
Google Chrome は現在、Web 開発者が使用する最も人気のある Web ブラウザです。 6 週間のリリース サイクルと拡張し続ける強力な開発機能により、Chrome はマスター必須のツールとなっています。ほとんどのフロントエンド開発者は、コンソールやデバッガーを使用して CSS をオンラインで編集するなど、Chrome の多くの機能に精通していると思われます。この記事では、ワークフローを改善するための 15 の素晴らしいヒントを紹介します。これらのテクニックを読んだ後、それがどれだけ Sublime Text に似ているかに驚き、興奮するでしょう。
この記事では、Chrome DevTools の一般的な機能について調査と分析を行います。各機能ポイントが実装できる機能、アプリケーション シナリオ、および詳細な操作について説明します。
ページの HTML と CSS を検査し、リアルタイムで更新
要素の DOM ツリー内の要素を検査し、リアルタイムで編集パネル。
スタイル ペインで選択した要素に適用される CSS ルールを表示および変更します。
計算済みペインで選択した要素のボックス モデルを表示および変更します。
開発中のDOMノードの編集
デバッグDOMノードのスタイル
デブ中のボックスモデルパラメータの確認と編集ugging
DOM ノードの編集
コンソールを開き、変更する必要があるDOM ノードを選択し、選択した要素をダブルクリックして変更します。
スタイルを編集
コンソールを開き、変更する必要があるDOMノードを選択し、スタイルペインでスタイル属性名と値をリアルタイムで編集します。灰色のスタイルを除くすべてのスタイルを変更できます ( ユーザー エージェント スタイルシートと同じ)。
名前または値を編集するには、それをクリックして変更を加え、 Tab または Enter を押して変更を保存します。 デフォルトでは、 CSS の変更は永続的なものではなく、ページがリロードされると失われます。
ボックス モデル パラメーターを確認および編集する
計算済みペインを使用して、現在の要素のボックス モデル パラメーターを確認および編集します。 ボックス モデル内のすべての値は、クリックすることで変更できます。
コードの実行時間を出力するには、それを使用する必要がありますconsole.timeEnd() を使用して
4.3.2 ネットワーク リクエストの記録を停止します
ショートカット キー: オン
[ネットワーク]パネルで、Command+E (Mac)またはCtrl+E (Windows、Linux)

一般的なアプリケーション シナリオ: ログイン/登録時に、ログイン/登録 API が呼び出されます。開発者は、このインターフェイスの戻りステータスを確認したいと考えていますが、通常、ログイン/登録が成功すると、次のインターフェイスにジャンプします。新しいページが表示されます。 [ネットワーク] パネルの要求レコードが更新され、ログイン/登録インターフェイスからの応答が表示されなくなります。このとき、「ログを保持する」にチェックが入っていると、どのページにジャンプしても、前のインターフェースから返されたステータスをネットワークリクエストレコードテーブルで確認できます。
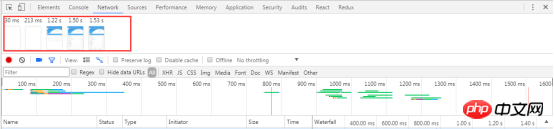
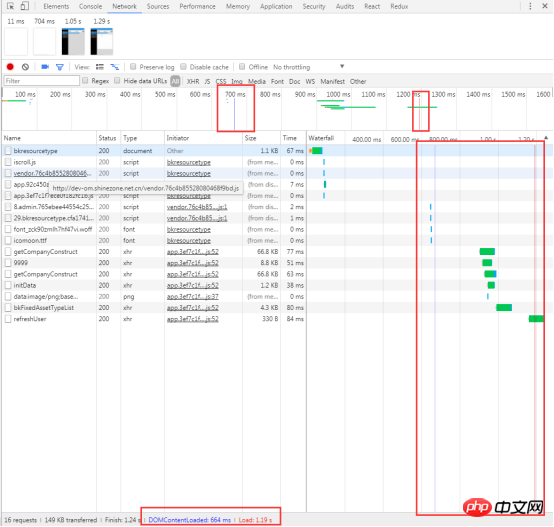
4.3.5 ページの読み込み中にスクリーンショットをキャプチャする

スクリーンショットをキャプチャした後、次の操作を実行できます:
 マウスを写真の上に置くと、写真の周囲に黄色の境界線が表示され、同時に、
マウスを写真の上に置くと、写真の周囲に黄色の境界線が表示され、同時に、

