
この記事では、vscode の JS コード プロンプト機能を強化する方法に関する関連情報を主に、サンプル コードを通じて詳しく紹介します。必要な方は参照してください。編集者と一緒に勉強しましょう。
vscode の javascript コード プロンプト機能を拡張するために型を使用する
Microsoft の vscodeeditor は、typescript プロジェクトの開発に最適であり、typescript を使用して開発されます。
ts を使用したことのある生徒は皆、*.d.ts 型宣言ファイルとその管理ツール (最初の tsd から後の型付け、現在の @types まで) を知っています。型宣言ファイルは ts のスマート プロンプトです。 , type 検査を強力にサポート。
型宣言ファイルを使用して、vscode で JavaScript を編集する際のインテリジェントなプロンプトを強化することもできます。
これで、npm を使用して、入力に依存せずに必要な Types ファイルを直接インストールできるようになりました。
たとえば、Sequelize のタイプ ファイルをインストールしたい場合は、それを直接使用できます:
npm install @types/sequelize --save-dev
インストールが完了した後、node_modules ディレクトリに @types ディレクトリが見つかりました。インストールされたタイプ宣言ファイル。
一部のサードパーティの npm パッケージが正式に型宣言ファイルを提供していない場合、インストール エラーが発生し、対応するパッケージが見つからない可能性があります。現時点では、プロンプト機能を使用して JS コードを拡張することはできません。
ts を使用して *.d.ts ファイルを作成する方法に慣れている場合は、自分でファイルを作成することもできます。
jsconfig.jsonファイルの構成
jsconfig.jsonファイルの詳しい手順については、こちらを参照してください。
jsconfig.json ファイルに追加します:
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
} typeAcquisition パラメーターは必須で、有効な型認識機能を識別し、内部のインクルード識別子はどのパッケージが有効であるかを識別します。
上記のインクルードは必要ありません。jsconfig.json ファイルが影響するファイルを識別するためにのみ使用されます。
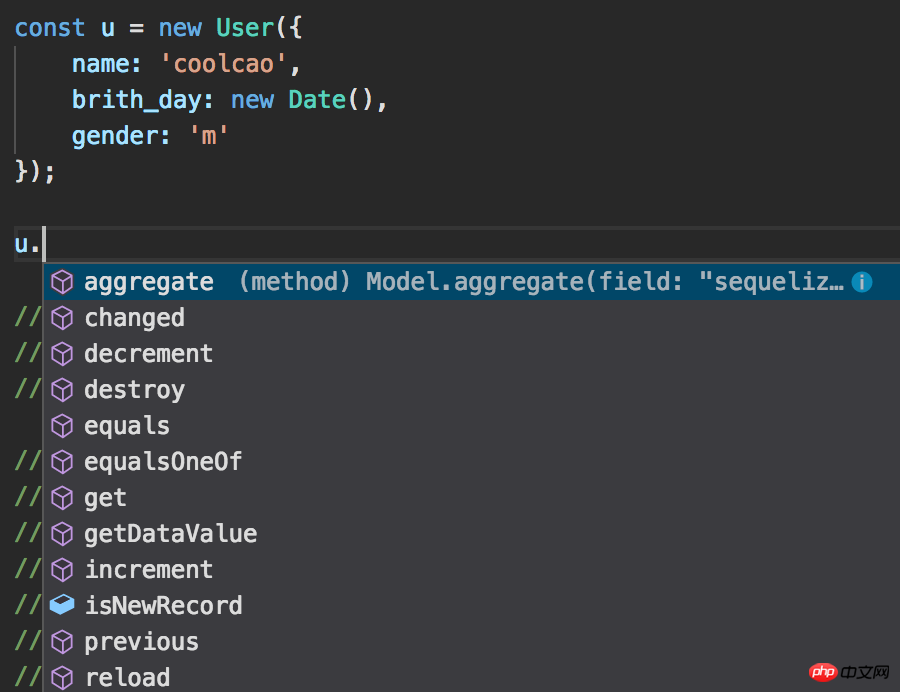
オンにすると、図のようになります。

上の図の例は、Sequelize パッケージ内の Model クラスのインスタンス メソッドと 属性 を示しています。
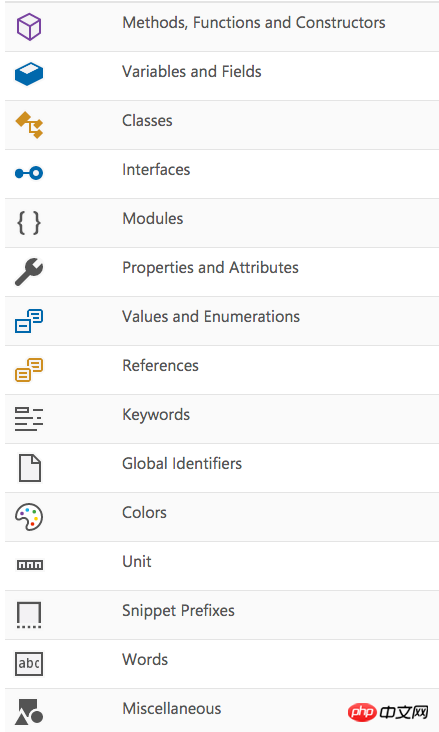
vscode では、IntelliSense アイコンの概要も提供します。

js ファイルでのセマンティック チェックを有効にする
js で型チェックを有効にしたい場合は、 // @ を追加できます。ファイルの先頭にある ts-check コメント。
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'
または、jsconfig.json で構成します:
{
"compilerOptions": {
"checkJs": true
},
"exclude": [
"node_modules"
]
}以上がvscodeのjsコードプロンプト機能を強化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。