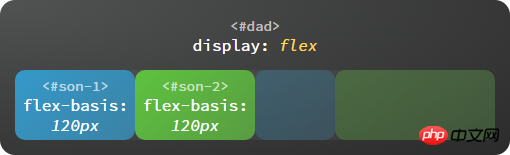
ベースサイズを設定します: flex-basis
flex-basis は、ストレッチなしのサブコンテナの元のサイズを表します。主軸が水平の場合は幅を表し、主軸が垂直の場合は高さを表します。


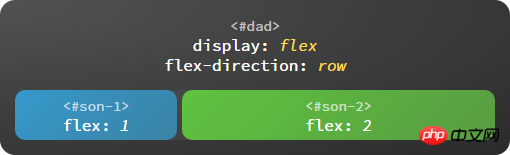
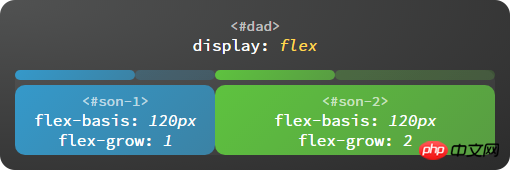
拡張率を設定します: flex-grow
サブコンテナの弾性伸縮率。図に示すように、残りのスペースは 1:2 の比率でサブコンテナーに割り当てられます。


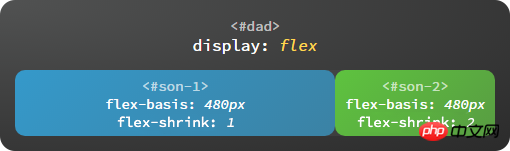
収縮率を設定します: flex-shrink
サブコンテナの弾性収縮率。図に示すように、サブコンテナから余剰分を1:2の割合で差し引きます。