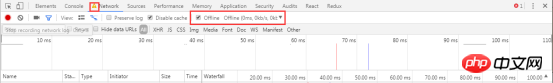
既存のネットワーク オプションの選択に加えて、ネットワーク速度関連の条件をカスタマイズすることもできます。
ネットワーク調整メニューを開き、[カスタム] > [追加] を選択します。 
ヒント: 開発者には、ネットワークの左側に警告アイコンが表示され、現在シミュレートされたネットワーク条件下にあることを開発者に思い出させます。

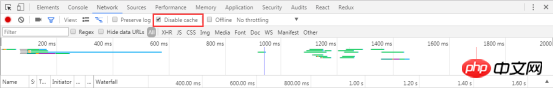
ネットワーク リクエスト レコード テーブルを右クリックし、ブラウザ キャッシュのクリアまたはブラウザ Cookie のクリアを選択します。
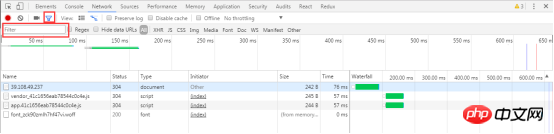
漏斗アイコンをクリックして色を青に変更すると、ネットワークリクエストテーブルのデータをさらにフィルターできます。
入力ボックスに文字列、フィールド、サイズ、ステータスコード、メディアタイプなどを入力できます。


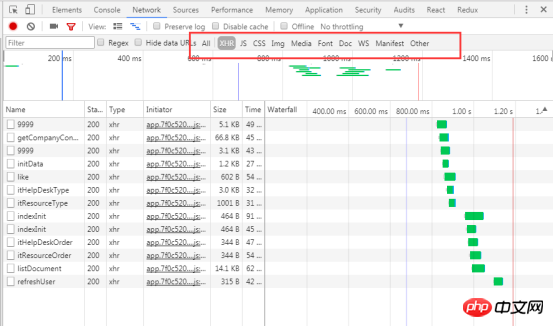
ここで複数の項目を選択できます: Command (Mac) キーまたは Ctrl (Windows、Linux) キーを押したまま、異なるタイプの場合、「JS」と「Img」をクリックすると、js ファイルと画像がフィルターで除外されます。当然のことながら、[すべて] は他のタイプと共存しません。[すべて] を選択すると、特定のタイプを選択できません。

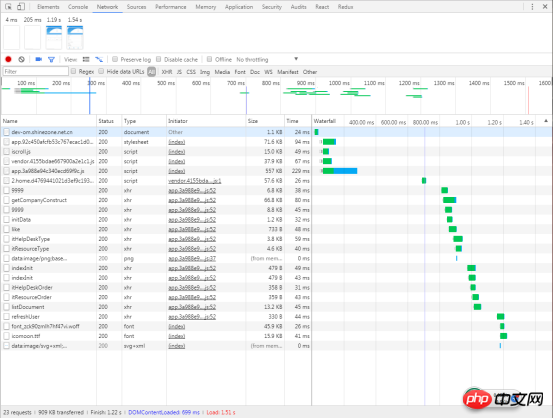
Name: ファイルの名前またはリソースの識別子
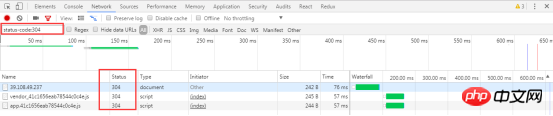
Status: HTTP ステータスコード
Type: リクエストの MIME タイプリクエストされたリソース
イニシエーター: 次のオブジェクトまたはプロセスがリクエストを開始できます
Parse: Chrome の HTML パーサー
Redirect: HTTP リダイレクト
Script: js 関数
その他: その他プロセスまたは操作 (リンクを通じてページに移動する、ブラウザのアドレス バーにアドレスを入力して Enter キーを押すなど)
サイズ: 応答ヘッダーのサイズ + 応答本文のサイズ
時間: 開始からの合計期間リソースへのリクエストのダウンロードが完了しました
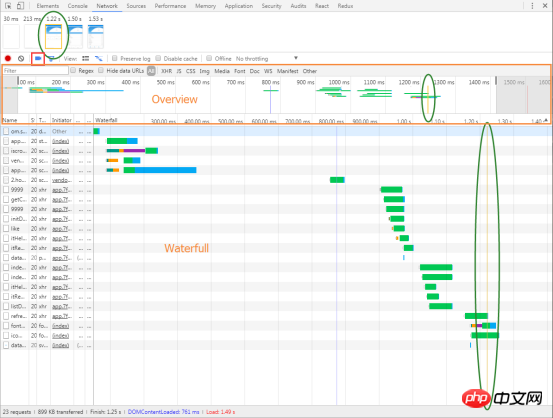
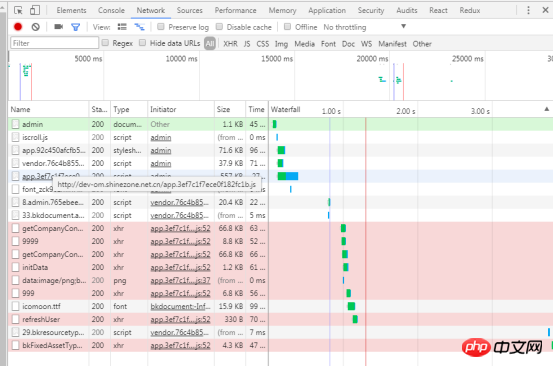
ウォーターフォール: 各リクエストアクティビティのさまざまな段階を視覚的に表示
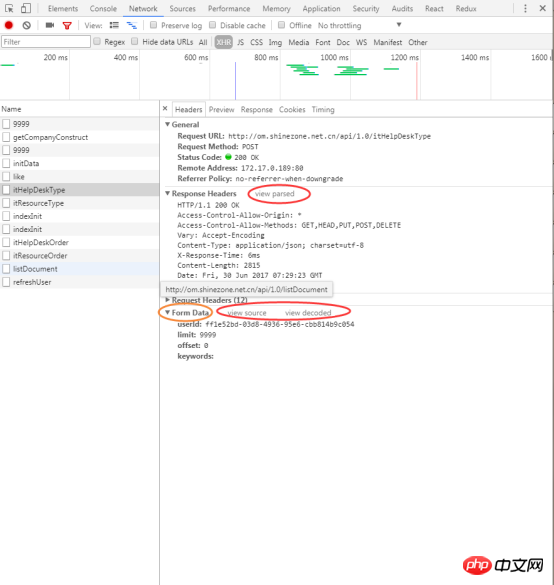
がリストされています名前 次、リクエストの URL をクリックすると、リクエストとレスポンスの詳細が表示されます。
デフォルトでは、リクエストヘッダーとレスポンスヘッダーはアルファベット順に表示されます実際に受信した順序で表示したい場合は、上の図のソースを表示をクリックしてください。 、上の図の解析されたビューをクリックします。
下の図のオレンジ色のボックスに示されているように、ヘッダー タブで要求されたパラメーターを表示することもできます。ビュー ソースと解析されたビュー、パラメータ エンコード形式 (ビュー URL エンコード) とデコード形式 (ビュー デコード) もあります。

Preview: 応答本文のプレビューを表示します
Response: 応答本文を表示します
Cookies: Cookie を表示します
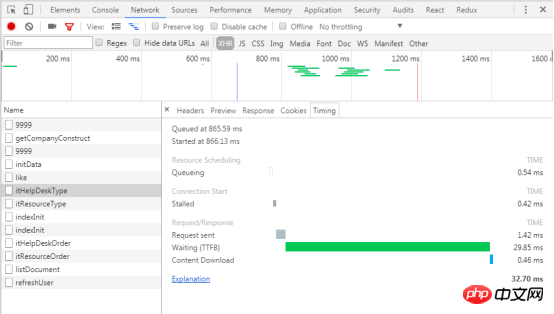
キューイング: ブラウザは、次の状況でリクエストをキューに入れます:
優先度の高いリクエストがある
このドメインの下には、すでに 6 つの TCP 接続があり、Chrome の最大制限に達しています。このルールは、HTTP/1.0 および HTTP/1.1 にのみ適用されます

Shift キーを押したまま、リクエストの開始オブジェクトが緑色でマークされ、依存オブジェクトがその上に移動します。リクエストのオブジェクトは赤色でマークされます。

DevTools は、DOMContentLoaded および読み込みイベントが複数の場所で発生したときに、対応する時間を表示します。 DOMContentLoaded イベントは紫色の線に対応し、load イベントは赤色の線に対応します

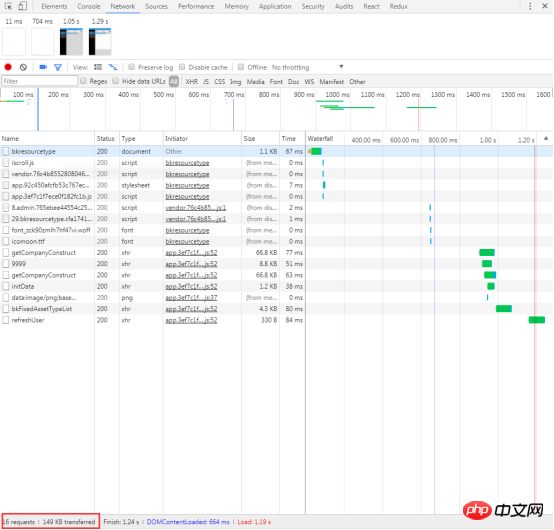
ここでのデータは、記録されたデータに対応するデータを表しますDevTools が開かれた後のリクエスト、DevTools が開かれる前にいくつかのリクエストが発生した場合、これらのリクエストのデータはここではカウントされません。

デバッグjavascript
開発プロセス中、 console .log() を使用してコード内のエラーを見つけたり修正したりできますが、「ブレークポイント」を使用すると速度が大幅に向上し、より効果的になります。
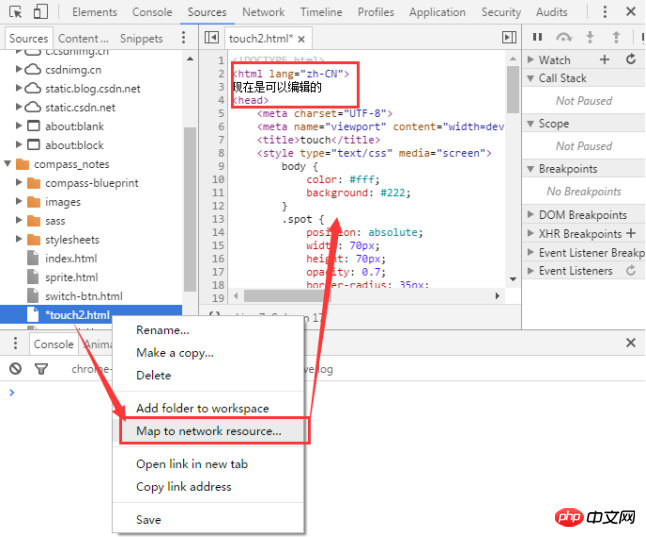
この機能は、sourcesワークグループで「フォルダーをワークスペースに追加」を右クリックしてローカルファイルに保存できます。ローカル ファイルを追加します。 フォルダーをワークグループに追加し、追加したフォルダー内で編集するファイルを開くか、ファイルを右クリックして [ファイル システム リソースにマップ...] または [Ctrl+o] を押してファイルを開きます。検索パネルをクリックしてドキュメントを開きます。編集後、Ctrl+s を押して保存すると、ローカル ファイルにも変更されます。

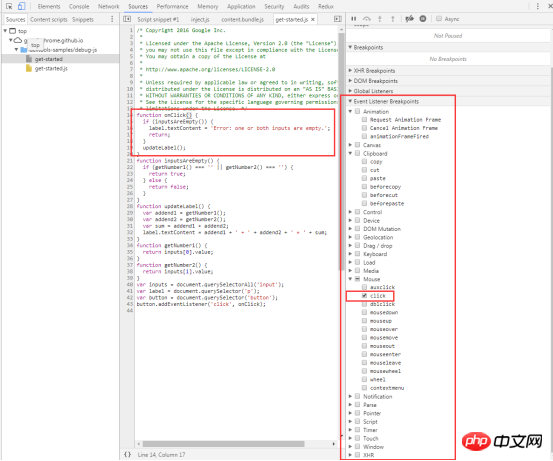
JavaScriptのデバッグ(ブレークポイント)

Event Listener Breakpoints] にチェックを入れてクリックし、このセクションを展開します。クリック チェック ボックスをオンにすると、すべてのクリック イベントにイベント ベースのブレークポイントが設定されます。いずれかの DOM ノードがクリックされ、そのノードにクリック ハンドラーがある場合、Devtools はそのノードのクリック ハンドラーの最初の行で自動的に一時停止します。
注: これは、DevTools が提供する多くのブレークポイント タイプの 1 つにすぎません。使用する必要があるブレークポイントの種類は、デバッグしようとしている問題の種類によって異なります。

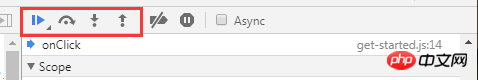
をクリックすると、コードを段階的にデバッグできます。
 コードをステップスルーする
コードをステップスルーする
 コードのデバッグをスキップする
コードのデバッグをスキップする
 スクリプトは、ブレークポイントを設定したコード行に到達するまで実行を続けます。
スクリプトは、ブレークポイントを設定したコード行に到達するまで実行を続けます。
ローカルストレージ、セッションストレージ、IndexedDB、Web SQL、Cookie)、キャッシュされたデータ、フォント、画像、スクリプト、スタイルシートなど。
6.2 アプリケーションシナリオローカルストレージを表示します。
セッションストレージを表示する
Cookieを表示および削除する
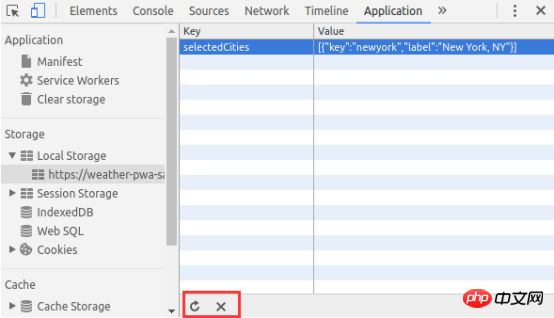
キーまたは値をダブルクリックして、対応する値を変更します。
新しいエントリを追加するには、空白のセルをダブルクリックします。
対応するエントリ をクリックし、 削除ボタンを押してエントリを削除します。 ボタンをクリックするだけで、[ストレージのクリア] ペインからすべてのローカル ストレージ データを消去します。
エントリを作成、削除、または変更できる方法でページを操作する場合、それらの変更はリアルタイムで更新されません。 更新ボタンをクリックして、変更内容を表示します。

セッション ストレージ ペインはローカル ストレージ ペインと同じように機能します。 上記の「ローカル ストレージ」セクションを参照してください
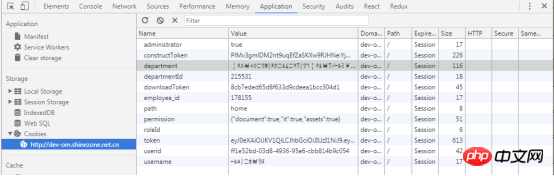
名前、値、ドメイン、サイズなど、 Cookie に関連する詳細を表示します。
単一の Cookie、選択したドメインの Cookie、またはすべてのドメインのすべての Cookie を削除します。
Cookie を表示および削除するには、 Cookie ペインを使用します。 Cookie の値は変更できません。 
各 Cookie には次のフィールドが提供されます:

Cookie はいくつかの方法で削除できます:
Cookie を選択して押します削除ボタンで対応するものを削除しますクッキー。
クリアボタンを押して、指定したグループ内のすべての Cookie を削除します。
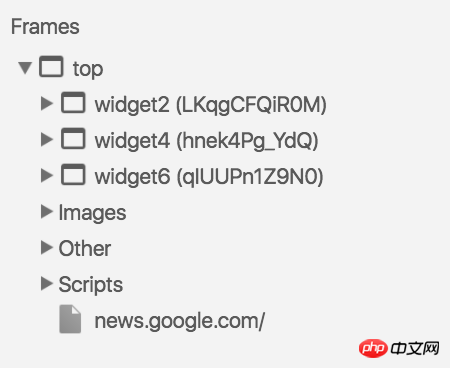
Application パネルの Frames ペインを使用して、ページのリソースをフレームごとに整理します。

場合によっては、特定のソースからすべてのデータを消去する必要があることがあります。 [ アプリケーション] パネルの [ストレージのクリア] ペインを使用すると、Service Worker、ストレージ、キャッシュを選択的にログアウトできます。データをクリアするには、削除するコンポーネントの横にあるチェックボックスをオンにして、[サイト データのクリア] をクリックします。この操作により、Clear storage タグの下にリストされているソースからすべてのデータが消去されます。
Web サイトに適切に実装されていることを確認するためにページのセキュリティ問題をデバッグするHTTPS
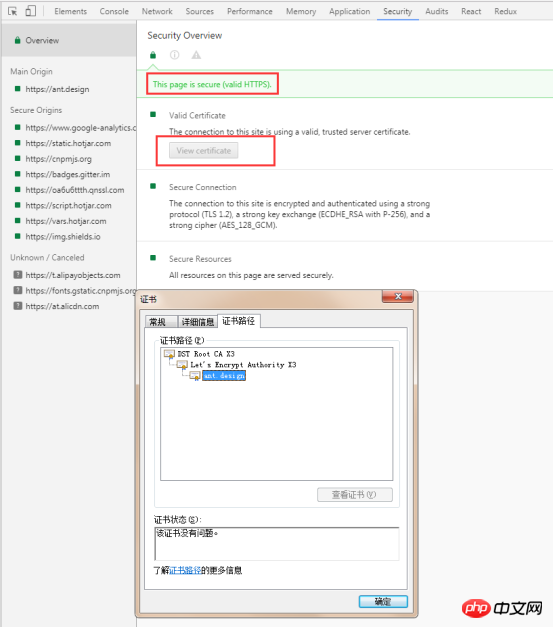
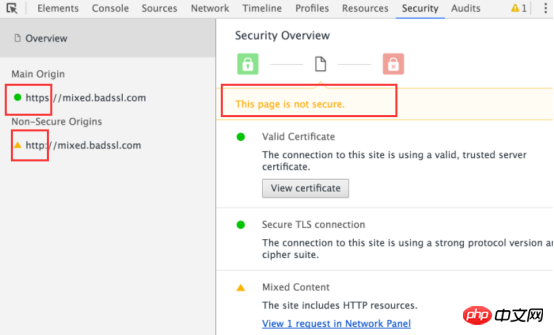
使用セキュリティの概要 現在のページが安全かどうかをすぐに確認できます。
安全なページはメッセージを渡します このページは安全です (有効な HTTPS)
証明書の表示をクリックして、メインソースのサーバー証明書を表示します。

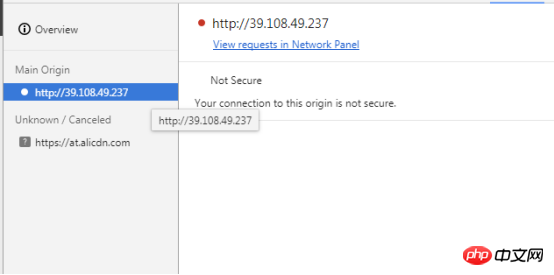
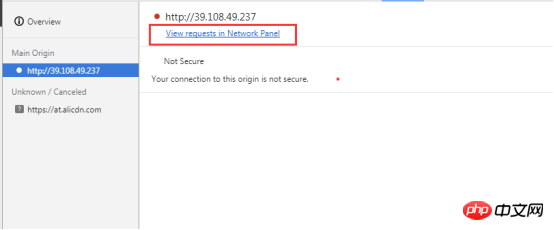
安全でないページはメッセージを渡しますこのページは安全ではありません。
セキュリティパネルは、2 種類の安全でないページを区別できます。 要求されたページが HTTP 経由で提供される場合、プライマリ オリジンは安全でないとしてマークされます。以下に示すように
リクエストされたページが HTTPS 経由で取得されたが、そのページが引き続き HTTP を使用して他のソースからコンテンツを取得する場合、そのページは依然として安全でないとしてマークされます。これは、混合コンテンツ ページと呼ばれます。 HTTP コンテンツはスニファーによって拾われる可能性があり、中間者攻撃に対して脆弱であるため、混合コンテンツ ページは部分的にのみ保護されています。以下に示すように

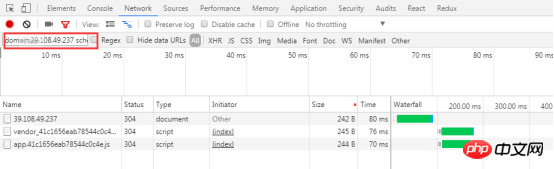
安全でないソースをクリックすると、セキュリティ パネルにネットワーク パネルのフィルタリングされたビューへのリンクが表示されます。


現在の Web ページのネットワーク使用率と Web ページのパフォーマンスを診断し、最適化の提案をいくつか提供します。たとえば、未使用の CSS ファイルをすべてリストします。
ネットワーク使用率、Webページパフォーマンスを選択し、実行ボタンをクリックし、現在のページのネットワーク使用率とページパフォーマンスを確認しますパフォーマンスの最適化を診断し、対応する最適化の提案を提供します。
以上がChrome DevTools の一般的な機能に関するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。